1、标签选择器
p{ font-size: 12px; background: #900; color: 090; }
2、ID选择器
<style> #one{ font-size: 12px; background: #900; color: 090; } </style> <div id="one">Id选择器</div>
3、类选择器
.one { font-size: 26px; background: #900; color: 090; } <div class="one">类选择器</div>
4、通用选择器
*{ font-size: 26px; background: #900; color: 090; }
通用选择器对网页中所有标签进行定义。还有作用就是:保证页面兼容所有浏览器要对页面左右HTML标签进行重置可以是用他。如果我们想让做出的页面在不同浏览器下显示都一样,就可以是用通用选择器。这样也有不好的地方,因为它会在页面加载时对所有HTML(HTML4.01共89个标签)都加上样式设定。HTML4.01共89个标签我们用到的其实比较少,只需要对需要设置的标签进行设置。如:
body,p,a,li {font-size: 12px}
补充:一个标签可以有多个类选择器,不同值之间用空格隔开。也可将Id和class用于同一个标签中
<div class="one two three">类选择器</div>
<div id="selector" class="one two three">类选择器</div>
5、属性选择器
h1[class] { color: silver; } <h1 class="aa">aaa</h1> <!--只要有h1 标签带有class都会起作用->
也可以让所有带有alt的图像应用某种样式,如:
img[alt]{bolder:3px solid red;}
6、根据多个属性进行选择如:
a[href][title]{background:red;color:red;} <a href="#" title="tip">链接</a>
7、根据具体属性值进行选择如:
a[href="www.baidu.com"] {font-size:12px;} 这种要求必须与属性值完全匹配
8、部分属性选择器:
p[class~=warning] { font-weight: bold; } <p class="warning urgent">段落 </p> p.warning=p[class~=warning] 这两者是等价的。注意,如果p[class~=warning] 没有~,则需要完全匹配,完全匹配的时属性的顺序也必须完全一致
HTML 中有~=不仅仅可以用于标签的class属性中(如上样例),也可直接应用在标签的属性上如:
img[alt~="lang"]{ border: 2px solid red;} <img src="/images/T_CHINESE.png" alt="lang"/>
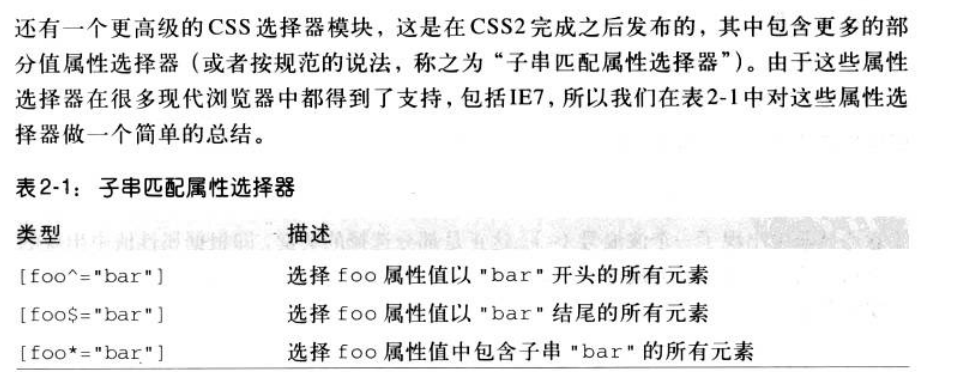
9、子串匹配选择器(IE支持有问题)

如:
span[class^="bar"] { color: yellowgreen; } span[class$="y"] { font-style: italic; } span[class*="bearing"] { font-size: 120px; } <span class="barren rocky">文本</span> <span class="barren cloudy">文本2</span> <span class="cloudy life-bearing">文本3</span>
10、特定属性选择器
*[lang|="en"] { color: wheat; } <h1 lang="en">aaa</h1>
一般[att|="val"]可用于任何属性及值,通常应用在匹配语言值
11、选择子元素
h1 >strong { color: red; } <h1>very <strong> good</strong></h1> <!-- 起作用 --> <h1>very <em><strong> good</strong></em></h1><!-- 无作用 -->
12、选择后代元素
h1 strong { color: red; } <h1>very <strong> good</strong></h1> <!-- 起作用 -->
<h1>very <em><strong> good</strong></em></h1><!-- 起作用 -->
13、相邻兄弟选择器,如下h1标签后所有p标签h1与P同一父元素。
h1+p { color: red; } <h1>very good</></h1> <p>!</p>
节选自:KwooJan的《2天驾驭DIV+CSS》
《CSS权威指南第三版》