Media Queries 就是要在支援CSS3 的浏览器中才能正常工作,IE8 以下不支持。 而Media Queries 的套用方法千变万化,要套用在什么样的装置中,都可以自己来定义。
到底什么是Media Queries ? 一般我们在开发HTML + CSS 网页中,都会有一份CSS 来控制网页的样式表。 而随着各式各样不同大小、长宽与解析度的装置的兴起,我们在开发网页只考虑到自己的萤幕显示的如何,是多么的肤浅哪。 So,在开发者的萤幕看到的网页或许很漂亮,那,其他人的萤幕呢? 所以,我们需要的是能够控制不同大小的萤幕(装置),在其上所显示出来的样式,让各式各样来自不同地方的User 都能够有最佳的浏览体验。
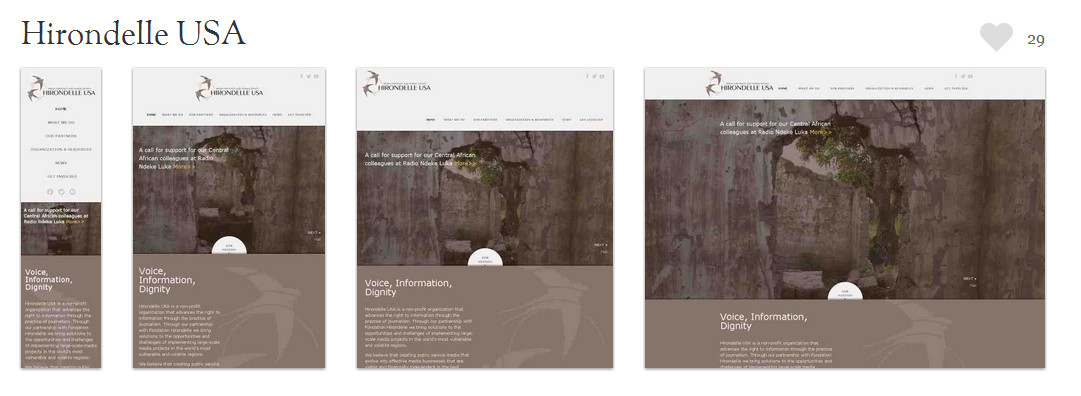
在国外有一个网站专门搜集各式各样的Media Queries效果,网站名称就叫做「 Media Queries 」,网址:http://mediaqueri.es/ 。 进到该网站之后,你会看到每一列都有4 张网站的截图,从左开始是萤幕宽度较小的行动装置,一直到右边则是在传统PC 的较大萤幕上。 而在传统PC 中,会将许多元素并排;在手机中,会变成只有一行。
Media Queries 其实说简单也很简单,你可以只使用下面的几行CSS,再针对不同装置去设CSS 属性就好了。 这个段落将由浅入深,从最简单、最Easy、最没挑战性的使用宽度来玩。
Media Queries 有两种使用方法
- 在同一个CSS 档案中,用Media Queries @media 来判断使用者之萤幕宽度,选择载入哪一段CSS。
- 在HTML 的<link> 载入的地方,用media 属性判断使用者之装置/ 视窗宽度,选择载入哪一个CSS 档案。
以上两种则一即可,使用第一种的话要写好几遍<link> 标签,另一种要在同一个CSS 档案中写好几遍@media。效果相同,选择自己喜欢的方式即可。 (网路上的Framework 都是第1种,如Bootstrap。)
@media 用宽度( width ) 判断
下面的语法,是最常用到的Media Queries:(下方为同一档案之内容)
@media screen and (min- 1200px) { // 如果视窗宽度 >= 1200px,將会加载此 CSS。 } @media screen and (min- 768px) and (max- 979px) { // 如果视窗宽度介于 768px ~ 979px,将会载入此 CSS。 } @media screen and (max- 767px) { // 如果视窗宽度 <= 768px,将会载入此 CSS。 } @media screen and (max-device- 480px) { // 若视窗宽度 <= 480px,则载入此CSS。 }
在Media Queries 中,我们最常使用min-width 和max-width 来判断使用者的视窗宽度,而max-device-width 则是使用者「装置」的最大宽度。 width 和device-width 差在哪里?
- width : 因为浏览器可以自由调整宽度,所以这边指的是该浏览视窗的宽度。
- device-width : 就算你把浏览器视窗弄到符合最大(小)宽度,还是不会生效。 因为,device-width 指的是使用者的「装置」最大宽度,而不是浏览器视窗。 所以,device-width 常用在判断手机上。
所以,你也可以自己加上其他的条件下去。 要注意的是,每一个条件之间请用and 来分隔,并要适时加上括号以免错误。
min-width 是最小宽度;max-width 是最大宽度,可以用来表示一定的范围。
<link> 写在HTML 里头的判断
上一节的语法,你也可以把它个别拆成好几个档案,然后用HTML 的<link> 来载入并且判断。 下面为HTML 代码:
<link rel=”stylesheet” type=”text/css” href=”all.css” media=”screen”> <link rel=”stylesheet” type=”text/css” href=”a.css” media=”screen and (max- 767px)”> <link rel=”stylesheet” type=”text/css” href=”b.css” media=”screen and (min- 768px) and (max- 979px)”> <link rel=”stylesheet” type=”text/css” href=”c.css” media=”screen and (min- 1200px)”> <link rel=”stylesheet” type=”text/css” href=”d.css” media=”screen and (max-device- 480px)”>
我们就可以用link 中的media 属性来判断使用者的视窗/ 装置宽度,如上。 之后,在每一个css 档案中你就可以写若使用者宽度符合条件的CSS 。 如a.css 中,就是要写如果使用者之视窗宽度<= 768px,要再载入的CSS。
注意事项
在Media Queries 中的CSS,其效果是覆盖原本预设的CSS。 所以,你要先有一份完整的CSS,再使用Medai Queries,对细部元素做调整。 所以,绝对不是把全部的CSS 复制一遍到Media Queries 中再修改喔!
Viewport
如果网页没有做Responsive Web Design 的话,手机的浏览器会自动假装解析度变很大,会让网页完整显示。 但是,这就让字变得很小,使用者还要去做放大而不能直接阅读。 而这个meta 标签是为了防止这样的情形发生( iphone 据说会有此情形),让网页显示的宽度就直接是装置的宽度,不会把网页硬塞。 这段只要加在HTML 的<head> 里头即可。
<meta name=”viewport” content=”width=device-width; initial-scale=1.0″ />
针对某装置下去做设定、快速使用: Media Query Snippets
Media Query Snippets这个网站搜集了很多行动装置的@media条件式,你可以直接复制来使用。 如下图,有一堆的装置你可以拿去设定:(网址: http://nmsdvid.com/snippets/ )
另外,其实你不太需要去对每个装置都去做调整,基本上使用行动装置的max-device- 480px ,就绰绰有余了。 上面的网站,是帮你做个整理,以便不时之需。
IE8 Hack
目前在网路上有人制作了让不支援Media Queries 的浏览器透过Javascript 的方式也能支援。 而目前这个似乎还是有点小问题,实际能不能使用请直接至该网站查询:
css3-mediaqueries-js – a library that aims to add media query support to non-supporting browsers
动手吧
另外,目前网路上也有支援Media Queries 的Framework,如Bootstrap 等等。 Bootstrap 已经帮你把很多版面在不同装置的显示效果设定好,或许你也可以试试看使用这个不错又简单的Framework,Bootstrap 。 如果你使用了Bootstrap,还是不代表这篇对你没有需要,因为像Bootstrap只有对格局、图片做变动,而细节的部份,你还是得使用media queries,才能把整个Responsive Web Design做到最好。
事实上,Media Queries 只是让你能够在不同装置上做调整,至于调整的好看不好看,就得看大家的CSS 造化如何了,加油!