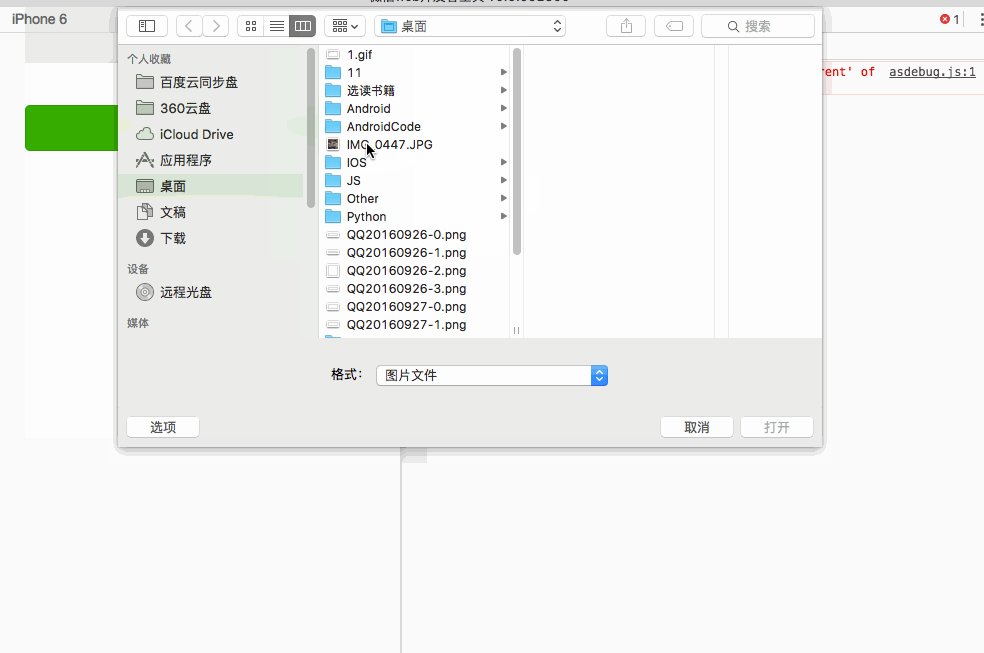
选择图片时可设置图片是否是原图,图片来源。这用的也挺常见的,比如个人中心中设置头像,可以与wx.upLoadFile()API使用
主要方法:
wx.chooseImage(object)
wxml
<!--监听按钮-->
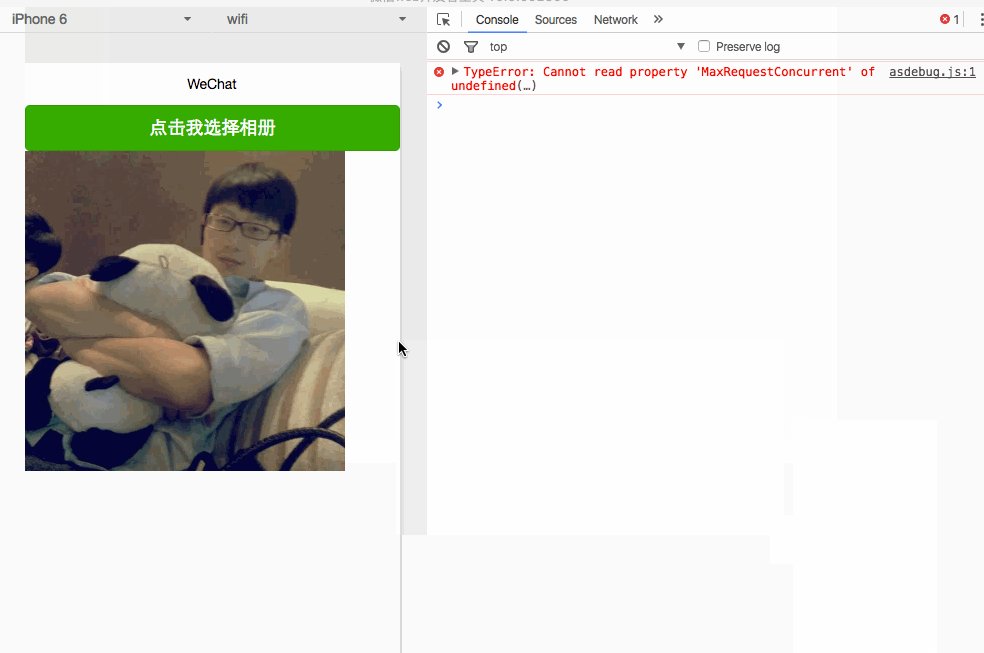
<button type="primary" bindtap="listenerButtonChooseImage">点击我选择相册</button>
<!--通过数据绑定的方式动态获取js数据-->
<image src="{{source}}" mode="aspecFill" style=" 640rpx; height: 640rpx"/>
js
Page({
data:{
// text:"这是一个页面"
source: ''
},
/**
* 选择相册或者相机 配合上传图片接口用
*/
listenerButtonChooseImage: function() {
var that = this;
wx.chooseImage({
count: 1,
//original原图,compressed压缩图
sizeType: ['original'],
//album来源相册 camera相机
sourceType: ['album', 'camera'],
//成功时会回调
success: function(res) {
//重绘视图
that.setData({
source: res.tempFilePaths
})
}
})
},wx.previewImage(object)
这又是一个奇葩API真实搞不懂怎么用这个。先模仿下官方咋使用但是没有效果,搞懂了在补充下自己的使用
wxml
<!--图片预览-->
<button type="primary" bindtap="listenerButtonPreviewImage">展示图片</button>js
Page({
data:{
// text:"这是一个页面"
source: ''
},
/**
* 预览图片 又一个奇葩接口
*/
listenerButtonPreviewImage: function() {
wx.previewImage({
current: 'http://img.souutu.com/2016/0511/20160511055648316.jpg',
urls: [
'http://img.souutu.com/2016/0511/20160511055648316.jpg',
'http://img.souutu.com/2016/0511/20160511055650751.jpg',
'http://img.souutu.com/2016/0511/20160511054928658.jpg'
],
//这根本就不走
success: function(res) {
console.log(res);
},
//也根本不走
fail: function() {
console.log('fail')
}
})
}
})