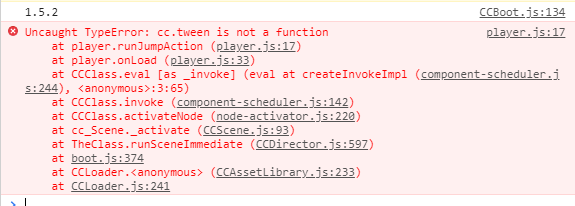
按照官网教程写的,发现运行以后,F12控制台报错:

Uncaught TypeError: cc.tween is not a function
解决办法:
不使用 cc.tween, 换成 moveBy + runAction即可。
cc.Class({
extends: cc.Component,
properties: {
// 主角跳跃高度
jumpHeight: 0,
// 主角跳跃持续时间
jumpDuration: 0,
// 最大移动速度
maxMoveSpeed: 0,
// 加速度
accel: 0,
},
runJumpAction: function () {
// // 跳跃上升
// var jumpUp = cc
// .tween()
// .by(this.jumpDuration, { y: this.jumpHeight }, { easing: 'sineOut' })
// // 下落
// var jumpDown = cc
// .tween()
// .by(this.jumpDuration, { y: -this.jumpHeight }, { easing: 'sineIn' })
// // 创建一个缓动,按 jumpUp、jumpDown 的顺序执行动作
// var tween = cc.tween().sequence(jumpUp, jumpDown)
// // 不断重复
// return cc.tween().repeatForever(tween)
var jumpUp = cc
.moveBy(this.jumpDuration, cc.p(0, this.jumpHeight))
.easing(cc.easeQuadraticActionOut())
var jumpDown = cc
.moveBy(this.jumpDuration, cc.p(0, -this.jumpHeight))
.easing(cc.easeQuadraticActionIn())
return cc.repeatForever(cc.sequence(jumpUp, jumpDown))
},
// use this for initialization
onLoad: function () {
// var jumpAction = this.runJumpAction()
// cc.tween(this.node).then(jumpAction).start()
this.jumpAction = this.runJumpAction()
this.node.runAction(this.jumpAction)
},
// called every frame, uncomment this function to activate update callback
// update: function (dt) {
// },
})