使用技术
VuePress + vuepress-theme-reco
VuePress简介
- 简洁至上:以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- Vue 驱动:享受 Vue + webpack 的开发体验,可以在 Markdown 中使用 Vue 组件,又可以使用 Vue 来开发自定义主题。
- 高性能:VuePress 会为每个页面预渲染生成静态的 HTML,同时,每个页面被加载的时候,将作为 SPA 运行。
一、上手搭建
1.创建并进入一个新目录
mkdir vuepress-starter && cd vuepress-starter
2.使用你喜欢的包管理器进行初始化
yarn init # npm init
3.将 VuePress 安装为本地依赖
yarn add -D vuepress # npm install -D vuepress
官方不推荐全局安装 VuePress
4.创建你的第一篇文档
mkdir docs && echo '# Hello VuePress' > docs/README.md
5.在 package.json 中添加一些 scripts
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}
6.在本地启动服务器
yarn docs:dev # npm run docs:dev
VuePress 会在 http://localhost:8080 启动一个热重载的开发服务器。
二、目录结构
.
├── docs
│ ├── .vuepress (可选的)
│ │ ├── components (可选的)
│ │ ├── theme (可选的)
│ │ │ └── Layout.vue
│ │ ├── public (可选的)
│ │ ├── styles (可选的)
│ │ │ ├── index.styl
│ │ │ └── palette.styl
│ │ ├── templates (可选的, 谨慎配置)
│ │ │ ├── dev.html
│ │ │ └── ssr.html
│ │ ├── config.js (可选的)
│ │ └── enhanceApp.js (可选的)
│ │
│ ├── README.md
│ ├── guide
│ │ └── README.md
│ └── config.md
│
└── package.json
vuepress-theme-reco简介
此主题几乎继承 VuePress 默认主题的一切功能。
- 过去:开发一款看着开心、写着顺手的 vuepress 博客主题。
- 当下:帮助更多的朋友节省时间去用心书写内容,而不是仅仅配置一个博客去孤芳自赏。
- 未来:吸引更多的朋友参与到开发中来,继续强大功能。
一、安装和引用
1.安装
npm install vuepress-theme-reco --save-dev
# or
yarn add vuepress-theme-reco
2.引用
// .vuepress/config.js
module.exports = {
theme: 'reco'
}
二、写文章时添加分类、标签、日期、作者
---
title: 此处是标题 # 文章标题
date: 2021-03-10 10:00:00 # 时间
sidebar: 'auto' # 侧边栏
categories: # 分类
- java
tags: # 标签
- vue
author: 默存 # 作者
---
部署Gitee&GitHub
一、部署
这里使用Gitee作为列子,毕竟国内的速度快。。。
1.创建仓库(typ1805)
使用 typ1805.gitee.io 访问首页,不带二级目录的 pages,需要建立一个与自己个性地址同名的仓库。
2.提交代码至创建的仓库(typ1805)

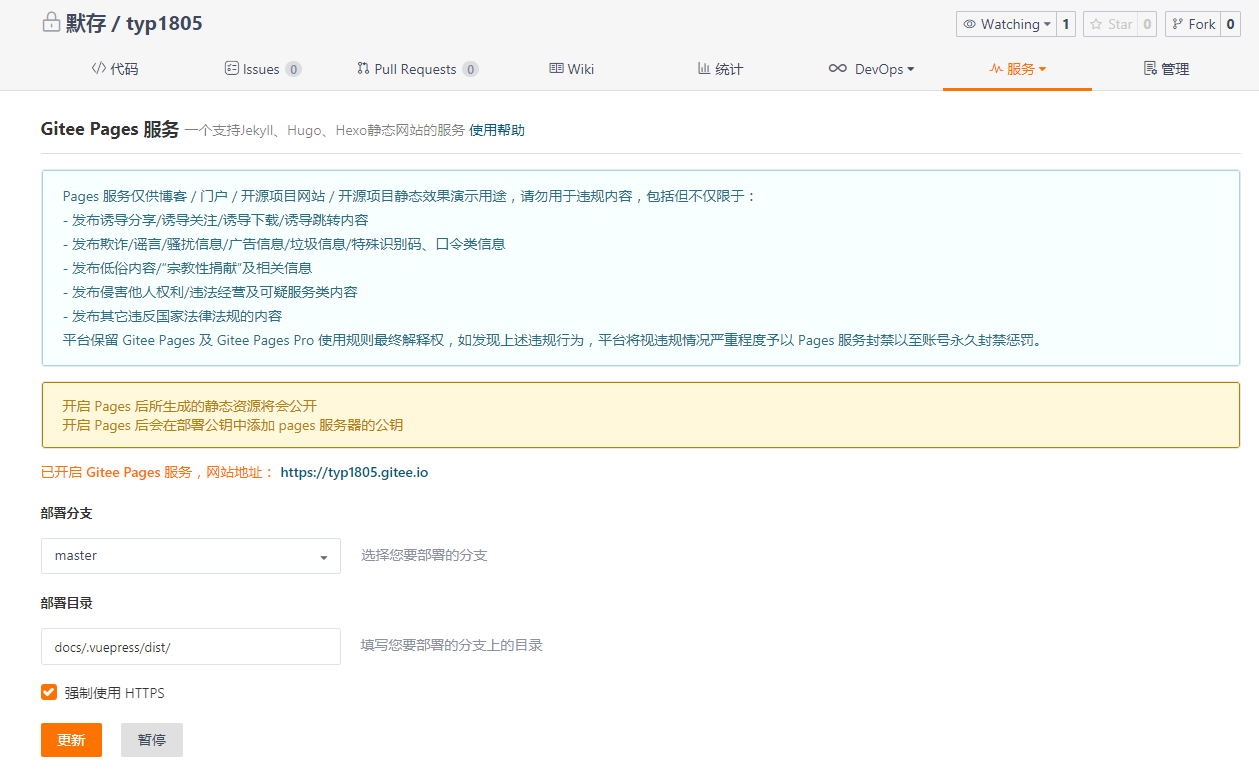
3.部署Gitee Pages

二、浏览访问
三、更新问题
Gitee Pages 个人版不支持提交自动更新,需要手动更新。。。