一、基本if结构
1、流程图
输入输出
判断和分支
流程线
1.1 简单的if条件判断
if(表达式){
//表达式为true,执行{}中的代码
}
1.2 简单的if条件判断
if(表达式){
//表达式为true,执行这里
}else{
//表达式为false,这行这里
}
说明:如果if或else后面,有且仅有一行代码,{ }可以省略,但不建议省略
二、逻辑运算符
l && 逻辑与(按shift+7)——且(并且、同时)
多个条件中,1个为假,if ( )中全部为假,多个条件同时为真,if()中则为真
l || (按shift+回车键上面的|)——或(或者)
多个条件中,只要1个为真,if()全部为真
!(英文状态下)——取反 不等于 !=
l 判断字符串是否相等
A、区分大小写:密码
字符串变量.equals(字符串的值或字符串变量)
B、不区分大小写:验证码
字符串变量.equalsIgnoreCase(字符串的值或字符串变量)
如何分解个位、十位、百位、千位上的数字?【P47】
Int 个位 = 数字 % 10 //分解获得个位数
Int 十位 = 数字 /10 % 10 //分解获得十位数
Int 百位 = 数字 /100 % 10 //分解获得百位数
Int 千位 = 数字 /1000 % 10 //分解获得千位数
三、多重if结构
if(条件1){
//代码块
}else if(条件2){
//代码块
}else if(条件n){
//代码块
} else{
//代码块
}
说明:else if可以有多个,对数字范围有顺序要求
在If中输入字符串——if(变量名.equals(“字符串”)){ }
四、嵌套if结构
if(条件1){
//代码块
i f (条件1-1){
}
说明:该if结构可以为if、if...else、多重if等结构
} else{
可以为if、if...else、多重if等结构
}
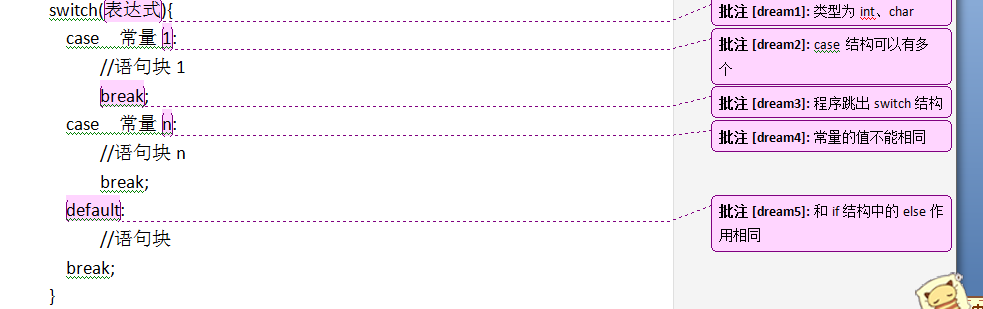
五、 switch结构(开关语句)的语法

5.1 switch结构使用场合:
int char 2种类型的等值判断下使用
5.2、 switch结构和if结构的异同点
相同点:都可以实现等值判断
不同点:
1. 语法不同
2. 使用的场合不同
3. if结构,侧重于范围判断
4. switch结构,侧重于等值判断,类型只能为int、char类型
5. 效率:
在等值判断中,switch结构效率高于if结构
六、 异常处理——hasNextInt();
判断是否为整数
if( input.hasNextInt( ) ) { // boolean类型
//代码块
}
