工具:ContextCapture,Globe Mapper
方法/步骤:
1、新建项目,导入影像,提交空三运算
在ContextCapture中新建项目,添加相关影像或视频和其他相关资源,资源,提交空三运算。
2、 新建重建项目
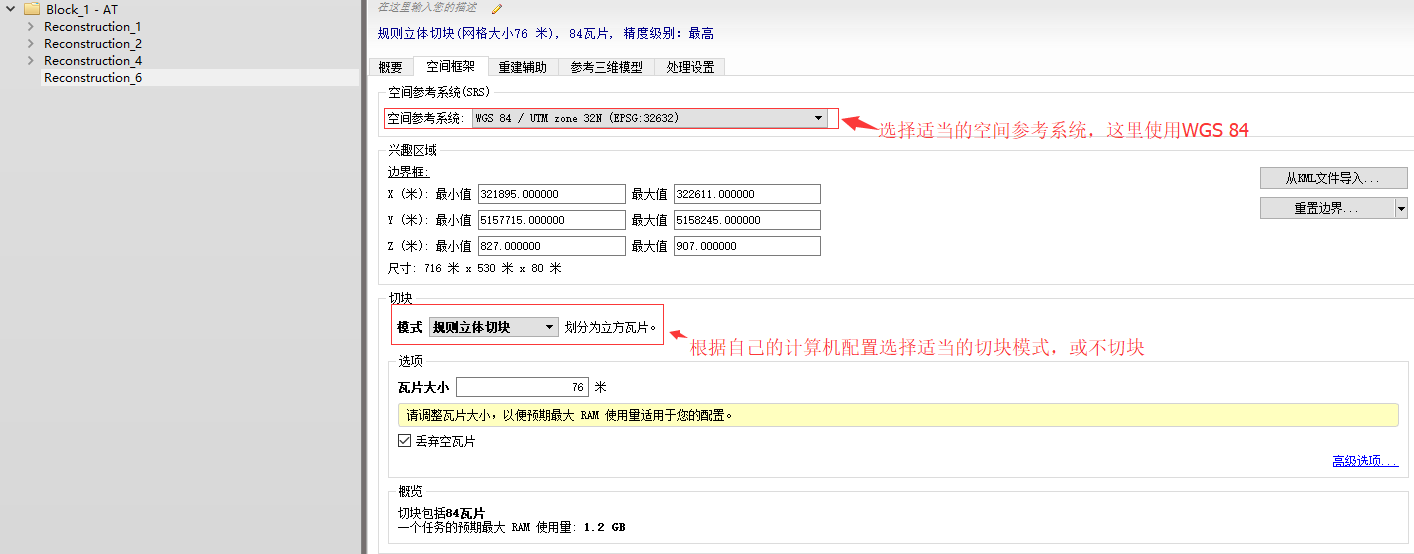
空三运算完成后,新建重建项目,并进行如下设置
空间参考设置:

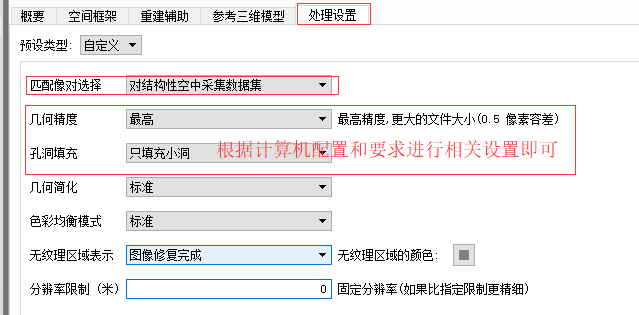
处理设置:

3、提交新的生产项目
提交新的生产项目,并进行如下设置。
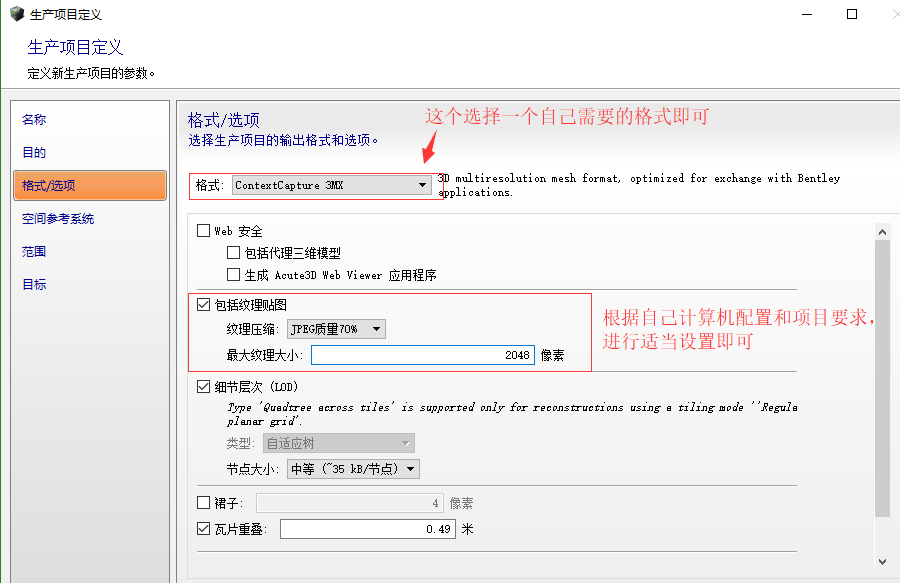
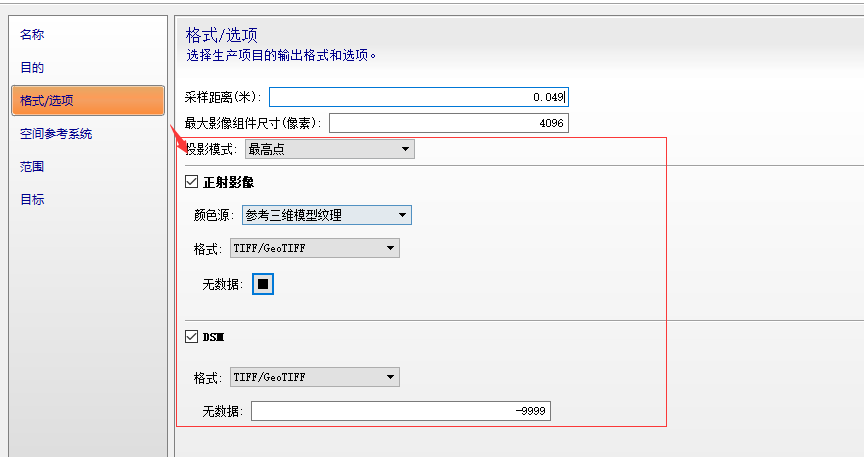
格式/选项:

格式/选项:

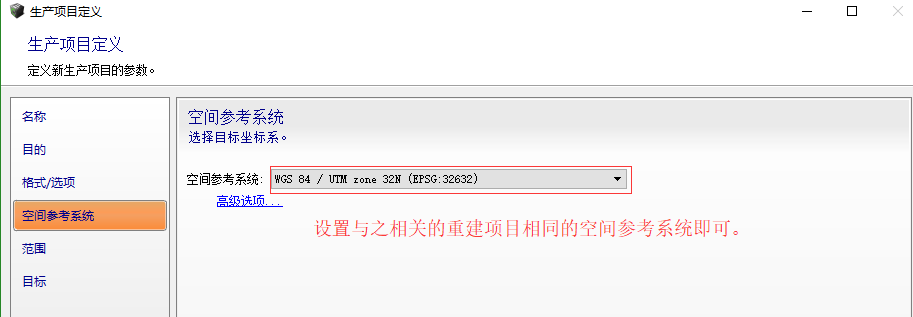
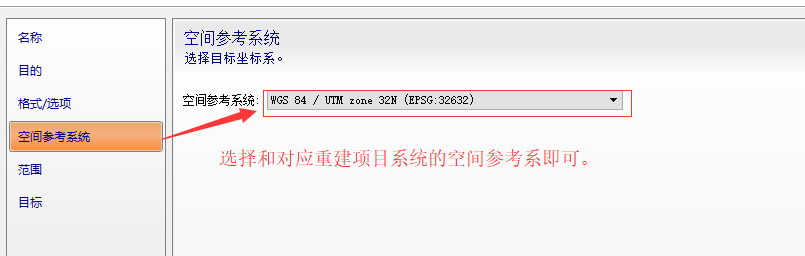
空间参考系设置:
根据重建项目的设置,这里可能不可更改,这里我们设置为对应重建项目的空间参考系统即可

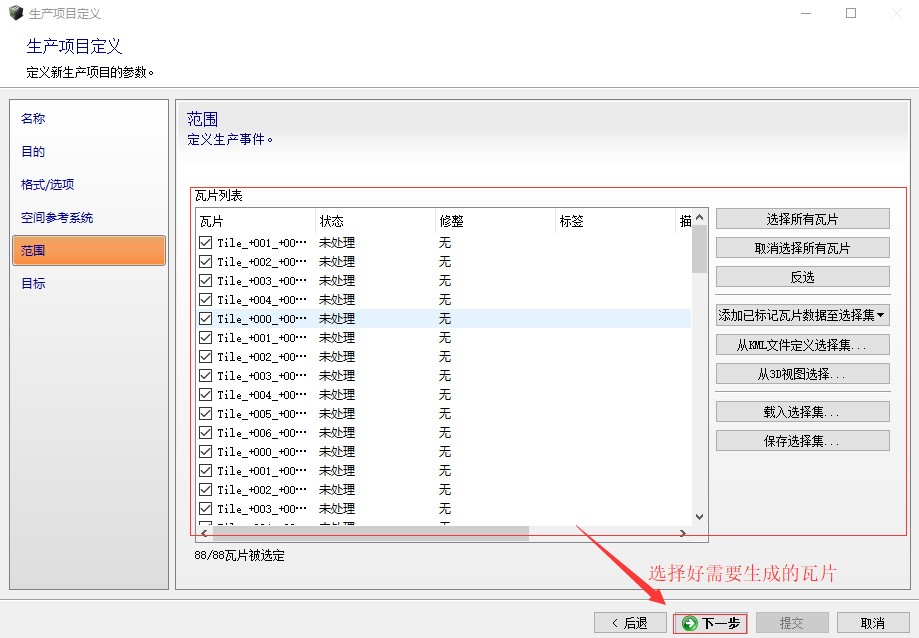
范围:
根据需求选择对应需要生成的瓦片范围即可,若重建项目中设置为为分块,则此处不可更改。


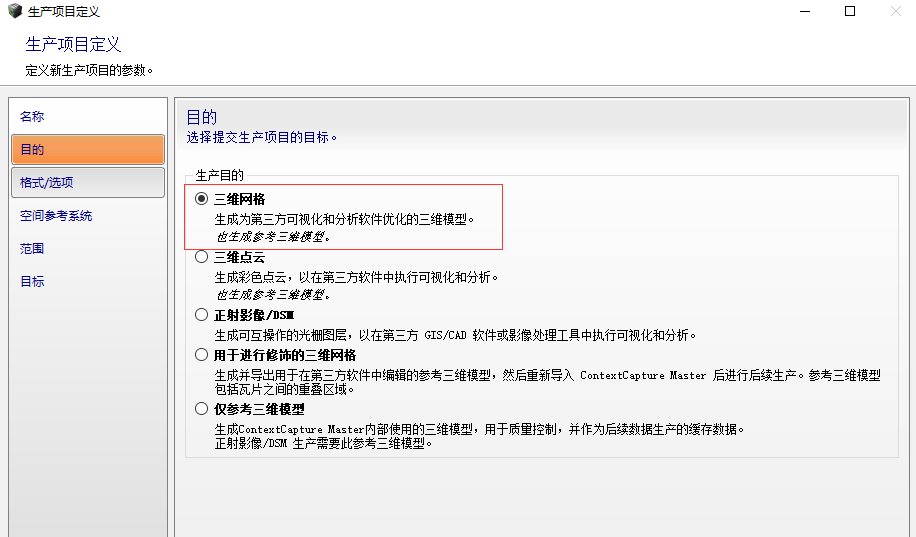
4、待第3步骤的生产项目生成完成后,在对应的重建项目下提交新生产项目,并进行如下设置:
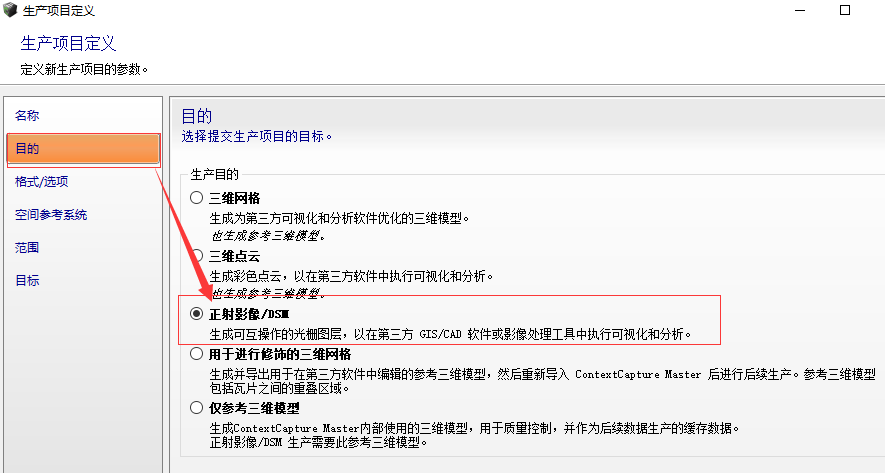
目的:

格式/选项:

空间参考系统:

其它选项卡使用默认设置,提交生产即可。
PS:
` 此处必须进行第3步的 三维网格生产,否则第4步生产会出现错误:
生产失败

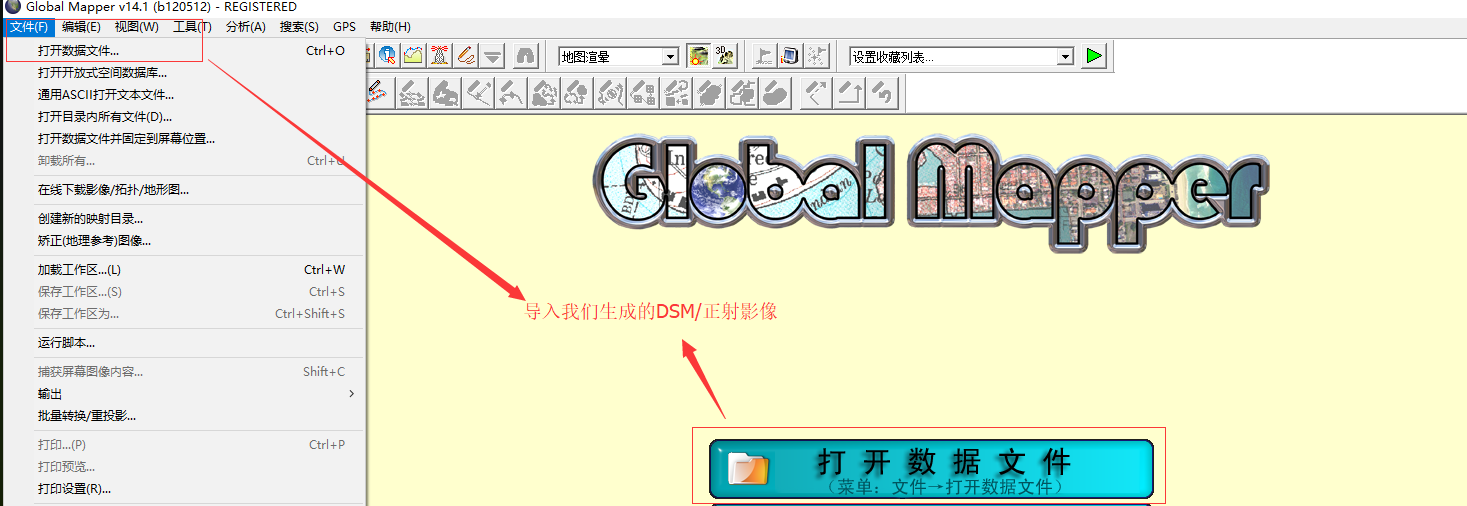
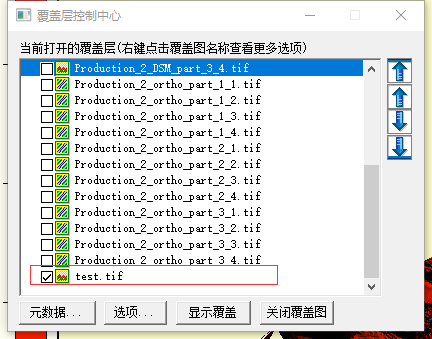
5、在Globe Mapper中导入生成的DSM和正射影像

这里我们一次性导入dsm和正射影像,也可根据自己的需求分别导入。
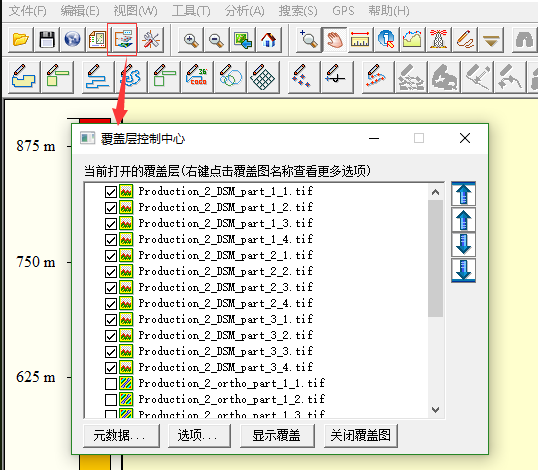
这里通过 工具栏--> 覆盖层控制中心选择需要操作的影像:

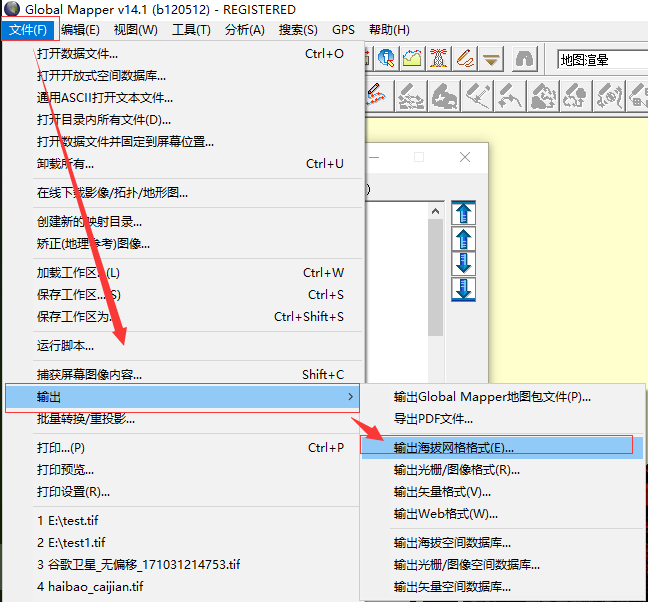
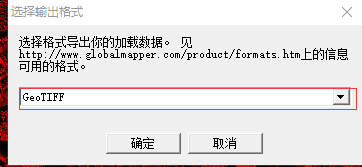
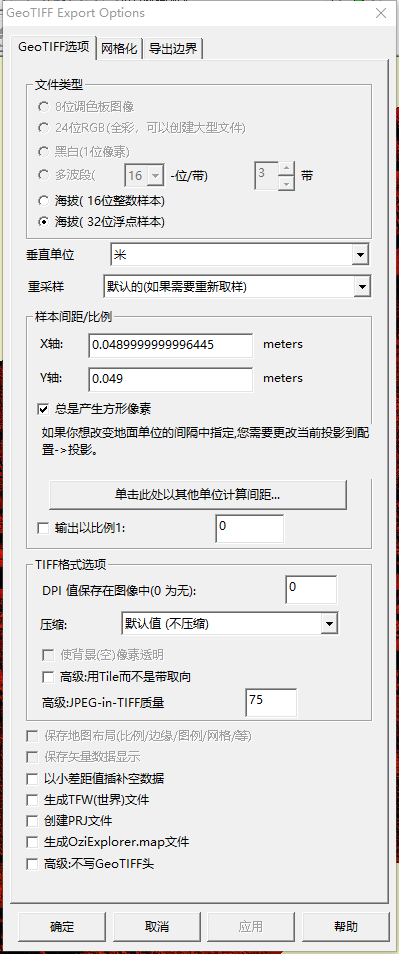
6、将我们第五步导入的dsm影像导出为:


若没有特别要求,这里使用默认设置即可。

确定,导出我们合并后的dsm或者正射影像。
PS:
1、由于屏幕分辨率等原因,可能看不到导出选项中的确定按钮,若无法看见,直接Enter即可。
2、若需要到处合并后的正射影像,请在覆盖层控制中心中选中需要导出的正射影像层,并导出为 光栅/图像格式 即可。
7、加载我们上一步导出的tif 文件
加载我们到处的tif文件,并在覆盖层控制中心寻中我们加载的tif

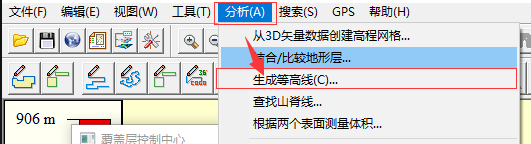
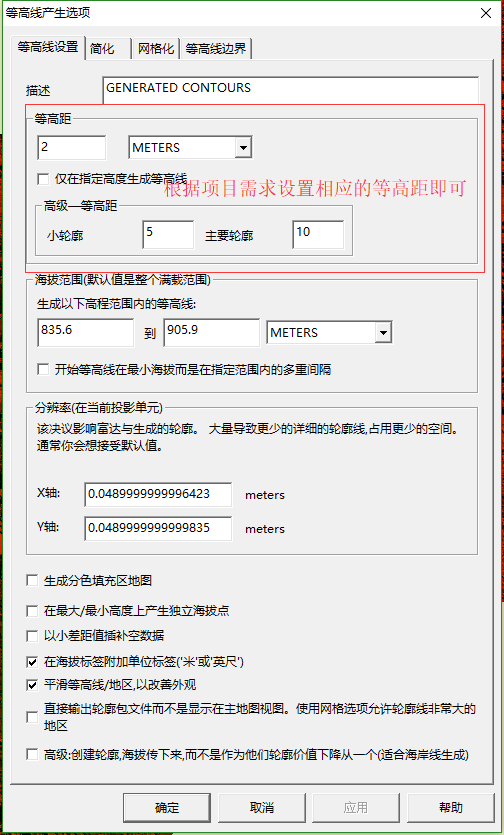
8、生成等高线


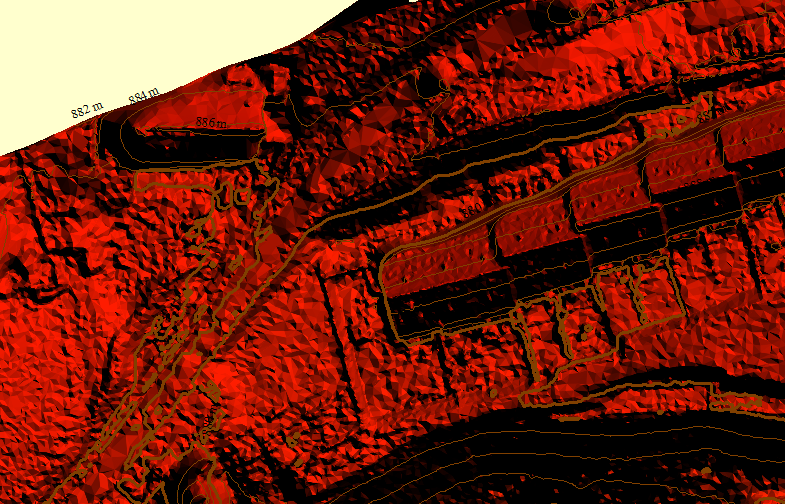
生成的等高线的一部分,如图:

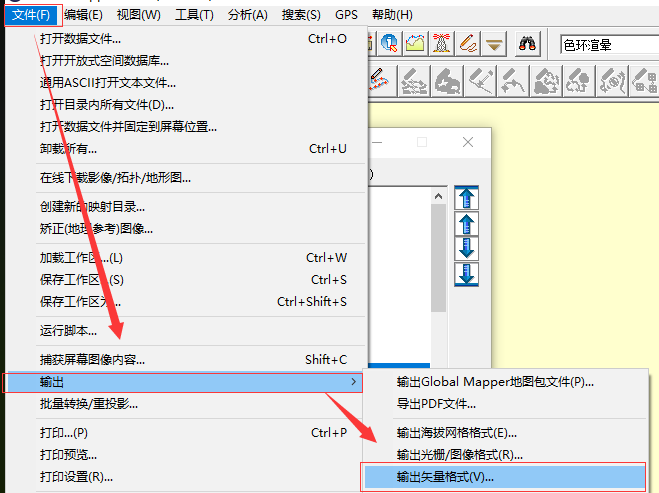
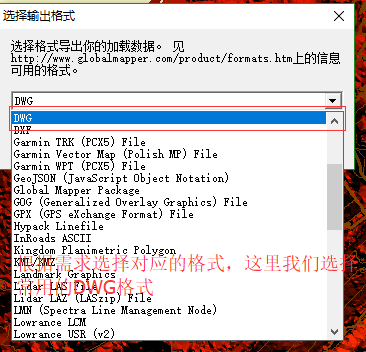
9、 导出我们生成的等高线



确认,选择好对应的导出位置,即可到处等高线
PS:
可在 (3D视图)中查看我们的dsm的三维模型
(3D视图)中查看我们的dsm的三维模型