声明:FineUIMvc(基础版)是免费软件,本系列文章适用于基础版。
引入第三方颜色选择器
在 FineUIMvc 中使用第三方 JavaScript 遵循一定的约定,也非常简单。
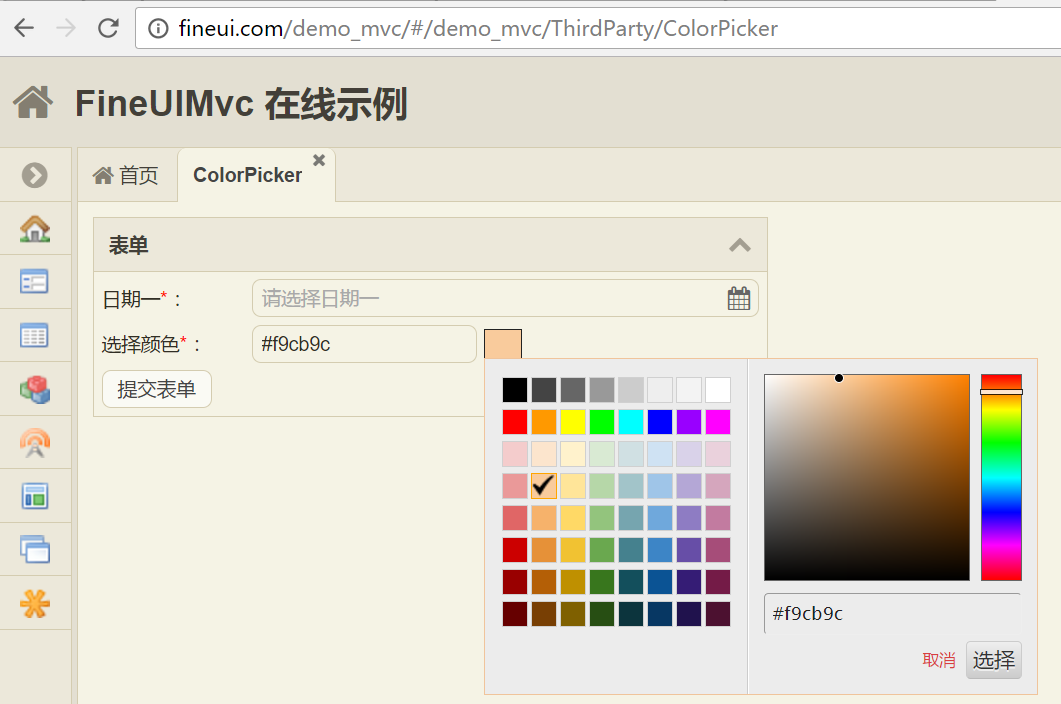
下面以官网示例为例:http://fineui.com/demo_mvc/#/demo_mvc/ThirdParty/ColorPicker

这个例子引入了第三方的颜色选择器,配合 FineUIMvc 的 TextBox 控件一起使用。
我们来看下本页面的视图定义:
@{ ViewBag.Title = "ThirdParty/ColorPicker"; var F = @Html.F(); } @section head { <link rel="stylesheet" href="~/third-party/res/spectrum/spectrum.css" /> <style> .mycolor .f-field-body { display: inline-block !important; width: 150px; margin-right: 5px; } .mycolor .sp-replacer { border-width: 0; padding: 0; position: absolute; top: 50%; margin-top: -10px; } .mycolor .sp-dd { display: none; } .mycolor .sp-preview { margin-right: 0; } </style> } @section body { @(F.SimpleForm() .ID("SimpleForm1") .BodyPadding(5) .Width(450) .EnableCollapse(true) .ShowBorder(true) .Title("表单") .ShowHeader(true) .Items( F.DatePicker() .Required(true) .Label("日期一") .EmptyText("请选择日期一") .ID("DatePicker1") .ShowRedStar(true), F.TextBox() .ID("tbxMyBox") .CssClass("mycolor") .Text("#f90") .Required(true) .ShowRedStar(true) .Label("选择颜色"), F.Button() .ID("btnSubmit") .ValidateForms("SimpleForm1") .Text("提交表单") .OnClick(Url.Action("btnSubmit_Click"), new Parameter("dateValue", "F.ui.DatePicker1.getText()"), new Parameter("textValue", "F.ui.tbxMyBox.getValue()")) ) ) } @section script { <script src="~/third-party/res/spectrum/spectrum.js" type="text/javascript"></script> <script src="~/third-party/res/spectrum/i18n/jquery.spectrum-zh-cn.js" type="text/javascript"></script> <script> F.ready(function () { var tbxMyBox = F.ui.tbxMyBox; tbxMyBox.bodyEl.spectrum({ preferredFormat: "hex3", showInput: true, showPalette: true, palette: [ ["#000", "#444", "#666", "#999", "#ccc", "#eee", "#f3f3f3", "#fff"], ["#f00", "#f90", "#ff0", "#0f0", "#0ff", "#00f", "#90f", "#f0f"], ["#f4cccc", "#fce5cd", "#fff2cc", "#d9ead3", "#d0e0e3", "#cfe2f3", "#d9d2e9", "#ead1dc"], ["#ea9999", "#f9cb9c", "#ffe599", "#b6d7a8", "#a2c4c9", "#9fc5e8", "#b4a7d6", "#d5a6bd"], ["#e06666", "#f6b26b", "#ffd966", "#93c47d", "#76a5af", "#6fa8dc", "#8e7cc3", "#c27ba0"], ["#c00", "#e69138", "#f1c232", "#6aa84f", "#45818e", "#3d85c6", "#674ea7", "#a64d79"], ["#900", "#b45f06", "#bf9000", "#38761d", "#134f5c", "#0b5394", "#351c75", "#741b47"], ["#600", "#783f04", "#7f6000", "#274e13", "#0c343d", "#073763", "#20124d", "#4c1130"] ] }); }); </script> }
整体上讲分为三大部分:
1. @section head:所有的 CSS 定义都放在这里面,包含第三方的 CSS 文件引用。
2. @section body:正文部分
3. @section script:脚本区域,放置第三方脚本引用和初始化脚本。
下面看下页面的初始化脚本:
F.ready(function () { var tbxMyBox = F.ui.tbxMyBox; tbxMyBox.bodyEl.spectrum({ ...... }); });
1. F.ready 类似于 jQuery 的 $.ready 函数,在页面上所有的控件初始化完毕之后触发。
2. F.ui.tbxMyBox 用来获取页面上 id=tbxMyBox 的控件实例,在 FineUIMvc 的客户端脚本中,你可以通过这种方式获取所有的控件实例。如果你之前用过FineUI(开源版),知道还有另一种获取控件实例的方式:F('tbxMyBox'),为了兼容之前的代码,这种方式依然支持。
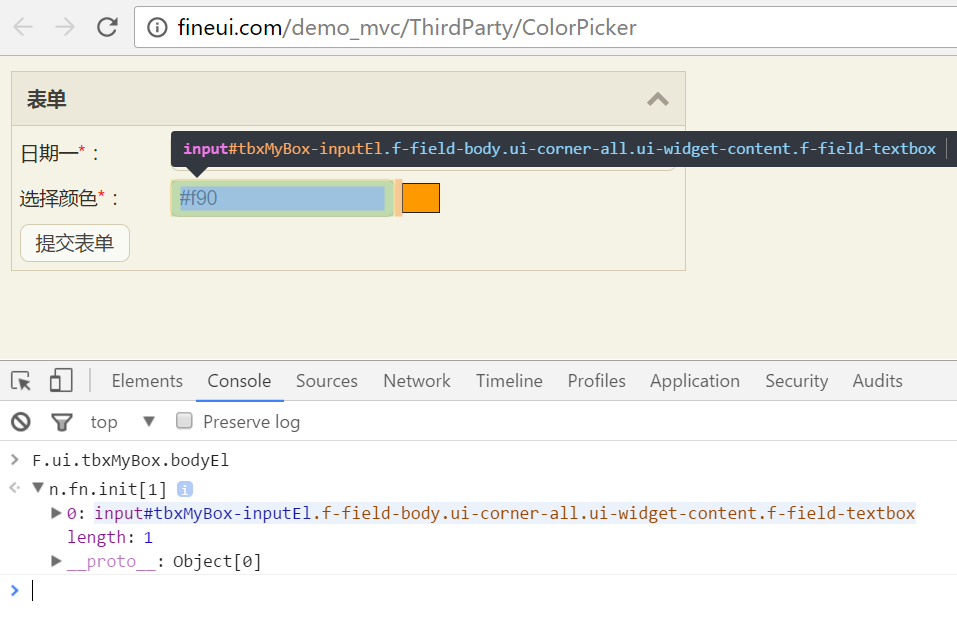
3. tbxMyBox.bodyEl 表示的是文本输入框的 input 标签,是一个 jQuery 对象。通过浏览器的调试工具,我们很容易的观察 bodyEl 所指向的元素:

常见错误
一个看似简单的任务,但是如果不了解其中的原理,也会经常出错,下面就列出网友经常犯错的地方。
重复引入jQuery库
错误代码:
@section script { <script src="~/res/jquery.js" type="text/javascript"></script> <script src="~/third-party/res/spectrum/spectrum.js" type="text/javascript"></script> <script src="~/third-party/res/spectrum/i18n/jquery.spectrum-zh-cn.js" type="text/javascript"></script> <script> ... </script> }
因为 FineUIMvc 的客户端库里已经引入了 jQuery,因此无需再引入 jQuery 库,重复引入 jQuery 会出现各种问题。
因此上面的代码要把 <script src="~/res/jquery.js" type="text/javascript"></script> 这一行删掉。
JavaScript引用位置错误
错误代码:
@section head { <link rel="stylesheet" href="~/third-party/res/spectrum/spectrum.css" /> <script src="~/third-party/res/spectrum/spectrum.js" type="text/javascript"></script> <script src="~/third-party/res/spectrum/i18n/jquery.spectrum-zh-cn.js" type="text/javascript"></script> <script> ... </script> }
这是另外一个常见的错误,将 JavaScript 代码放入 head 节中。之所以这样做是错误的,还要看布局视图的定义(_Layout.cshtml):
<!DOCTYPE html> <html> <head> @F.RenderCss() @RenderSection("head", false) </head> <body> @Html.AntiForgeryToken() @F.PageManager @RenderSection("body", true) @F.RenderScript() @RenderSection("script", false) </body> </html>
这是一个简化的布局视图,注意其中我们放置的顺序,@F.RenderScript() 用来渲染 FineUIMvc 所需要的 JavaScript 引用,所以第三方和自定义 JavaScript 引用都要放到这个的后面,也就是 script 节中(当然,如果你调整了布局视图的定义,就另当别论了)。
$.ready 还是 F.ready
错误代码:
@section script { <script src="~/third-party/res/spectrum/spectrum.js" type="text/javascript"></script> <script src="~/third-party/res/spectrum/i18n/jquery.spectrum-zh-cn.js" type="text/javascript"></script> <script> $.ready(function () { var tbxMyBox = F.ui.tbxMyBox; tbxMyBox.bodyEl.spectrum({ ... }); }); </script> }
这个错误也会经常出现,很多网友认为 DOMReady 时($.ready)应该就可以写初始化代码了。其实不然,因为你的初始化代码中包含对 FineUIMvc 控件的引用(F.ui.tbxMyBox),而在 DOMReady 时这些控件还没有初始化。
记着一点:自定义初始化脚本放到 F.ready() 里面。
小结
本篇文章讲解了如何引入第三方 JavaScript 库到 FineUIMvc 主导的页面中,这个过程遵循一定的规则,简单明了。同时也分析了网友常见的错误,它们分别是重复引入 jQuery 库,JavaScript 放置的位置不对,以及自定义脚本放到了 DOMReady 里面。
《FineUIMvc随笔》目录:http://www.cnblogs.com/sanshi/p/6473592.html