之前研究过博客园美化,最后觉得花里胡哨不如简约直白的好,然后把目录也去掉了,随着博客内容增多,发现目录还是有好处的,在此记录下博客添加目录的几种方法。
方法一:
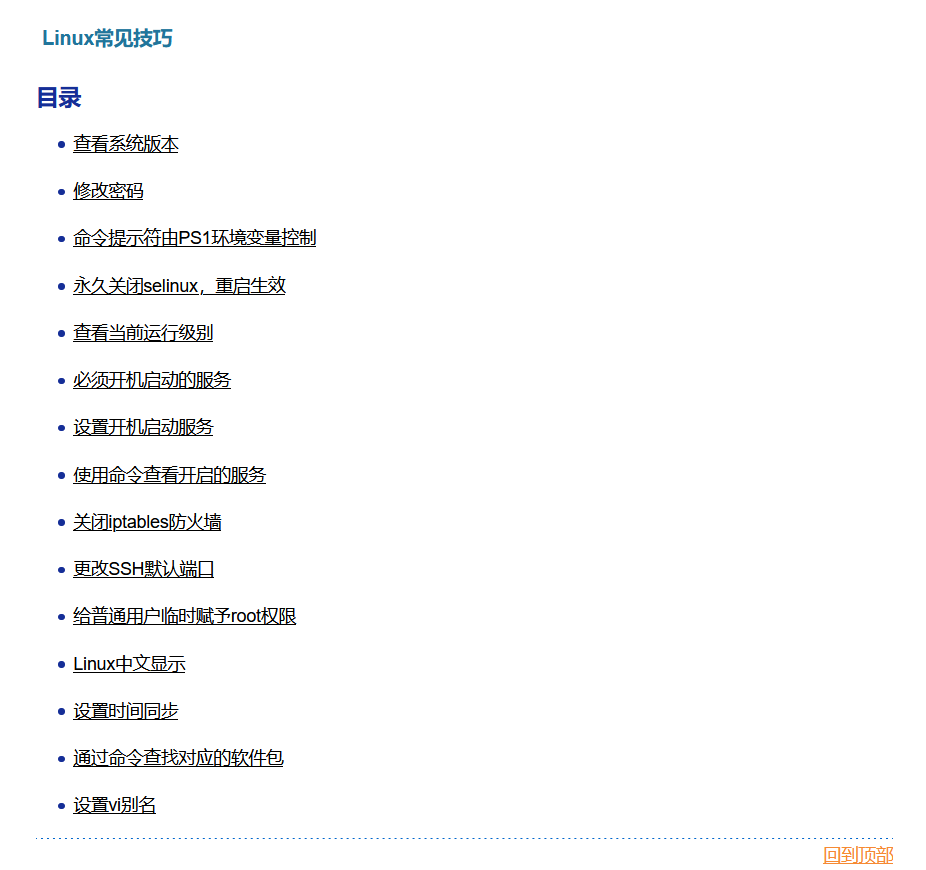
效果图

设置-页脚代码
<script language="javascript" type="text/javascript"> // 生成目录索引列表 function GenerateContentList() { var mainContent = $('#cnblogs_post_body'); var h1_list = $('#cnblogs_post_body h1');//如果你的章节标题不是h2,只需要将这里的h2换掉即可 if(mainContent.length < 1) return; if(h1_list.length>0) { var content = '<a name="_labelTop"></a>'; content += '<div id="navCategory" style="color:#152e97;">'; content += '<p style="font-size:18px;"><b>目录</b></p>'; content += '<ul>'; for(var i=0; i<h1_list.length; i++) { var go_to_top = '<div style="text-align: right;"><a href="#_labelTop" style="color:#f68a33">回到顶部</a><a name="_label' + i + '"></a></div>'; $(h1_list[i]).before(go_to_top); var h2_list = $(h1_list[i]).nextAll("h2"); var li2_content = ''; for(var j=0; j<h2_list.length; j++) { var tmp = $(h2_list[j]).prevAll('h1').first(); if(!tmp.is(h1_list[i])) break; var li2_anchor = '<a name="_label' + i + '_' + j + '"></a>'; $(h2_list[j]).before(li2_anchor); li2_content += '<li><a href="#_label' + i + '_' + j + '">' + $(h2_list[j]).text() + '</a></li>'; } var li1_content = ''; if(li2_content.length > 0) li1_content = '<li><a href="#_label' + i + '">' + $(h1_list[i]).text() + '</a><ul>' + li2_content + '</ul></li>'; else li1_content = '<li><a href="#_label' + i + '">' + $(h1_list[i]).text() + '</a></li>'; content += li1_content; } content += '</ul>'; content += '</div><p> </p>'; content += '<hr style="height:1px;border:none;border-top:1px dashed #0066CC;"/>'; if($('#cnblogs_post_body').length != 0 ) { $($('#cnblogs_post_body')[0]).prepend(content); } } } GenerateContentList(); </script>
方法二:
效果图

设置-页面定制
#cnblogs_post_body { color: black; font: 0.875em/1.5em "微软雅黑" , "PTSans" , "Arial" ,sans-serif; font-size: 15px; } #cnblogs_post_body h1 { text-align:center; background: #333366; border-radius: 6px 6px 6px 6px; box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); color: #FFFFFF; font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; font-size: 23px; font-weight: bold; height: 25px; line-height: 25px; margin: 18px 0 !important; padding: 8px 0 5px 5px; text-shadow: 2px 2px 3px #222222; } #cnblogs_post_body h2 { text-align:center; background: #006699; border-radius: 6px 6px 6px 6px; box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); color: #FFFFFF; font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; font-size: 20px; font-weight: bold; height: 25px; line-height: 25px; margin: 18px 0 !important; padding: 8px 0 5px 5px; text-shadow: 2px 2px 3px #222222; } #cnblogs_post_body h3 { background: #2B6695; border-radius: 6px 6px 6px 6px; box-shadow: 0 0 0 1px #5F5A4B, 1px 1px 6px 1px rgba(10, 10, 0, 0.5); color: #FFFFFF; font-family: "微软雅黑" , "宋体" , "黑体" ,Arial; font-size: 18px; font-weight: bold; height: 25px; line-height: 25px; margin: 18px 0 !important; padding: 8px 0 5px 5px; text-shadow: 2px 2px 3px #222222; }
博客侧边栏
<script type="text/javascript"> //以下是锚点JS var a = $(document); a.ready(function() { var b = $('body'), d = 'sideToolbar', e = 'sideCatalog', f = 'sideCatalog-catalog', g = 'sideCatalogBtn', h = 'sideToolbar-up', i = '<div id="sideToolbar"style="display:none;"><div class="sideCatalogBg"id="sideCatalog"><div id="sideCatalog-sidebar"><div class="sideCatalog-sidebar-top"></div><div class="sideCatalog-sidebar-bottom"></div></div><div id="sideCatalog-catalog"><ul class="nav"style="225px;zoom:1"></ul></div></div><a href="javascript:void(0);"id="sideCatalogBtn"class="sideCatalogBtnDisable"></a></div>', j = '', k = 200, l = 0, m = 0, n = 0, //限制存在个数,如数量过多,则只显示h2,不显示h3 //o, p = 13, o, p = 100, q = true, r = true, s = b; if(s.length === 0) { return }; b.append(i); //指定获取目录的范围-------------这一点非常重要,因为每个人指定的范围都不一样,所以这是要修改的地方 //o = s.find(':header'); o = $('#cnblogs_post_body').find(':header') if(o.length > p) { r = false; var t = s.find('h2'); var u = s.find('h3'); if(t.length + u.length > p) { q = false } }; o.each(function(t) { var u = $(this), v = u[0]; var title = u.text(); var text = u.text(); u.attr('id', 'autoid-' + l + '-' + m + '-' + n) //if (!u.attr('id')) { // u.attr('id', 'autoid-' + l + '-' + m + '-' + n) //}; if(v.localName === 'h2') { l++; m = 0; if(text.length > 14) text = text.substr(0, 20) + "..."; j += '<li><span>' + l + '  </span><a href="#' + u.attr('id') + '" title="' + title + '">' + text + '</a><span class="sideCatalog-dot"></span></li>'; } else if(v.localName === 'h3') { m++; n = 0; if(q) { if(text.length > 12) text = text.substr(0, 16) + "..."; j += '<li class="h2Offset"><span>' + l + '.' + m + '  </span><a href="#' + u.attr('id') + '" title="' + title + '">' + text + '</a></li>'; } } else if(v.localName === 'h4') { n++; if(r) { j += '<li class="h3Offset"><span>' + l + '.' + m + '.' + n + '  </span><a href="#' + u.attr('id') + '" title="' + title + '">' + u.text() + '</a></li>'; } } }); $('#' + f + '>ul').html(j); b.data('spy', 'scroll'); b.data('target', '.sideCatalogBg'); $('body').scrollspy({ target: '.sideCatalogBg' }); $sideCatelog = $('#' + e); $('#' + g).on('click', function() { if($(this).hasClass('sideCatalogBtnDisable')) { $sideCatelog.css('visibility', 'hidden') } else { $sideCatelog.css('visibility', 'visible') }; $(this).toggleClass('sideCatalogBtnDisable') }); $('#' + h).on('click', function() { $("html,body").animate({ scrollTop: 0 }, 500) }); $sideToolbar = $('#' + d); //通过判断评论框是否存在显示索引目录 var commentDiv = $("#blog-comments-placeholder"); a.on('scroll', function() { //评论框存在才调用方法 if(commentDiv.length > 0) { var t = a.scrollTop(); if(t > k) { $sideToolbar.css('display', 'block'); $('#gotop').show() } else { $sideToolbar.css('display', 'none') $('#gotop').hide() } } }) }); //以上是锚点JS //以下是返回顶部JS $(function() { $('body').append('<div id="gotop" onclick="goTop();"></div>'); }); function goTop(u, t, r) { var scrollActivate = !0; if(scrollActivate) { u = u || 0.1; t = t || 16; var s = 0, q = 0, o = 0, p = 0, n = 0, j = 0; document.documentElement && (s = document.documentElement.scrollLeft || 0, q = document.documentElement.scrollTop || 0); document.body && (o = document.body.scrollLeft || 0, p = document.body.scrollTop || 0); n = window.scrollX || 0; j = window.scrollY || 0; s = Math.max(s, Math.max(o, n)); q = Math.max(q, Math.max(p, j)); p = 1 + u; window.scrollTo(Math.floor(s / p), Math.floor(q / p)); 0 < s || 0 < q ? window.setTimeout('goTop(' + u + ', ' + t + ')', t) : 'undefined' != typeof r && r() } else { scrollActivate = !0 } } //以上是返回顶部JS </script>
页首代码
<link type="text/css" rel="stylesheet" href="http://files.cnblogs.com/files/miangao/maodian.css"> <script src="http://files.cnblogs.com/files/miangao/maodian.js"></script> <script src="http://files.cnblogs.com/files/miangao/bootstrap.min.js"></script>
页脚代码
<script src="http://files.cnblogs.com/files/miangao/bootstrap.min.js"></script> <script language="javascript" type="text/javascript"> //生成目录索引列表 function GenerateContentList() { var jquery_h3_list = $('#cnblogs_post_body h2');//如果你的章节标题不是h3,只需要将这里的h3换掉即可 if(jquery_h3_list.length>0) { var content = '<a name="_labelTop"></a>'; content += '<div id="navCategory">'; content += '<p style="font-size:18px"><b>阅读目录</b></p>'; content += '<ul>'; for(var i =0;i<jquery_h3_list.length;i++) { var go_to_top = '<div style="text-align: right"><a href="#_labelTop">回到顶部</a><a name="_label' + i + '"></a></div>'; $(jquery_h3_list[i]).before(go_to_top); var li_content = '<li><a href="#_label' + i + '">' + $(jquery_h3_list[i]).text() + '</a></li>'; content += li_content; } content += '</ul>'; content += '</div>'; if($('#cnblogs_post_body').length != 0 ) { $($('#cnblogs_post_body')[0]).prepend(content); } } } GenerateContentList(); </script>
方法三:
效果图

注意此样式我改成了仅支持h4标题
页面定制CSS代码
/*生成博客目录的CSS*/ #uprightsideBar{ font-size:12px; font-family:Arial, Helvetica, sans-serif; text-align:left; position:fixed;/*将div的位置固定到距离top:50px,right:0px的位置,这样div就会处在最右边的位置,距离顶部50px*/ top:50px; right:0px; auto; height: auto; } #sideBarTab{ float:left; 30px; border:1px solid #e5e5e5; border-right:none; text-align:center; background:#ffffff; } #sideBarContents{ float:left; overflow:auto; overflow-x:hidden;!important; 200px; min-height:108px; max-height:460px; border:1px solid #e5e5e5; border-right:none; background:#ffffff; } #sideBarContents dl{ margin:0; padding:0; } #sideBarContents dt{ margin-top:5px; margin-left:5px; } #sideBarContents dd, dt { cursor: pointer; } #sideBarContents dd:hover, dt:hover { color:#A7995A; } #sideBarContents dd{ margin-left:20px; }
页首HTML代码
<script type="text/javascript"> /* 功能:生成博客目录的JS工具 测试:IE8,火狐,google测试通过 孤傲苍狼 2014-5-11 */ var BlogDirectory = { /* 获取元素位置,距浏览器左边界的距离(left)和距浏览器上边界的距离(top) */ getElementPosition:function (ele) { var topPosition = 0; var leftPosition = 0; while (ele){ topPosition += ele.offsetTop; leftPosition += ele.offsetLeft; ele = ele.offsetParent; } return {top:topPosition, left:leftPosition}; }, /* 获取滚动条当前位置 */ getScrollBarPosition:function () { var scrollBarPosition = document.body.scrollTop || document.documentElement.scrollTop; return scrollBarPosition; }, /* 移动滚动条,finalPos 为目的位置,internal 为移动速度 */ moveScrollBar:function(finalpos, interval) { //若不支持此方法,则退出 if(!window.scrollTo) { return false; } //窗体滚动时,禁用鼠标滚轮 window.onmousewheel = function(){ return false; }; //清除计时 if (document.body.movement) { clearTimeout(document.body.movement); } var currentpos =BlogDirectory.getScrollBarPosition();//获取滚动条当前位置 var dist = 0; if (currentpos == finalpos) {//到达预定位置,则解禁鼠标滚轮,并退出 window.onmousewheel = function(){ return true; } return true; } if (currentpos < finalpos) {//未到达,则计算下一步所要移动的距离 dist = Math.ceil((finalpos - currentpos)/10); currentpos += dist; } if (currentpos > finalpos) { dist = Math.ceil((currentpos - finalpos)/10); currentpos -= dist; } var scrTop = BlogDirectory.getScrollBarPosition();//获取滚动条当前位置 window.scrollTo(0, currentpos);//移动窗口 if(BlogDirectory.getScrollBarPosition() == scrTop)//若已到底部,则解禁鼠标滚轮,并退出 { window.onmousewheel = function(){ return true; } return true; } //进行下一步移动 var repeat = "BlogDirectory.moveScrollBar(" + finalpos + "," + interval + ")"; document.body.movement = setTimeout(repeat, interval); }, htmlDecode:function (text){ var temp = document.createElement("div"); temp.innerHTML = text; var output = temp.innerText || temp.textContent; temp = null; return output; }, /* 创建博客目录, id表示包含博文正文的 div 容器的 id, mt 和 st 分别表示主标题和次级标题的标签名称(如 H2、H3,大写或小写都可以!), interval 表示移动的速度 */ createBlogDirectory:function (id, mt, st, interval){ //获取博文正文div容器 var elem = document.getElementById(id); if(!elem) return false; //获取div中所有元素结点 var nodes = elem.getElementsByTagName("*"); //创建博客目录的div容器 var divSideBar = document.createElement('DIV'); divSideBar.className = 'uprightsideBar'; divSideBar.setAttribute('id', 'uprightsideBar'); var divSideBarTab = document.createElement('DIV'); divSideBarTab.setAttribute('id', 'sideBarTab'); divSideBar.appendChild(divSideBarTab); var h2 = document.createElement('H2'); divSideBarTab.appendChild(h2); var txt = document.createTextNode('目录导航'); h2.appendChild(txt); var divSideBarContents = document.createElement('DIV'); divSideBarContents.style.display = 'none'; divSideBarContents.setAttribute('id', 'sideBarContents'); divSideBar.appendChild(divSideBarContents); //创建自定义列表 var dlist = document.createElement("dl"); divSideBarContents.appendChild(dlist); var num = 0;//统计找到的mt和st mt = mt.toUpperCase();//转化成大写 st = st.toUpperCase();//转化成大写 //遍历所有元素结点 for(var i=0; i<nodes.length; i++) { if(nodes[i].nodeName == mt|| nodes[i].nodeName == st) { //获取标题文本 var nodetext = nodes[i].innerHTML.replace(/</?[^>]+>/g,"");//innerHTML里面的内容可能有HTML标签,所以用正则表达式去除HTML的标签 nodetext = nodetext.replace(/ /ig, "");//替换掉所有的 nodetext = BlogDirectory.htmlDecode(nodetext); //插入锚 nodes[i].setAttribute("id", "blogTitle" + num); var item; switch(nodes[i].nodeName) { case mt: //若为主标题 item = document.createElement("dt"); break; case st: //若为子标题 item = document.createElement("dd"); break; } //创建锚链接 var itemtext = document.createTextNode(nodetext); item.appendChild(itemtext); item.setAttribute("name", num); item.onclick = function(){ //添加鼠标点击触发函数 var pos = BlogDirectory.getElementPosition(document.getElementById("blogTitle" + this.getAttribute("name"))); if(!BlogDirectory.moveScrollBar(pos.top, interval)) return false; }; //将自定义表项加入自定义列表中 dlist.appendChild(item); num++; } } if(num == 0) return false; /*鼠标进入时的事件处理*/ divSideBarTab.onmouseenter = function(){ divSideBarContents.style.display = 'block'; } /*鼠标离开时的事件处理*/ divSideBar.onmouseleave = function() { divSideBarContents.style.display = 'none'; } document.body.appendChild(divSideBar); } }; window.onload=function(){ /*页面加载完成之后生成博客目录*/ BlogDirectory.createBlogDirectory("cnblogs_post_body","h4","h4",20); } </script>
三个样式亲测能用,个人偏向第三种,样式简单,转载就不列出了,我也记不清出处是哪了,哈哈。