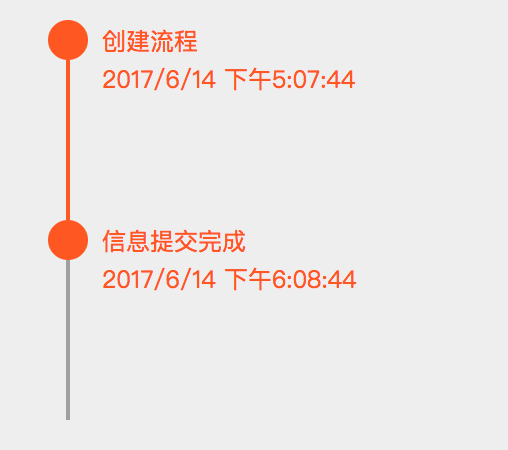
效果图如下

每一个结点写一个div
body{
margin: 10px;
padding: 10px;
background-color: #EEEEEE;
}
.progess-bar{
with: 100%;
height: 100px;
}
.ball{
20px;
height: 20px;
border-radius: 10px;
margin-left: 20px;
}
.progress{
2px;
height: 80px;
margin-left: 29px;
}
.detail{
margin-left: 40px;
float:left;
font-size: 12px;
color: #FF5722;
position: relative;
top: -20px;
left: 5px;
}
.flow-detail{
margin: 2px;
}
.active{
background-color: #FF5722
}
.negative{
background-color: #9F9F9F
}
html
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<link rel="stylesheet" href="/discount/submit/static/css/audit-progress.css"
/>
<title>
</title>
</head>
<body>
<div class="progess-bar">
<div class="ball active">
</div>
<div class="detail">
<div class="flow-detail">
创建流程
</div>
<div class="flow-detail">
2017/6/14 下午5:07:44
</div>
</div>
<div class="progress active">
</div>
</div>
<div class="progess-bar">
<div class="ball active">
</div>
<div class="detail">
<div class="flow-detail">
信息提交完成
</div>
<div class="flow-detail">
2017/6/14 下午6:08:44
</div>
</div>
<div class="progress negative">
</div>
</div>
</body>
</html>