本人最近做的工作就是写interface,几个前端写前端,他们需要什么样的数据格式,我就得返回这样的数据格式。这就导致每一个接口都得检查json格式是否是他们所需要的。但浏览器直接请求的json格式很乱,不方便检查。于是就在网上查找浏览器格式化的方法。结果还真有,下面我就具体说说。
插件下载方法:
一、谷歌浏览器应用商店下载。
地址:https://chrome.google.com/webstore/search/yformater?hl=zh-CN
但是这种方法有个局限性,就是没有墙的兄弟姐妹安装不了。
二、直接下载
https://www.crx4chrome.com/extensions/eaomiplfdajdfecncbllnmgbdccdblkf/
这种就需要下载到本地,然后在添加了。
yformater是一款chrome浏览器插件,用来格式化(高亮)服务端接口返回的json数据(后经测,360浏览器也可以哦)。
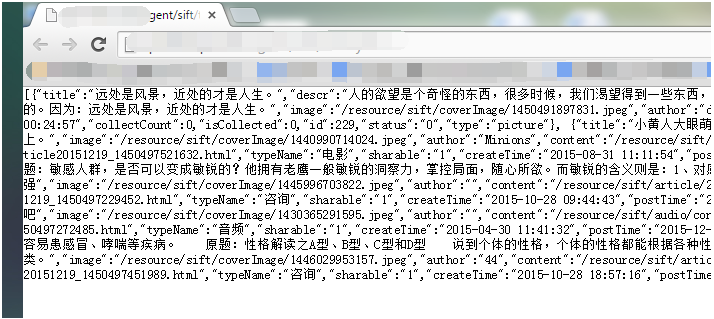
如果直接使用chrome浏览器访问api,我们看到的数据是这样的:

这样的数据是不是我们根本就没有办法分析,语法不知道错没有错,字段和值也难分辨对不对了,那么我们用yformater会是怎么样的呢?
如图:

现在是不是很清楚了?
好了还是说说用法吧,这才是实用的东西
1、最基本的格式化

2、可折叠的json格式化

3、字符串手动选中,当然现在很多都有这个功能

单击字符串,自动选中整个字符串,一键选中,摆脱手动拖放选中。
4、访问相对路径链接

直接选中相对连接,右键访问,快捷访问相对资源,再也不用手动构造拼接相对链接。
5、复制带格式的json字符串

快捷复制格式化之后的json字符串到剪切板,粘贴到其他编辑器中,自动带有缩进
6、括号配对

点击括号,对应的括号就会相应的高亮显示,便于分析数据结构是否正确。
7、主题切换

你不喜欢黑色,还有三种呢!
如果你是写web程序的,更是写接口的,不用犹豫,现在就安装,绝对有好处!
有错或者不全请大家留言指正,在下感激不尽!