一、简介
XPath 是一门在 XML 文档中查找信息的语言。XPath 用于在 XML 文档中通过元素和属性进行导航。
二、定位
2.1 利用自己的本身属性定位
//标签[文本属性和值]
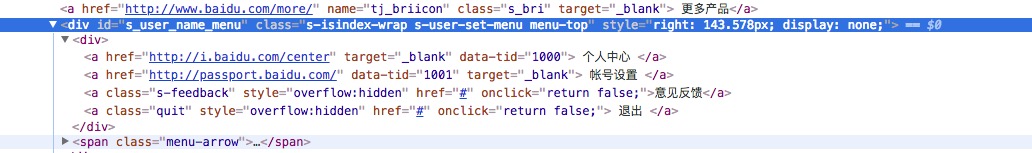
下面百度的例子:
//a[text()='个人中心'] #利用文案
//div[@class='s-isindex-wrap' and @class='s-user-set-menu'] #利用class并且用and连接,表示只有两个属性都满足时才确定元素
//div[@class='s-isindex-wrap' or @class='s-user-set-menu'] #利用class并且用and连接,表示只要两个属性满足其中一个时就确定元素
//div[@id='s_user_name_menu'] # id定位
//div[contains(@class,'s-user-set-menu')] #只要class中有s-user-set-menu字符串便定位,contains多用在文案定位中

2.2 利用父节点定位
定位个人中心
//div[@id='s_user_name_menut']/div/a
因为个人中心的父节点就一个div无法定位,所以找到div的上一级
先定位到他的上一级的位置,然后找到个人中心。例如:找到id=s_user_name_menu的位置,他的下一级中又个div然后才是个人中心
div中有好多a标签,如果是第一个a标签就直接写a或者a[0],如果不是第一个a标签写成a[index]。index为索引位置,索引从0开始计算
2.3 依靠子节点定位
利用个人中心定位id=s_user_name_menu的位置
//div[div[a[text()='个人中心']] ]
第一个中括号为定位的位置,中括号里面的中括号为第一个中括号的下一级位置,依次类推
2.4 同级定位
通过个人中心定位账号设置
//a[text()='个人中心']-sibling=a 或者 //a[text()='个人中心']-sibling::a
紧跟着定位的位置下一个a标签
2.5 通配符*定位
//div[@*='s_user_name_menu'] # 查询div标签中任何属性的值只要为s_user_name_menu便成功定位
//*[@id='s_user_name_menu'] # 在任何标签下,只要id='s_user_name_menu'便成功定位
2.6 从根目录开始定位,用“/”开始
/html/body/xxxx/div/xxx