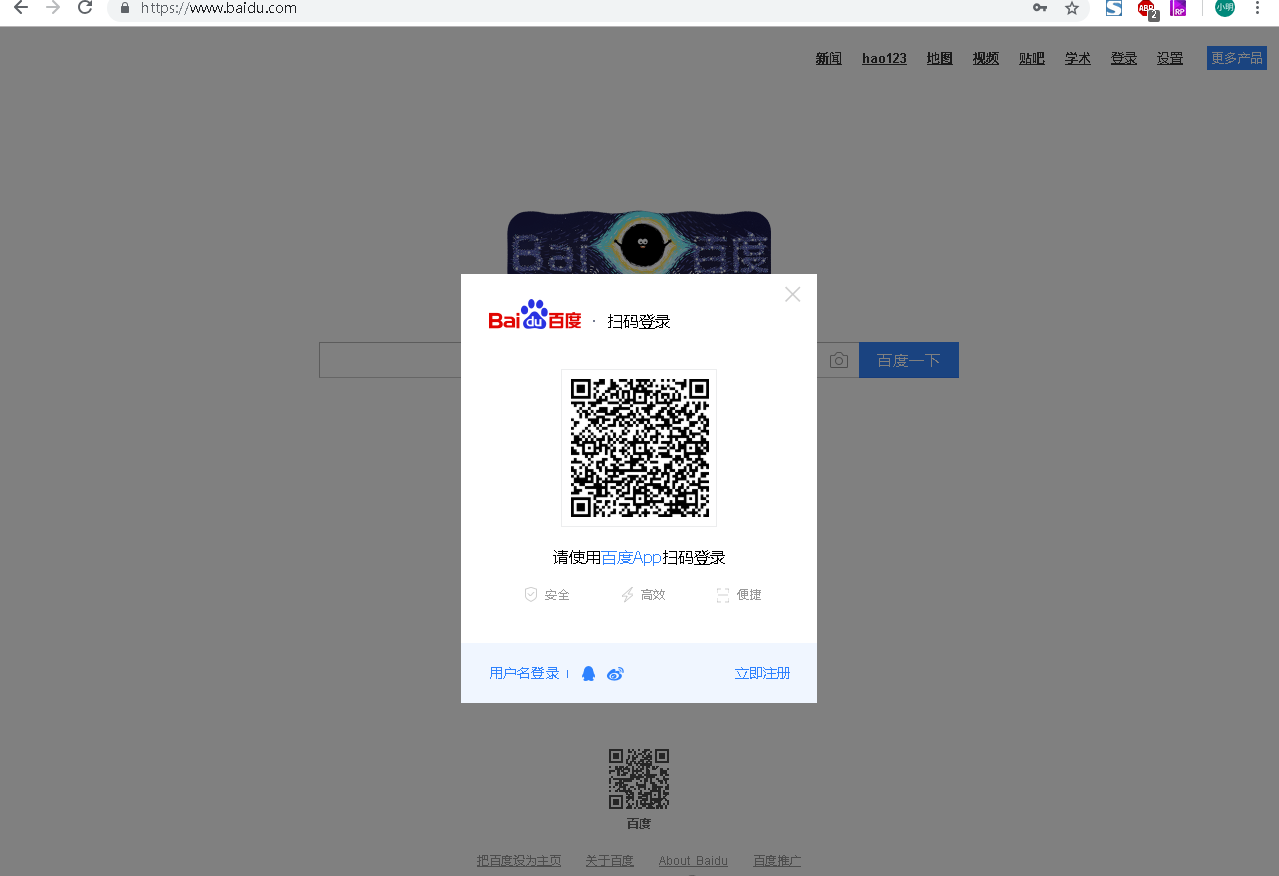
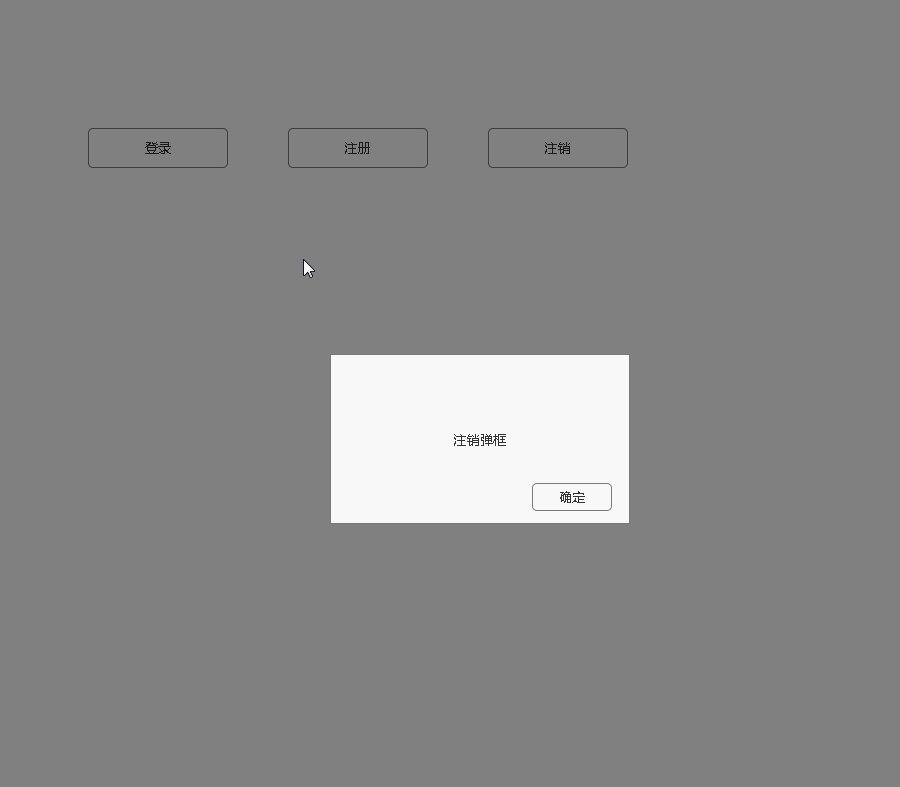
在做原型设计的时候,常常需要设计弹窗(比如confirm、alert或者弹出面板),加一个全屏的遮罩可以突出要展示的内容,效果会更好一些,类似下面这种效果:

目前有2种方法:原始手动和axure自带效果(灯箱)
1:手动
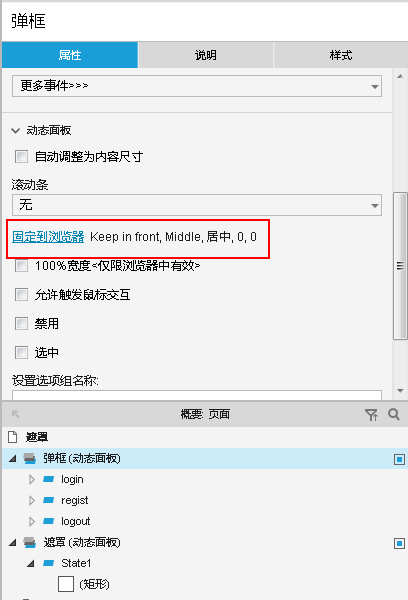
需要创建2个动态面板,1个是遮罩面板,一个是弹框面板。动态面板这里就不介绍了,不会的朋友可以自行百度。在弹框面板下,正常设计需要的弹框,如上方的登录弹框,遮罩面板的宽高设置大一些,然后2个面板都设置固定在浏览器居中(水平、垂直),如下:

注意层级关系,弹框的层级要比遮罩高一些。
到这里基本就完成了,设置2个面板初始隐藏,页面增加一个元件,点击之后展示这2个动态面板就ok了。效果如下:

2:自带灯箱效果:
在Axure6.5(百度的)以后,增加的这个功能,与手动创建相比少了一个遮罩的面板,其实就是将手动创建的遮罩进行了封装。
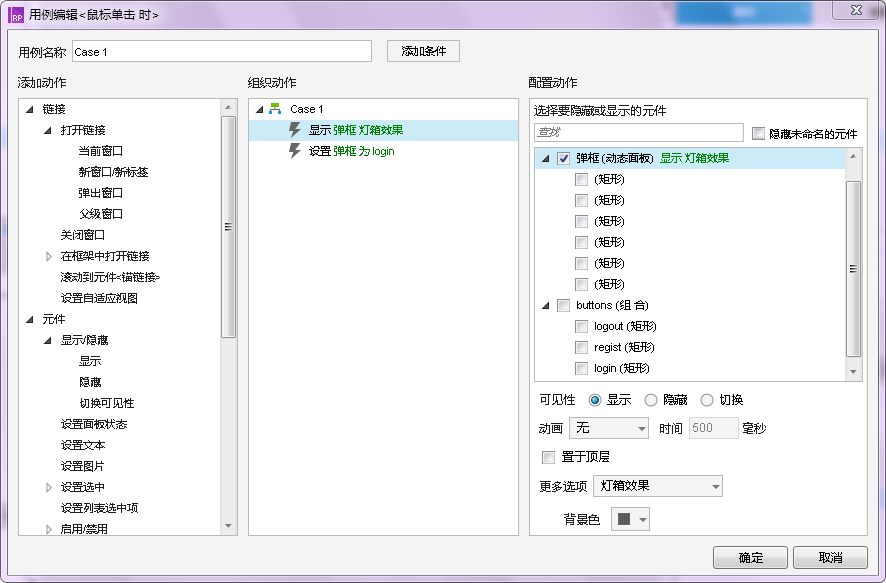
在点击弹出弹窗面板的元件的时候,设置展现弹窗面板,下面有个选项是选择效果,这里选择灯箱即可,还可以编辑遮罩的颜色和透明度等,如下图:

设置完之后预览效果大致如下:

ps:发现自带的灯箱效果,点击遮罩也会关闭弹窗,这里需要注意一下。
转载于:https://my.oschina.net/u/1417838/blog/3034534
