请先写好以下,再来替换文件
Django用户登陆以及跳转后台管理页面1
http://www.cnblogs.com/ujq3/p/7891774.html

1 from django.shortcuts import render 2 # Create your views here. 3 4 from django.shortcuts import render 5 from django.shortcuts import redirect #重新定向模块 6 7 def login(request): 8 #包含用户提交的所有信息 9 #获取用户提交方法 10 #print(request.method) 11 error_msg = "" 12 if request.method == "POST": 13 #获取用户通过POST提交过来的数据 14 user =request.POST.get('user',None) 15 pwd =request.POST.get('pwd',None) 16 if user == 'root' and pwd == '123': 17 #去跳转到 18 return redirect('home.html') 19 else: 20 #用户密码不匹配 21 error_msg = '用户名或密码错误' 22 # user = request.POST['user'] 23 # pwd = request.POST['pwd'] 24 # print(user,pwd) 25 return render(request,'login.html',{'error_msg':error_msg}) 26 27 USER_LIST =[ 28 {'username':'alex','email':'dasdas','gender':'男'} 29 ] 30 31 for index in range(20): 32 temp = {'username':'alex'+ str(index),'email':'dasdas','gender':'男'} 33 USER_LIST.append(temp) 34 35 36 def home(request): 37 return render(request,'home.html',{'user_list':USER_LIST})

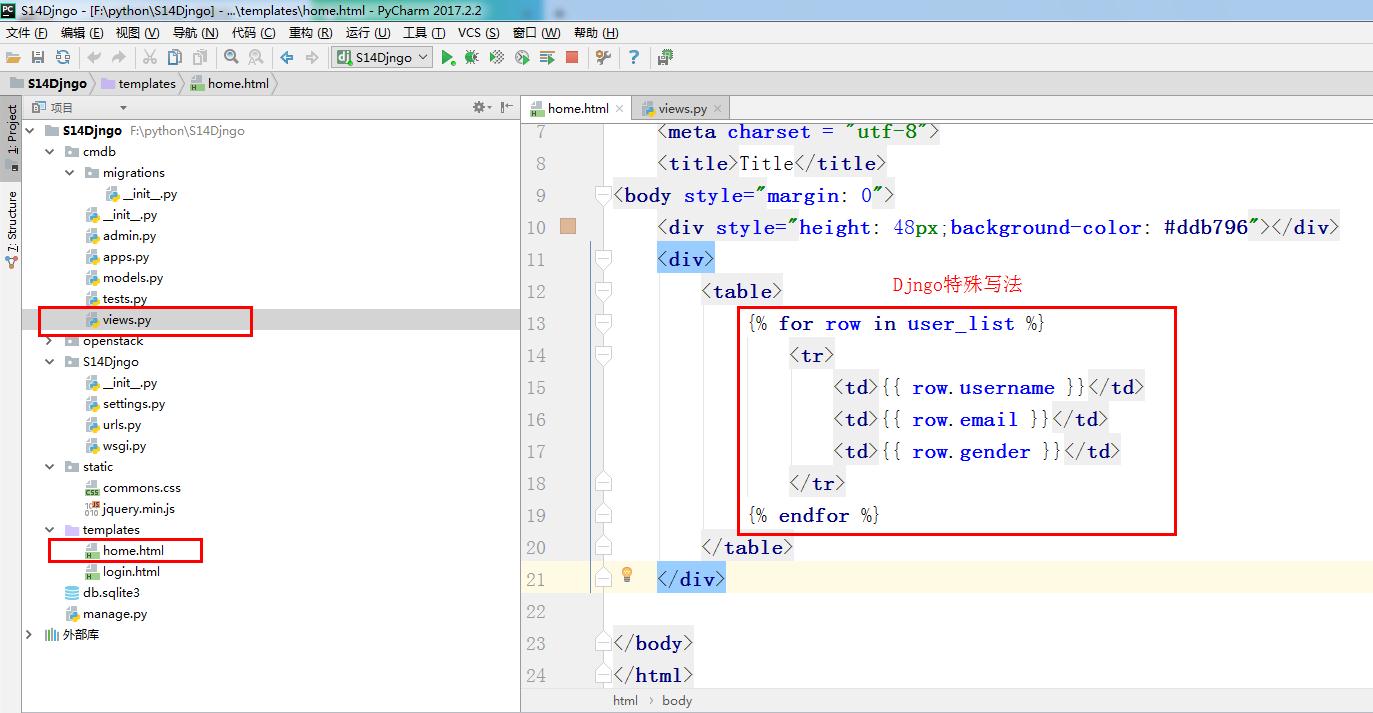
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 </head> 7 <meta charset = "utf-8"> 8 <title>Title</title> 9 <body style="margin: 0"> 10 <div style="height: 48px;background-color: #ddb796"></div> 11 <div> 12 <table> 13 {% for row in user_list %} 14 <tr> 15 <td>{{ row.username }}</td> 16 <td>{{ row.email }}</td> 17 <td>{{ row.gender }}</td> 18 </tr> 19 {% endfor %} 20 </table> 21 </div> 22 23 </body> 24 </html>

结果