本文参考文章《六种方式实现元素水平居中》
元素水平居中的方法,最常见的莫过于给元素一个显式的宽度,然后加上margin的左右值为auto。这种方式给固定宽度的元素设置居中是最方便不过的。但是很多情况下,无法确定容器宽度,这里我们讨论一下这些问题。
为了更好说明问题,我们看一个制作分页效果的代码:
html代码:
<div class="pagination"> <ul> <li> <a href="#">Prev</a></li> <li> <a href="#">1</a></li> <li> <a href="#">2</a></li> <li> <a href="#">3</a></li> <li> <a href="#">4</a></li> <li> <a href="#">5</a></li> <li> <a href="#">Next</a></li> </ul> </div>
css代码:
.pagination a { display: block; color: #f2f2f2; text-shadow: 1px 0 0 #101011; padding: 0 10px; border-radius: 2px; box-shadow: 0 1px 0 #5a5b5c inset,0 1px 0 #080808; background: linear-gradient(to top,#434345,#2f3032); text-decoration: none; } .pagination a:hover { text-decoration: none; box-shadow: 0 1px 0 #f9bd71 inset,0 1px 0 #0a0a0a; background: linear-gradient(to top,#f48b03,#c87100); } li { list-style: none; }
效果:

这显然不是我们想要的效果,接下来我们分几种方案来实现水平居中。下面css代码我们只贴出关键代码。
1.margin和width实现水平居中
第一种方式是最古老的实现方案,也是最常见的,在分页容器上定义一个宽度,然后配合margin的左右值为“auto”实现效果。
css代码:
.pagination li { line-height: 25px; list-style: none; display: inline; float: left; margin: 0 5px; } /*!*给容器一个宽度*!*/ .pagination { width: 500px; margin-left: auto; /**/ margin-right: auto; }
效果:

效果是实现了,但是扩展性不一定强。这种方式显示了5个分页和首页,末页共7个显示项,往往我们无法知道到底要显示多少个分页项,无法确定每个分页项的宽度是多少,也就无法确定容器的宽度。
缺点:这种方法简单易懂,浏览器兼容性强,但是扩展性差,需要确定容器宽度,无法自适应未知情况。
2.inline-block实现水平居中
这种方式使用inline-block和text-align:center结合起来实现水平居中。父标签设置text-align:center,文本居中,子组件设置display:inline-block,行内元素。
css代码:
.pagination{ text-align: center; font-size: 0; letter-spacing: -4px; word-spacing: -4px; } .pagination li { line-height: 25px; margin: 0 5px; display: inline-block; *display: inline; zoom: 1; letter-spacing: normal; word-spacing: normal; font-size: 12px; }
效果:

这种方法相对来说简单,但是使用inline-block实现了水平居中的问题,却又产生了一个新的问题,就是分页项之间的回车符带来的空白间距,这个间距也不是所有浏览器都会有,所以要解决下inline-block带来的间距,详细解决方法参考《如何解决inline-block元素的空白间距》
缺点:这种方法简单易懂,扩展性强,但是需要额外处理自组建中inline-block的空白间距。
3.浮动实现水平居中
float浮动要么考左,要么靠右,没有居中选项,其实只要略加处理就可以了。总体来说就是容器宽度100%,向右浮动50%,子元素向左浮动50%,并且都相对定位。
css代码:
.pagination { float: left; /*分页容器浮动到左边*/ width: 100%; /*分页容器宽度为100%*/ overflow: hidden; position: relative; /*相对正常位置定位*/ } .pagination ul { clear: left; float: left; /*内部容器浮动到左边*/ position: relative; /*相对正常位置定位*/ left: 50%; /* 整个内部容器向右边移动宽度的50% */ text-align: center; } .pagination li { line-height: 25px; margin: 0 5px; display: block; float: left; /*每个分页也浮动到左边*/ position: relative; /*相对正常位置定位*/ right: 50%; /* 每个分页项向左移动宽度的50% */ }
效果:

这种方法和前面的都不同,使用浮动float配合position:relative相对自身定位来实现,下面的文章介绍了这种方法的实现原理《Horizontally Centered Menus with no CSS hacks》
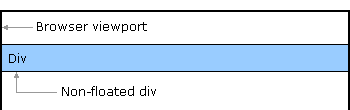
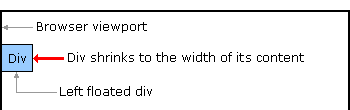
div是一个块元素,其默认宽度是100%,如图所示:
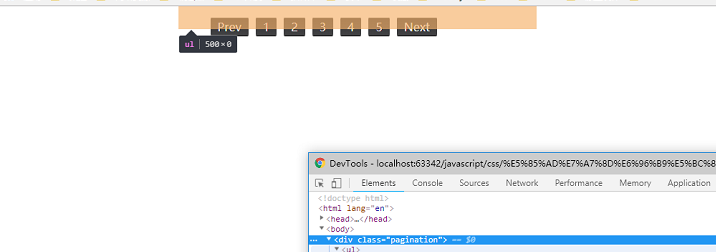
如果给div设置了浮动之后,他的内容有多宽就会撑开多大的容器(除显式设置元素宽度值之外),这也是让分页导航居中的关键:
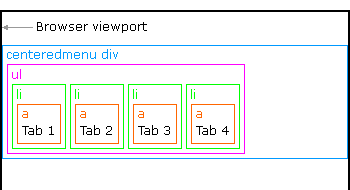
接下来使用传统的制作方法,让导航浮动到左边,而且每个分页也进行浮动
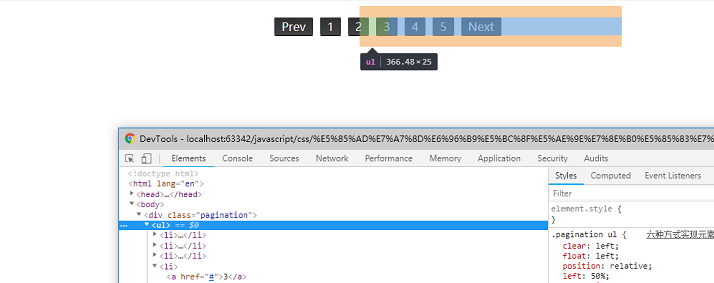
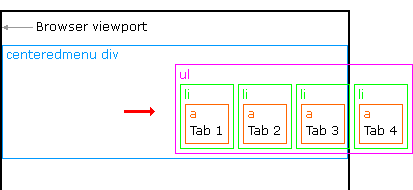
现在要想的办法是让分页导航居中的效果,这里是通过“position:relative”属性实现,首先在列表项ul上向右移动50%(left:50%),如下图:
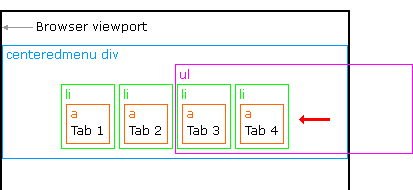
如上图一样整个分页容器向右移动了50%的距离,接着我们在“li”上也定义“position:relative”属性,但其移动方向和列表“ul”移动方向刚好相反,而且移动值保持一致,也是50%:
这样就实现了float浮动居中的效果。
缺点:这种方式实现的兼容性强,扩展性强,但是实现原理比较复杂。
4.绝对定位实现水平居中
绝对定位实现水平居中,元素绝对定位:“position:absolute;”,向右移动50%:“left:50%;” ,设置固定宽度:“宽度值;”,设置左外边距为宽度值的一半:“margin-left:-(宽度值/2);”,代码如下:
.ele { position: absolute; width: 宽度值; left: 50%; margin-left: -(宽度值/2); }
但是这种做法有一个缺点,大多数情况下我们不知道元素的宽度,或者元素宽度是不固定的,但是我们可以在第三种方法的基础上做一点变通:容器绝对定位,左偏移50%,子元素相对定位,右浮动,右偏移50%
css代码:
.pagination { position: relative; /*div相对定位*/ } .pagination ul { position: absolute; /*分页容器绝对定位*/ left: 50%; /*分页容器向右移动50%*/ } .pagination li { line-height: 25px; margin: 0 5px; position: relative; /*分页元素相对定位,注意这里不是absolute*/ float: left; /*分页元素浮动在右边*/ right: 50%; /*分页元素向左移动50%*/ }
效果:
缺点:这种方式扩展性强,兼容性强,但是理解起来比较难。
5.css3的flex实现水平居中
css3的flex是一个很强大的功能,能让布局变得灵活方便,唯一的缺点就是目前兼容性差。父元素flux布局,box-pack:center,box-origt:center,横向排列。
css代码:
.pagination{ display: -webkit-box; -webkit-box-orient: horizontal; -webkit-box-pack: center; display: -moz-box; -moz-box-orient: horizontal; -moz-box-pack: center; display: -o-box; -o-box-orient: horizontal; -o-box-pack: center; display: -ms-box; -ms-box-orient: horizontal; -ms-box-pack: center; display: box; box-orient: horizontal; box-pack: center; } .pagination li { line-height: 25px; margin: 0 5px; float: left; }
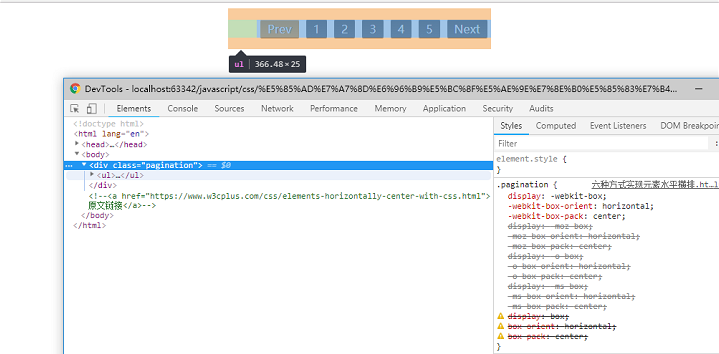
效果:

缺点:这种方法实现起来比较便捷,扩展性强,但是兼容性比较差。
6.css3的fit-content实现水平居中
这种实现居中的方法参考《Horizontal centering using CSS fit-content value》。“fit-content”是给css的“width”属性增加一个with:fit-content,表示缩小到内容宽度,再配合margin:auto可以轻松的实现水平居中的效果。
.pagination ul { width: -moz-fit-content; width: -webkit-fit-content; width: fit-content; /*给with属性值设置为fit-content*/ margin: 0 auto; } .pagination li { line-height: 25px; margin: 0 5px; float: left; }
效果:

缺点:这种方式简单易懂,扩展性强,缺点是兼容性差。