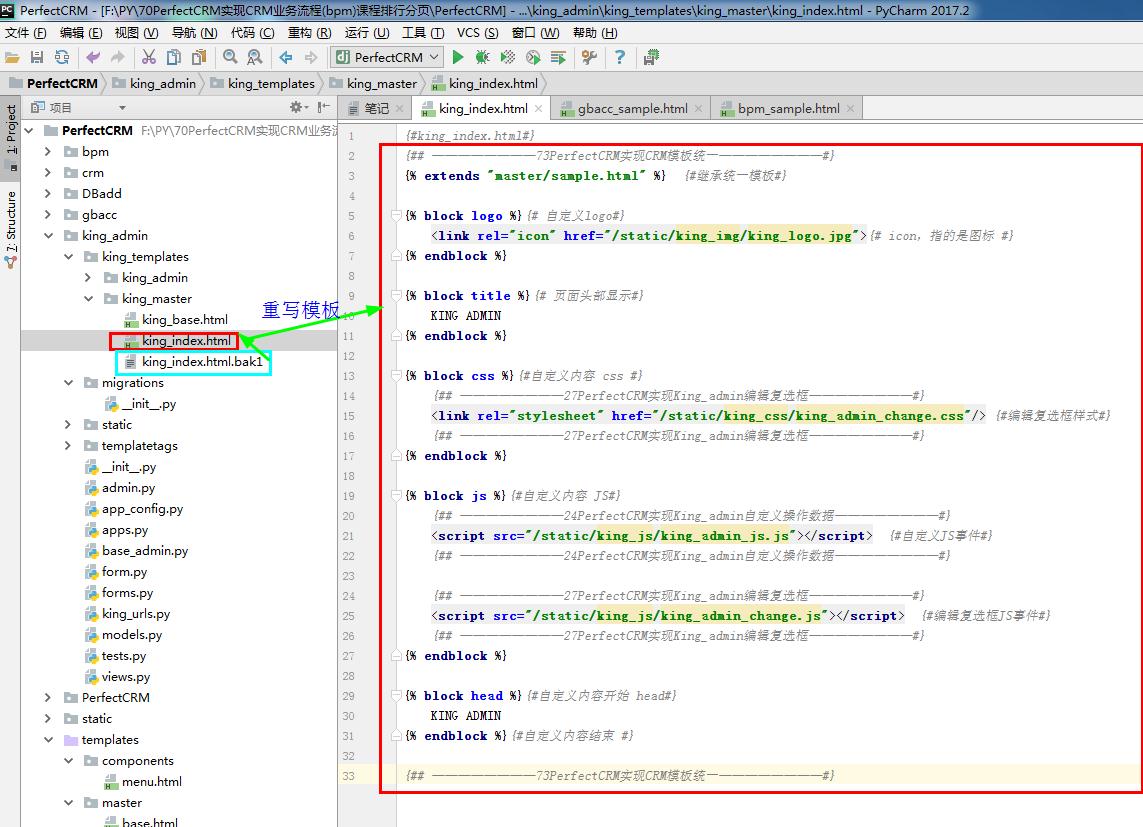
1 {#king_index.html#}
2 {## ————————73PerfectCRM实现CRM模板统一————————#}
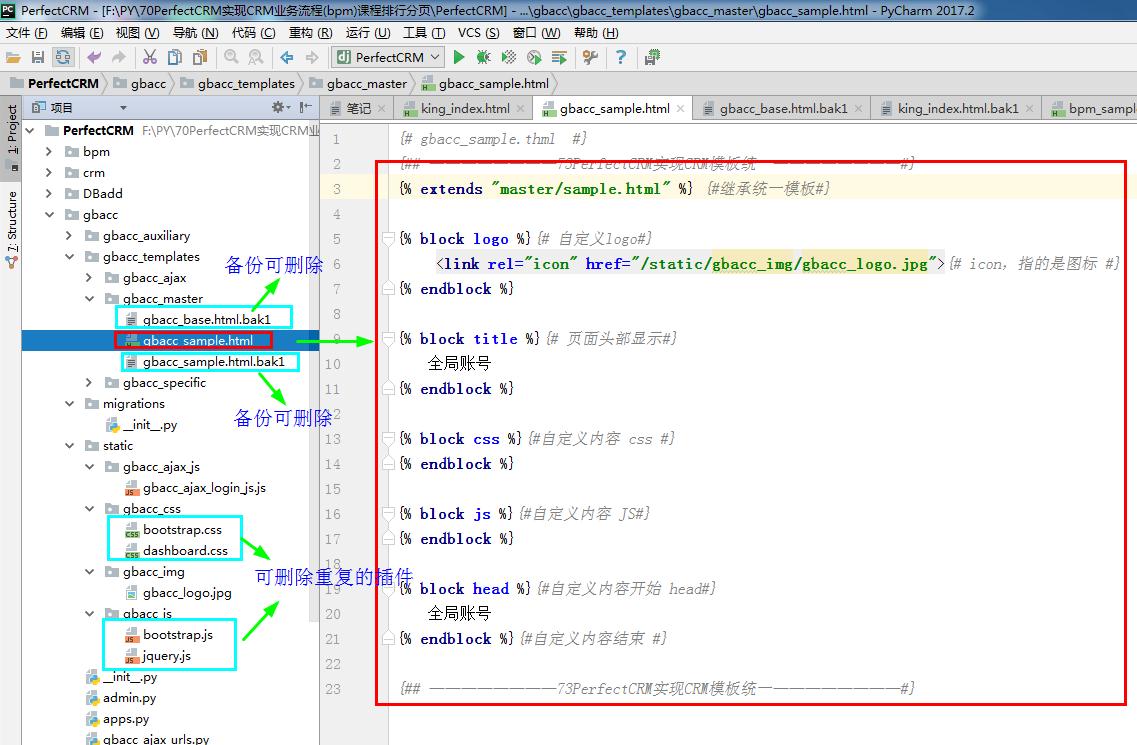
3 {% extends "master/sample.html" %} {#继承统一模板#}
4
5 {% block logo %}{# 自定义logo#}
6 <link rel="icon" href="/static/king_img/king_logo.jpg">{# icon,指的是图标 #}
7 {% endblock %}
8
9 {% block title %}{# 页面头部显示#}
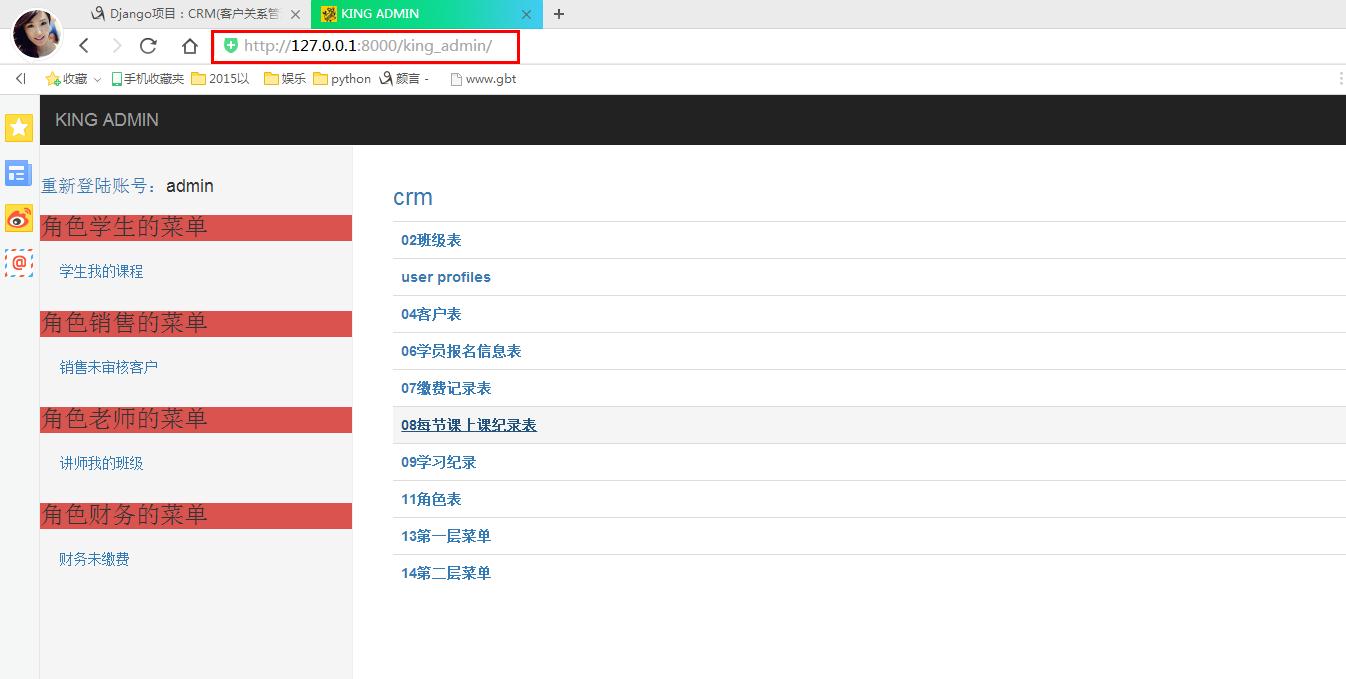
10 KING ADMIN
11 {% endblock %}
12
13 {% block css %}{#自定义内容 css #}
14 {## ————————27PerfectCRM实现King_admin编辑复选框————————#}
15 <link rel="stylesheet" href="/static/king_css/king_admin_change.css"/> {#编辑复选框样式#}
16 {## ————————27PerfectCRM实现King_admin编辑复选框————————#}
17 {% endblock %}
18
19 {% block js %}{#自定义内容 JS#}
20 {## ————————24PerfectCRM实现King_admin自定义操作数据————————#}
21 <script src="/static/king_js/king_admin_js.js"></script> {#自定义JS事件#}
22 {## ————————24PerfectCRM实现King_admin自定义操作数据————————#}
23
24 {## ————————27PerfectCRM实现King_admin编辑复选框————————#}
25 <script src="/static/king_js/king_admin_change.js"></script> {#编辑复选框JS事件#}
26 {## ————————27PerfectCRM实现King_admin编辑复选框————————#}
27 {% endblock %}
28
29 {% block head %}{#自定义内容开始 head#}
30 KING ADMIN
31 {% endblock %}{#自定义内容结束 #}
32
33 {## ————————73PerfectCRM实现CRM模板统一————————#}