关键字:微信支付 微信支付v3 H5支付 wap支付 prepay_id
作者:方倍工作室
原文: http://www.cnblogs.com/txw1958/p/wxpayv3_h5.html
本文介绍微信支付下的H5支付实现流程。
一、介绍
H5支付是基于公众号基础开发的一种非微信内浏览器支付方式(需要单独申请支付权限),可以满足在微信外的手机H5页面进行微信支付的需求。。
测试地址
http://wxpay.weixin.qq.com/pub_v2/pay/wap.v2.php
http://wxpay.weixin.qq.com/mch/pay/h5.v2.php
http://wxpay.wxutil.com/pub_v2/pay/wap.v2.php
http://wxpay.wxutil.com/mch/pay/h5.v2.php
效果图


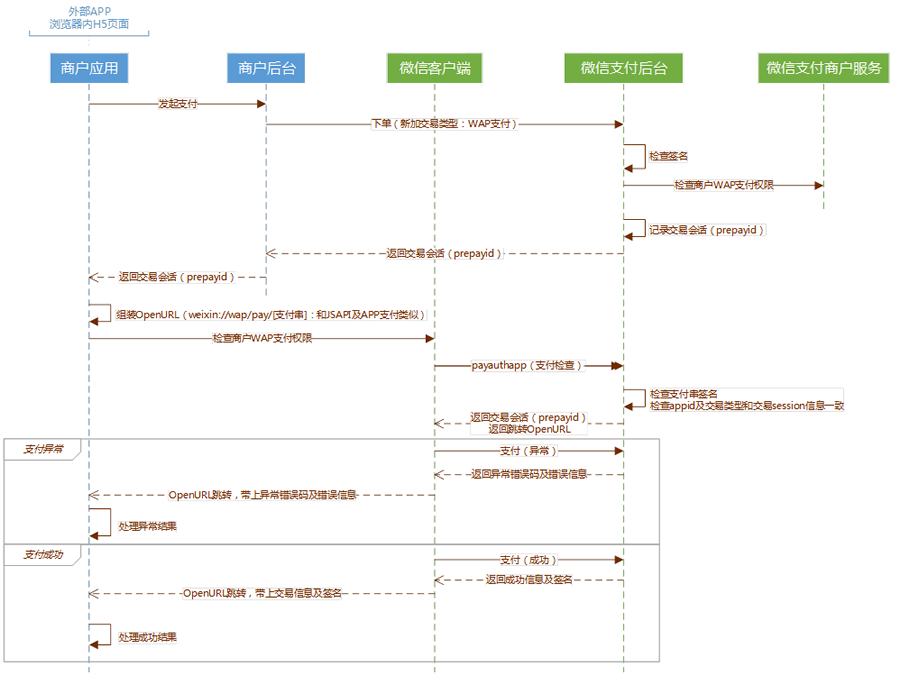
流程图

二、商品信息准备
主要是先定义商品的名称及价格,以及交易号。代码如下。
include_once("../WxPayPubHelper/WxPayPubHelper.php"); //使用统一支付接口 $unifiedOrder = new UnifiedOrder_pub(); //设置统一支付接口参数 //设置必填参数 //appid已填,商户无需重复填写 //mch_id已填,商户无需重复填写 //noncestr已填,商户无需重复填写 //spbill_create_ip已填,商户无需重复填写 //sign已填,商户无需重复填写 $unifiedOrder->setParameter("body","H5支付测试");//商品描述 $timeStamp = time(); $out_trade_no = WxPayConf_pub::APPID."$timeStamp"; $unifiedOrder->setParameter("out_trade_no","$out_trade_no");//商户订单号 $unifiedOrder->setParameter("total_fee","1");//总金额 //$unifiedOrder->setParameter("notify_url",WxPayConf_pub::NOTIFY_URL);//通知地址 $unifiedOrder->setParameter("trade_type","WAP");//交易类型 //非必填参数,商户可根据实际情况选填 $unifiedOrder->setParameter("device_info","100001");//设备号
上述参数最终封装成如下类似XML参数
<xml> <body><![CDATA[H5支付测试]]></body> <out_trade_no><![CDATA[100001_1433009089]]></out_trade_no> <total_fee>1</total_fee> //<notify_url><![CDATA[http://www.doucube.com/weixin/demo/notify_url.php]]></notify_url> <trade_type><![CDATA[WAP]]></trade_type> <device_info>100001</device_info> <appid><![CDATA[wx1d065b0628e21103]]></appid> <mch_id>1237905502</mch_id> <spbill_create_ip><![CDATA[61.129.47.79]]></spbill_create_ip> <nonce_str><![CDATA[gwpdlnn0zlfih21gipjj5z53i7vea8e8]]></nonce_str> <sign><![CDATA[C5A1E210F9B4402D8254F731882F41AC]]></sign> </xml>
2. 调用统一支付请求
将上述XML发送给统一支付接口
https://api.mch.weixin.qq.com/pay/unifiedorder
得到如下XML数据
<xml> <return_code><![CDATA[SUCCESS]]></return_code> <return_msg><![CDATA[OK]]></return_msg> <appid><![CDATA[wx1d065b0628e21103]]></appid> <mch_id><![CDATA[1237905502]]></mch_id> <device_info><![CDATA[100001]]></device_info> <nonce_str><![CDATA[6u8ovTtFupTagsiY]]></nonce_str> <sign><![CDATA[E84D8BC2331766DD685591F908367FF1]]></sign> <result_code><![CDATA[SUCCESS]]></result_code> <prepay_id><![CDATA[wx20150531020450bb586eb2f70717331240]]></prepay_id> <trade_type><![CDATA[WAP]]></trade_type> </xml>
这样就得到一个prepayid
二、DeepLink
商户server调用统一下单接口请求订单,api参见公共api【统一下单】(接口中trade_type需定义为WAP),微信会返回给商户prepayid,商户按固定格式生成deeplink,通过用户点击deeplink来调起微信支付。
deeplink格式:
weixin://wap/pay?appid%3Dwxf5b5e87a6a0fde94%26noncestr%3D123%26package%3D123%26prepayid%3Dwx20141203201153d7bac0d2e10889028866%26sign%3D6AF4B69CCC30926F85770F900D098D64%26timestamp%3D1417511263
生成deeplink 的步骤如下:
步骤1:按URL 格式组装参数, $value 部分进行URL 编码,生成string1:
string1 : key1=Urlencode($value1)&key2=Urlencode($value2、&...
步骤2:对string1 作整体的Urlencode,生成string2:
String2=Urlencode(string1);
步骤3:拼接前缀,生成最终deeplink
举例如下:
String1:
appid=wxf5b5e87a6a0fde94&noncestr=123&package=WAP&prepayid=wx201412101630480281750c890475924233&sign=53D411FB74FE0B0C79CC94F2AB0E2333×tamp=1417511263
再对整个string1 做一次URLEncode
string2:
appid%3Dwxf5b5e87a6a0fde94%26noncestr%3D123%26package%3DWAP%26prepayid%3Dwx201412101630480281750c890475924233%26sign%3D53D411FB74FE0B0C79CC94F2AB0E2333%26timestamp%3D1417511263
再加上协议头weixin://wap/pay? 得到最后的deeplink
weixin://wap/pay?appid%3Dwxf5b5e87a6a0fde94%26noncestr%3D123%26package%3DWAP%26prepayid%3Dwx201412101630480281750c890475924233%26sign%3D53D411FB74FE0B0C79CC94F2AB0E2333%26timestamp%3D1417511263
| 字段名 | 变量名 | 必填 | 类型 | 示例值 | 描述 |
|---|---|---|---|---|---|
| 公众账号ID | appid | 是 | String(32) | wx8888888888888888 | 微信分配的公众账号ID |
| 随机字符串 | noncestr | 是 | String(32) | 5K8264ILTKCH16CQ2502SI8ZNMTM67VS | 随机字符串,不长于32位。推荐随机数生成算法 |
| 订单详情扩展字符串 | package | 是 | String(32) | WAP | 扩展字段,固定填写WAP |
| 预支付交易会话标识 | prepayid | 是 | String(64) | wx201410272009395522657a690389285100 | 微信统一下单接口返回的预支付回话标识,用于后续接口调用中使用,该值有效期为2小时 |
| 签名 | sign | 是 | String(32) | C380BEC2BFD727A4B6845133519F3AD6 | 签名,详见签名生成算法 |
| 时间戳 | timestamp | 是 | String(32) | 1414561699 |
当前的时间,其他详见时间戳规则 |
开发文档:https://pay.weixin.qq.com/wiki/doc/api/wap.php?chapter=15_1
三、新版流程

1、用户在商户侧完成下单,使用微信支付进行支付
2、由商户后台向微信支付发起下单请求(调用统一下单接口)注:交易类型trade_type=MWEB
3、微信支付校验商户权限
4、统一下单接口返回支付相关参数给商户后台,如支付跳转url(参数名“mweb_url”,即流程图中的微信中转页面地址)
5、商户后台收到统一下单接口返回参数,将mweb_url返回给前端
6、商户通过前端页面访问微信中转页面mweb_url(此步骤微信支付会校验refer,以判断请求来源是否合法)
7、由中转页面mweb_url主动唤起微信支付收银台
8、微信支付收银台被唤起同时关闭mweb_url中转页面
9、用户在微信支付收银台完成支付
三、如何申请微信H5支付
申请条件:微信支付月平均支付笔数超过3W笔,日平台支付笔数超过1K笔