最近公司有两个活动, 一个是砸蛋活动, 另一个是转盘活动。
后台这边需要做接口进行对接,当用户在前台点击进行抽奖的时候,发送AJAX请求给后台,后台进行业务处理包括记录用户中奖信息,然后返回json格式的数据给前台进行显示 其中最为核心的就是中奖的算法逻辑了。
在网上查看了一些算法之后发现下面这种算法效率比较高。
1 <?php 2 //中奖奖品 3 $prize_arr = array( 4 5 0=>array( 'id'=>1,'prize'=>'现金500W','v'=>1 ), //概率为1/200 6 1=>array( 'id'=>2,'prize'=>'iphone7','v'=>5 ), 7 2=>array( 'id'=>3,'prize'=>'耐克跑鞋','v'=>10 ), 8 3=>array( 'id'=>4,'prize'=>'魔声耳机','v'=>24 ), 9 4=>array( 'id'=>5,'prize'=>'蓝牙音响','v'=>60 ), 10 5=>array( 'id'=>6,'prize'=>'现金1元','v'=>100 ) 11 12 ); 13 14 15 /* 16 * 对数组进行处理 17 */ 18 19 foreach( $prize_arr as $k => $v ){ 20 //使用新数组item 21 $item[$v['id']] = $v['v']; 22 } 23 24 /* 25 array( 26 1 => 1, 27 2 => 5, 28 3 => 10, 29 4 => 24, 30 5 => 60, 31 6 => 100 32 ); 33 */ 34 35 function get_rand($item){ 36 37 $num = array_sum($item);//计算出分母200 38 39 foreach( $item as $k => $v ){ 40 41 $rand = mt_rand(1, $num);//概率区间(整数) 包括1和200 42 /* 43 *这个算法很666 44 */ 45 if( $rand <= $v ){ 46 //循环遍历,当下标$k = 1的时候,只有$rand = 1 才能中奖 47 $result = $k; 48 echo $rand.'--'.$v; 49 break; 50 }else{ 51 //当下标$k=6的时候,如果$rand>100 必须$rand < = 100 才能中奖 ,那么前面5次循环之后$rand的概率区间= 200-1-5-10-24-60 (1,100) 必中1块钱 52 $num-=$v; 53 echo '*'.$rand.'*'." "." "." "; 54 } 55 } 56 57 return $result; 58 } 59 60 $res = get_rand($item); 61 $prize = $prize_arr[$res-1]['prize']; 62 echo $prize;
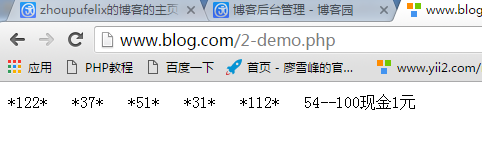
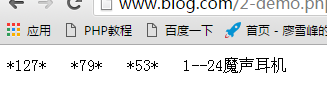
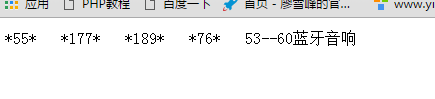
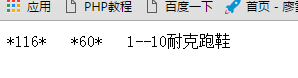
输出得到:





循环遍历,不停获取随机数并缩小概率空间,如果中一等奖只经过一层循环,概率越大的,经过循环的次数就越多有点像高中的概率的题目, 如果不中五等奖,那么必中六等奖!
转载于:https://www.cnblogs.com/zhoupufelix/p/6645458.html