注意点:
概念:图片整合技术( css sprite 或 精灵图)。通过将多个图片融合到一张图片,然后通过CSS background 背景定位技术技巧布局网页背景
优势:减少 http iis 请求数,减少对服务器的请求次数,提高页面加载虽度,从而隐形提升网站性能。同时也减少图片文件数目。
示例:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>Document</title> 8 <style type="text/css"> 9 * {margin: 0; padding: 0;} 10 .question {width: 50px; height: 200px; margin: 0 auto;} 11 .question li {list-style: none; float: top;} 12 .question li a {display: block; width: 50px; height: 40px; background: url(img/spriteImg.png); } 13 #q2 a {background-position: 0 -50px;} 14 #q3 a {background-position: 0 -100px;} 15 #q4 a {background-position: 0 -150px;} 16 #q1 a:hover {background-position: -50px 0;} 17 #q2 a:hover {background-position: -50px -50px;} 18 #q3 a:hover {background-position: -50px -100px;} 19 #q4 a:hover {background-position: -50px -150px;} 20 </style> 21 </head> 22 <body> 23 <ul class="question"> 24 <li id="q1"><a href="#"></a></li> 25 <li id="q2"><a href="#"></a></li> 26 <li id="q3"><a href="#"></a></li> 27 <li id="q4"><a href="#"></a></li> 28 </ul> 29 </body> 30 </html>
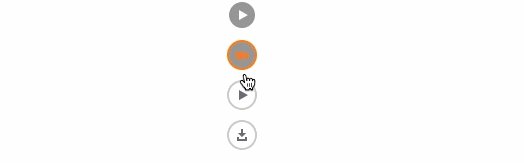
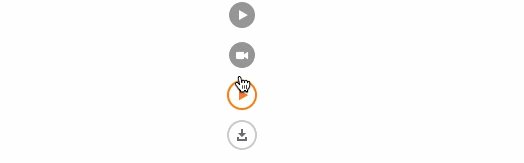
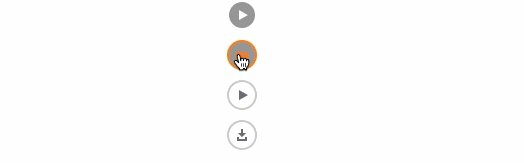
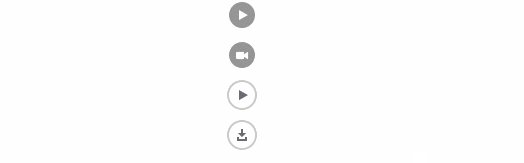
结果: