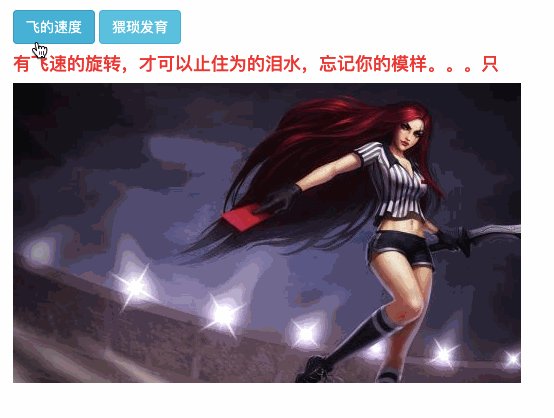
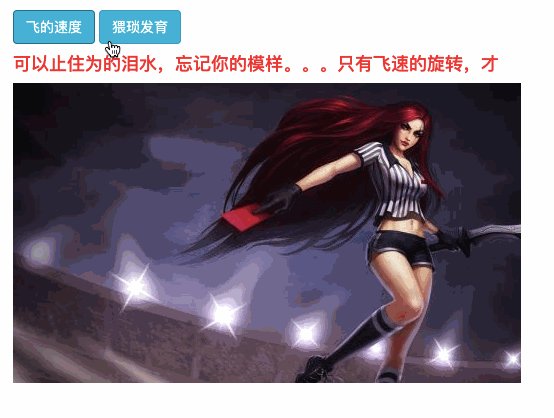
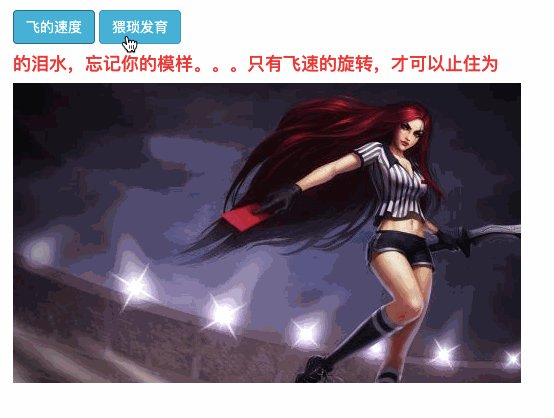
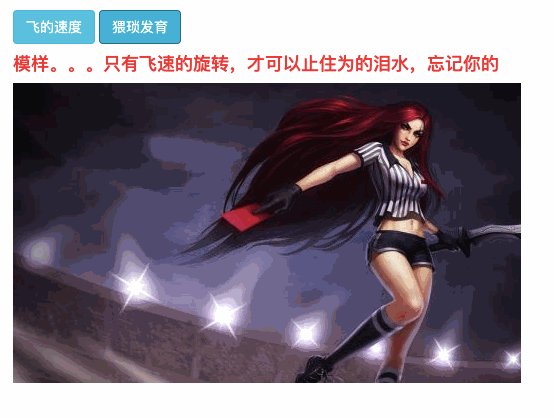
1 <!DOCTYPE html> 2 <html lang="en"> 3 4 <head> 5 <meta charset="UTF-8"> 6 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 7 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 8 <script src="../Vue/vue.js"></script> 9 <link href="lib/bootstrap-3.3.7/css/bootstrap.css" rel="stylesheet"> 10 <title>跑马灯</title> 11 <style type="text/css"> 12 #app button { 13 outline: none; 14 } 15 </style> 16 </head> 17 18 <body> 19 <div id="app" style="margin: 20px"> 20 <button class="btn btn-info" @click='lang'>飞的速度</button> 21 <button class="btn btn-info" @click='stop'>猥琐发育</button> 22 <div> 23 <h4 style="color: red">{{msg}}</h4> 24 <img src="buxiang.jpeg" alt=""> 25 </div> 26 27 </div> 28 <script> 29 var ve = new Vue({ 30 el: '#app', 31 data: { 32 msg: '只有飞速的旋转,才可以止住为的泪水,忘记你的模样。。。', 33 intervalId: null, 34 }, 35 methods: { 36 // 动起来 37 lang() { 38 if (this.intervalId != null) return; 39 this.intervalId = setInterval(() => { 40 // 获取第一个字符 41 var start = this.msg.substring(0, 1) 42 // 获取第一个字符后面的所有字符 43 var end = this.msg.substring(1) 44 45 this.msg = end + start 46 47 }, 300) 48 }, 49 // 停止运动 50 stop() { 51 clearInterval(this.intervalId) 52 // 重新赋值null 53 this.intervalId = null 54 } 55 } 56 }) 57 </script> 58 <script src="lib/jquery/jquery-3.4.1.js"></script> 59 <script src="lib/bootstrap-3.3.7/js/bootstrap.js"></script> 60 </body> 61 62 </html>
效果