- <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
- <html xmlns="http://www.w3.org/1999/xhtml">
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
- <title>仿51job.com城市选择框特效</title>
- <style type="text/css">
- <!--
- body{padding-top:50px;font-size:12px;}
- h2{margin:0px;padding:0px;font-size:12px;font-weight:bold;}
- .bton{border:1px solid #CCC;background:#DDD;}
- .cont{padding:10px;}
- #main{400px;margin:0px auto;}
- #selectItem{background:#FFF;position:absolute;top:0px;left:center;border:1px solid #000;overflow:hidden;margin-top:10px;400px;z-index:2;}
- #preview{margin:1px;border:1px solid #CCC;}
- #result{border:1px solid #CCC;margin-top:10px;}
- .tit{line-height:20px;height:20px;margin:1px;padding-left:10px;}
- .bgc_ccc{background:#CCC;}
- .bgc_eee{background:#eee;}
- .c_999{color:#999}
- .pointer{cursor:pointer;}
- .left{float:left;}
- .right{float:right;}
- .cls{clear:both;font-size:0px;height:0px;overflow:hidden;}
- #bg{background:#CCC;filter:alpha(opacity=70);opacity:0.7;100%;;position:absolute;left:0px;top:0px;display:none;z-index:1;}
- .hidden{display:none;}
- .move{cursor:move;}
- -->
- </style>
- </head>
- <body>
- <div id="main">
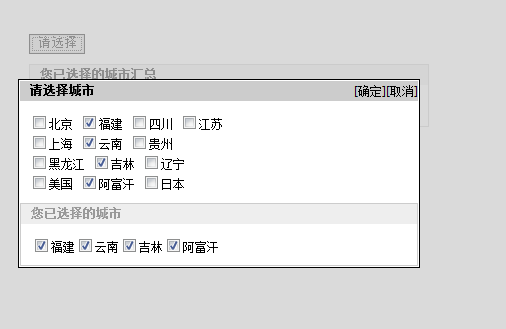
- <input name="button" type="button" class="bton pointer" value="请选择" onclick="openBg(1);openSelect(1)"/>
- <div id="result">
- <div class="tit bgc_eee">
- <h2>您已选择的城市汇总</h2>
- </div>
- <div class="cont" id="makeSureItem">
- </div>
- </div>
- </div>
- <div id="bg">
- </div>
- <div id="selectItem" class="hidden">
- <div class="tit bgc_ccc move" onmousedown="drag(event,this)">
- <h2 class="left">请选择城市</h2>
- <span class="pointer right" onclick="openBg(0);openSelect(0);">[取消]</span>
- <span class="pointer right" onclick="makeSure();">[确定]</span>
- </div>
- <div class="cls"></div>
- <div class="cont">
- <div id="selectSub">
- <div id="c00">
- <input type="checkbox" name="ck00" onclick="addPreItem()" value="北京"/>北京
- <input type="checkbox" name="ck00" onclick="addPreItem()" value="福建"/>福建
- <input type="checkbox" name="ck00" onclick="addPreItem()" value="四川"/>四川
- <input type="checkbox" name="ck00" onclick="addPreItem()" value="江苏"/>江苏
- </div>
- <div id="c01">
- <input type="checkbox" name="ck01" onclick="addPreItem()" value="上海"/>上海
- <input type="checkbox" name="ck01" onclick="addPreItem()" value="云南"/>云南
- <input type="checkbox" name="ck01" onclick="addPreItem()" value="贵州"/>贵州
- </div>
- <div id="c02">
- <input type="checkbox" name="ck01" onclick="addPreItem()" value="黑龙江"/>黑龙江
- <input type="checkbox" name="ck01" onclick="addPreItem()" value="吉林"/>吉林
- <input type="checkbox" name="ck01" onclick="addPreItem()" value="辽宁"/>辽宁
- </div>
- <div id="c03">
- <input type="checkbox" name="ck01" onclick="addPreItem()" value="美国"/>美国
- <input type="checkbox" name="ck01" onclick="addPreItem()" value="阿富汗"/>阿富汗
- <input type="checkbox" name="ck01" onclick="addPreItem()" value="日本"/>日本
- </div>
- </div>
- </div>
- <div id="preview">
- <div class="tit bgc_eee c_999">
- <h2>您已选择的城市</h2>
- </div>
- <div class="cont" id="previewItem">
- </div>
- </div>
- </div>
- <script type="text/javascript">
- /* ------使用说明----- */
- /*
- 添加城市方法:
- 添加组:找到id 是 "selectSub"中select标签下,添加option标签 value属性递增,找到 id 是 "selectSub",按照原有格式添加div,其id属性递增
- 添加二级傅选矿选项
- 复制 id 是 "selectSub" 下任意input标签,粘贴在需要添加的位置。
- */
- var grow = $("selectSub").getElementsByTagName("option").length; //组数
- var showGrow = 0;//已打开组
- var selectCount = 0; //已选数量
- showSelect(showGrow);
- var items = $("selectSub").getElementsByTagName("input");
- //alert(maxItem);
- //var lenMax = 2;
- //alert(1);
- function $(o){ //获取对象
- if(typeof(o) == "string")
- return document.getElementById(o);
- return o;
- }
- function openBg(state){ //遮照打开关闭控制
- if(state == 1)
- {
- $("bg").style.display = "block";
- var h = document.body.offsetHeight > document.documentElement.offsetHeight ? document.body.offsetHeight : document.documentElement.offsetHeight;
- //alert(document.body.offsetHeight);
- //alert(document.documentElement.offsetHeight);
- $("bg").style.height = h + "px";
- }
- else
- {
- $("bg").style.display = "none";
- }
- }
- function openSelect(state){ //选择城市层关闭打开控制
- if(state == 1)
- {
- $("selectItem").style.display = "block";
- $("selectItem").style.left = ($("bg").offsetWidth - $("selectItem").offsetWidth)/2 + "px";
- $("selectItem").style.top = document.body.scrollTop + 100 + "px";
- }
- else
- {
- $("selectItem").style.display = "none";
- }
- }
- function showSelect(id){
- for(var i = 0 ; i < grow ;i++)
- {
- $("c0" + i).style.display = "none";
- }
- $("c0" + id).style.display = "block";
- showGrow = id;
- }
- function open(id,state){ //显示隐藏控制
- if(state == 1)
- $(id).style.display = "block";
- $(id).style.diaplay = "none";
- }
- function addPreItem(){
- $("previewItem").innerHTML = "";
- var len = 0 ;
- for(var i = 0 ; i < items.length ; i++)
- {
- if(items[i].checked == true)
- {
- //len++;
- //if(len > lenMax)
- //{
- // alert("不能超过" + lenMax +"个选项!")
- // return false;
- //}
- var mes = "<input type='checkbox' checked='true' value='"+ items[i].value +"' onclick='copyItem("previewItem","previewItem");same(this);'>" + items[i].value;
- $("previewItem").innerHTML += mes;
- //alert(items[i].value);
- }
- }
- }
- function makeSure(){
- //alert(1);
- //$("makeSureItem").innerHTML = $("previewItem").innerHTML;
- openBg(0);
- openSelect(0);
- copyItem("previewItem","makeSureItem")
- }
- function copyHTML(id1,id2){
- $(id2).innerHTML = $("id1").innerHTML;
- }
- function copyItem(id1,id2){
- var mes = "";
- var items2 = $(id1).getElementsByTagName("input");
- for(var i = 0 ; i < items2.length ; i++)
- {
- if(items2[i].checked == true)
- {
- mes += "<input type='checkbox' checked='true' value='"+ items2[i].value +"' onclick='copyItem("" + id2+ "",""+ id1 +"");same(this);'>" + items2[i].value;
- }
- }
- $(id2).innerHTML = "";
- $(id2).innerHTML += mes;
- //alert($(id2).innerHTML);
- }
- function same(ck){
- for(var i = 0 ; i < items.length ; i++)
- {
- if(ck.value == items[i].value)
- {
- items[i].checked = ck.checked;
- }
- }
- }
- /* 鼠标拖动 */
- var oDrag = "";
- var ox,oy,nx,ny,dy,dx;
- function drag(e,o){
- var ee = e ? e : event;
- var mouseD = document.all ? 1 : 0;
- if(e.button == mouseD)
- {
- ooDrag = o.parentNode;
- //alert(oDrag.id);
- ox = e.clientX;
- oy = e.clientY;
- }
- }
- function dragPro(e){
- if(oDrag != "")
- {
- var ee = e ? e : event;
- //$(oDrag).style.left = $(oDrag).offsetLeft + "px";
- //$(oDrag).style.top = $(oDrag).offsetTop + "px";
- dx = parseInt($(oDrag).style.left);
- dy = parseInt($(oDrag).style.top);
- //dx = $(oDrag).offsetLeft;
- //dy = $(oDrag).offsetTop;
- nx = e.clientX;
- ny = e.clientY;
- $(oDrag).style.left = (dx + ( nx - ox )) + "px";
- $(oDrag).style.top = (dy + ( ny - oy )) + "px";
- ox = nx;
- oy = ny;
- }
- }
- document.onmouseup = function(){oDrag = "";}
- document.onmousemove = function(event){dragPro(event);}
- </script>
- </body>
- </html>