以人来举例说明,人有能标识身份的身份证,有姓名,有类别(大人、小孩、老人)等。
1. ID 是一个人的身份证号码,是唯一的。所以通过getElementById获取的是指定的一个人。
2. Name 是他的名字,可以重复。所以通过getElementsByName获取名字相同的人集合。
3. TagName可看似某类,getElementsByTagName获取相同类的人集合。如获取小孩这类人,getElementsByTagName("小孩")。
把上面的例子转换到HTML中,如下:
<input type="checkbox" name="hobby" id="hobby1"> 音乐
input标签就像人的类别。
name属性就像人的姓名。
id属性就像人的身份证。
getElementById 通过指定ID 获取元素。 是一个
getElementsByName 通过元素名称 name 属性 获取元素, 一组
getElementsByTayName 通过标签名 获取元素, 一组
注意: 区别大小写。

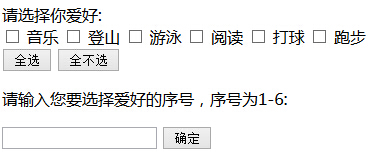
<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312"> <title>无标题文档</title> </head> <body> <form> 请选择你爱好:<br> <input type="checkbox" name="hobby" id="hobby1"> 音乐 <input type="checkbox" name="hobby" id="hobby2"> 登山 <input type="checkbox" name="hobby" id="hobby3"> 游泳 <input type="checkbox" name="hobby" id="hobby4"> 阅读 <input type="checkbox" name="hobby" id="hobby5"> 打球 <input type="checkbox" name="hobby" id="hobby6"> 跑步 <br> <input type="button" value="全选" onclick="checkall();"> <input type="button" value="全不选" onclick="clearall();"> <p>请输入您要选择爱好的序号,序号为1-6:</p> <input id="wb" name="wb" type="text"> <input name="ok" type="button" value="确定" onclick="checkone();"> </form> <script type="text/javascript"> function checkall() { var hobby = document.getElementsByTagName("input"); for (var i = 0; i < hobby.length; i++) { hobby[i].checked = true; } } function clearall() { var hobby = document.getElementsByName("hobby"); for (var i = 0; i < hobby.length; i++) { hobby[i].checked = false; } } function checkone() { clearall(); var j = document.getElementById("wb").value; var hody=document.getElementsByName("hobby"); if(parseInt(j)<1|| parseInt(j)>6){ alert("请输入1到6之前的数字"); }else{ var a=parseInt(j); hody[a-1].checked=true; } } </script> </body> </html>
转:https://www.cnblogs.com/yjhua/p/4588917.html