主要用到动画效果中的三个操作
("#id").slideDown(3000); // 后面的数字表示效果的时长
("#id").stop();
("#id").slideUp(3000);
代码如下:
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>展开和收起</title> 6 <script src="https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js"></script> 7 <script> 8 $(document).ready(function(){ 9 $("#flip").click(function(){ 10 $("#contain").slideDown(3000); 11 }); 12 $("#stop").click(function(){ 13 $("#contain").stop(); 14 }); 15 $("#pack-up").click(function(){ 16 $("#contain").slideUp(3000); 17 }); 18 }); 19 </script> 20 21 <style> 22 23 html,body{ 24 margin: 0; 25 padding: 0; 26 } 27 #main{ 28 width: 500px; 29 margin: 0 auto; 30 } 31 #btn>button{ 32 border-radius: 4px; 33 font-size: 16px; 34 background: rgb(127, 28, 150); 35 color: rgb(223, 219, 219); 36 outline: none; 37 margin: 10px 0; 38 } 39 40 #panel{ 41 width: 300px; 42 color: #eee; 43 font-family: cursive; 44 text-align: center; 45 } 46 #title{ 47 background-color: rgb(105, 24, 180); 48 font-size: 20px; 49 } 50 #contain{ 51 background-color:blueviolet; 52 padding: 20px auto; 53 } 54 </style> 55 </head> 56 <body> 57 <div id="main"> 58 <div id="btn"> 59 <button id="flip">展开</button> 60 <button id="stop">停止</button> 61 <button id="pack-up">收起</button> 62 </div> 63 <div id="panel"> 64 <div id="title">初恋</div> 65 <div id="contain">当初相遇苹果林,<br> 66 你才挽起少女的发型。<br> 67 前鬓插着如花的彩梳,<br> 68 映衬着你的娟娟玉容。<br><br> 69 70 你脉脉地伸出白净的手,<br> 71 捧起苹果向我相赠。<br> 72 淡红秋实溢清香啊!<br> 73 正如你我的一片初衷。<br><br> 74 75 我因痴情犹入梦境,<br> 76 一声叹息把你的青丝拂动。<br> 77 此时似饮合欢杯啊!<br> 78 杯中斟满了你的恋情。<br><br> 79 80 苹果林中树荫下,<br> 81 何时有了弯弯的小径?<br> 82 心中“宝塔”谁踏基?<br> 83 耳边犹响着你的细语声声……<br><br> 84 </div> 85 </div> 86 </div> 87 </body> 88 </html>
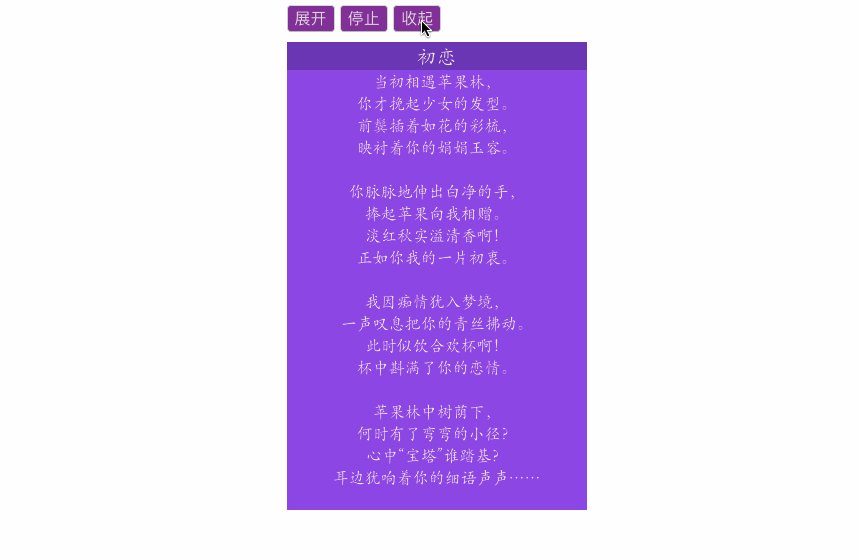
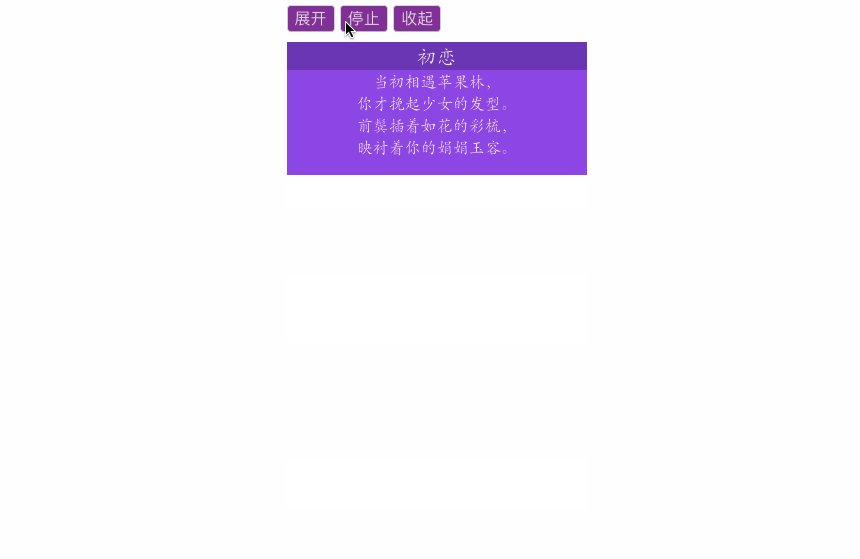
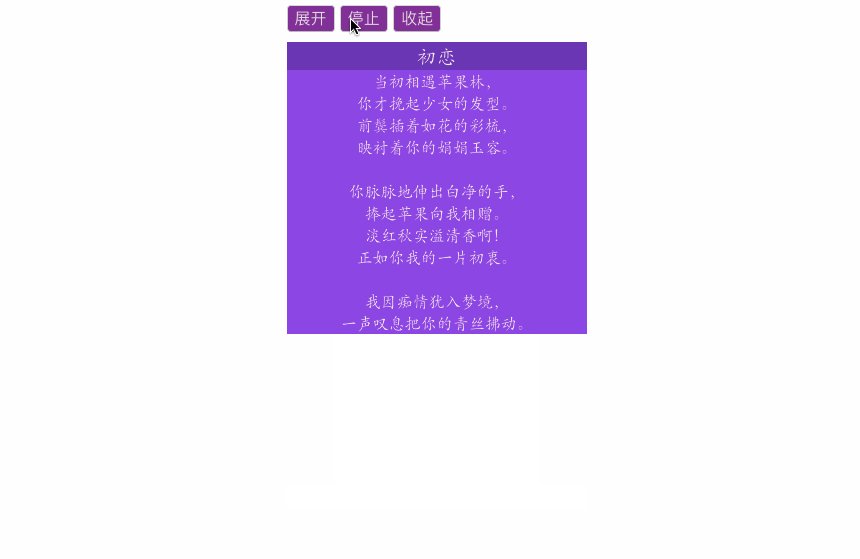
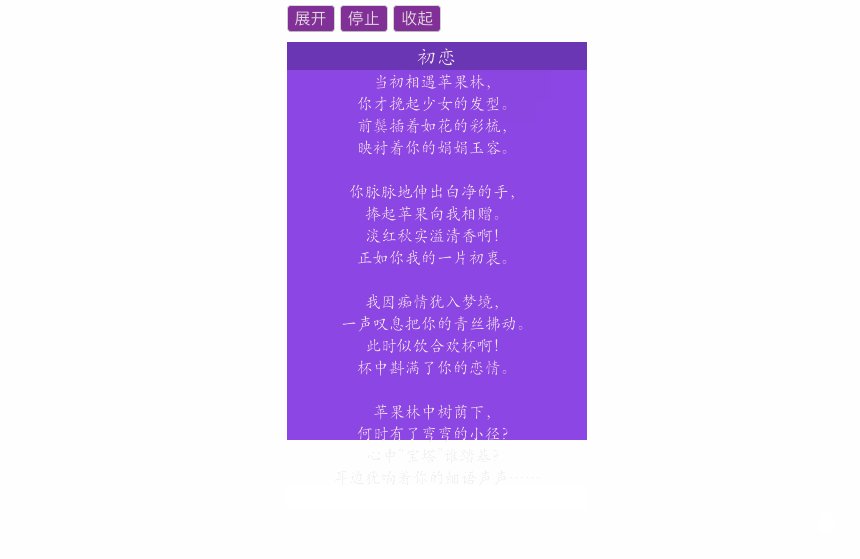
结果: