这几个都是在ios程序中,经常会注意到的一些小细节,能否真正了解这些,对写ios程序也有很大的好处。
frame 是UIView中表示此view的一个矩形面积,包括了view在它的superview中的一些几何上的标识。有起始坐标,也就是origin(CGPoint)和这个矩形面积的宽(width)和高(height)
bounds 每个view,除了有对应它的superview的相关坐标外,它自己也有对应它自己的几何坐标,所以bounds就是标识它自己坐标关系的一个标识,它有和frame一样的属性,但在
数值上会有些不同。
center 是一个view的中心,默认是这个view对应superview坐标的中间值。
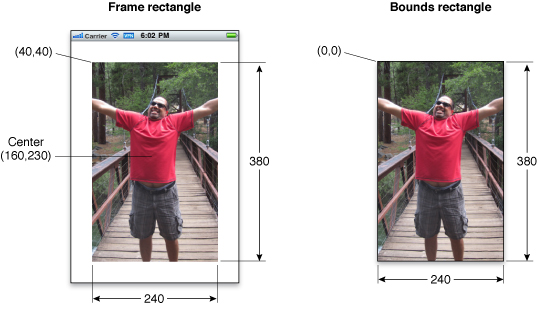
如下图

假如有个view-A ,它是view-B的一个subview,view-A在view-B上的起始坐标是(40,40)(此坐标是view-B上的坐标关系),view-A的高(height)为380,宽(width)为240.
所以,view-A的frame值是(40,40,240,380) bounds的值是(0,0,240,380) center的值是(160,230). 所以,frame和bounds是有关联的,修改其中一个的宽或高,另一个也会相应的改变。
frame指的是:该view在父view坐标系统中的位置和大小。(参照点是父亲的坐标系统)
bounds指的是:该view在本身坐标系统中 的位置和大小。(参照点是本身坐标系统)

contentSize 是scrollview中的一个属性,它代表scrollview中的可显示区域,假如有一个scrollview,它的frame为(0,0,320,480),而它的contentSize为(320,960).也就是说,这个scrollview整个内容的大小为(320,960),要通过上下滑动scrollview来查看(320,480)后的内容。
contentOffset 是scrollview当前显示区域顶点相对于frame顶点的偏移量,比如上个例子你拉到最下面,contentoffset就是(0 ,480),也就是y偏移了480
contentInset 是scrollview中contentView.frame.origin与scrollview.frame.origin的关系,比如contentView的frame为(0,30,320,480),那么contentInset则为(0, 30),
