虽然Silverlight近两年并没有太流行了,但我还是想谈一谈很多Silverlight报表开发者最关心的老大难问题——打印。设计和创建报表的最终目的肯定不局限于报表查看体验,最终用户无一例外的还需要有效的报表打印。原生的Silverlight API打印,后台打印占用的内存大,打印不太稳定性,特别是报表内条码打印的质量很糟糕,我还是建议使用PDF打印来代替默认的Silverlight打印。
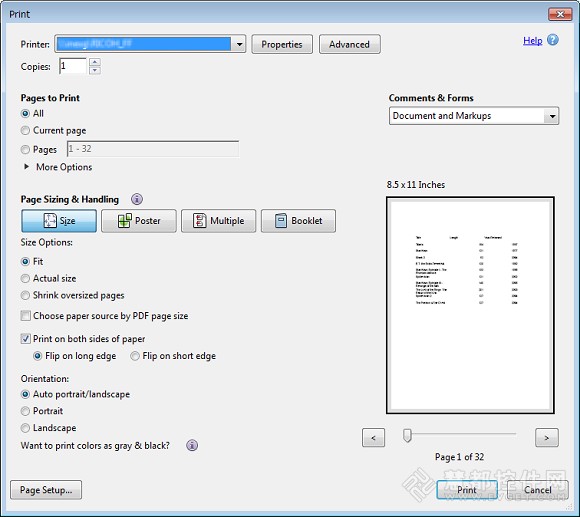
接下来我们以ActiveReports来说一下怎么将设置PDF打印,很使用PDF打印的方法一般是在Silverlight项目,直接将报表转换为PDF格式然后再打印。在ActiveReports中设置好PDF打印后,单击Silverlight报表查看器得工具栏上的“打印”按钮就会出现如下对话框:

设置PdfPrint的方法很简单,在Silverlight报表查看器的Web.config文件中添加以下XML代码就行了:
<httpHandlers> <add verb="*" path="*.ar7" type="GrapeCity.ActiveReports.Web.Handlers.ReportBinariesStreamer, GrapeCity.ActiveReports.Web.v7, Version=7.0.xxxx.0, Culture=neutral, PublicKeyToken=cc4967777c49a3ff" /> <add verb="*" path="*.ar7Web" type="GrapeCity.ActiveReports.Web.Handlers.WebCacheAccessHandler, GrapeCity.ActiveReports.Web.v7, Version=7.0.xxxx.0, Culture=neutral, PublicKeyToken=cc4967777c49a3ff" /> <add verb="*" path="*.ActiveReport" type="GrapeCity.ActiveReports.Web.Handlers.CompiledReportHandler, GrapeCity.ActiveReports.Web.v7, Version=7.0.xxxx.0, Culture=neutral, PublicKeyToken=cc4967777c49a3ff" /> <add verb="*" path="*.rpx" type="GrapeCity.ActiveReports.Web.Handlers.RpxHandler, GrapeCity.ActiveReports.Web.v7, Version=7.0.xxxx.0, Culture=neutral, PublicKeyToken=cc4967777c49a3ff" /> <add verb="*" path="*.rdl,*.rdlx" type="GrapeCity.ActiveReports.Web.Handlers.RdlxHandler, GrapeCity.ActiveReports.Web.v7, Version=7.0.xxxx.0, Culture=neutral, PublicKeyToken=cc4967777c49a3ff" /> <remove verb="*" path="*.asmx" /> <add verb="*" path="*.asmx" validate="false" type="System.Web.Script.Services.ScriptHandlerFactory, System.Web.Extensions, Version=3.5.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35" /> </httpHandlers>
但是最近我们收到不少反馈说,在调用LoadDocument方法将报表加载到Silverlight报表查看器后,PdfPrint功能不起作用。
众所周知,加载报表最常用的方法是LoadFromService和LoadDocument。经过我们测试,LoadFromService由于带 有一个报表文件路径的字符串,所以PdfPrint完全正常工作,所以问题明显出在LoadDocument上,由于使用LoadDocument加载的 报表不带文件路径,让Silverlight报表查看器不知道报表在服务器端的具体位置,导致了PDF打印无法完成。我们最后想到一个变通的方法来解决这 一问题。
1、为运行报表和生成ID添加一个Service
2、添加ReportCache和IHttpHandler接口(Report.ashx)。这个主要用来缓存报表和获取rdf和准备打印的pdf的。
public class Report : IHttpHandler { public void ProcessRequest(HttpContext context) { string id = context.Request.Params["id"]; if (string.IsNullOrEmpty(id)) { ThrowException(context.Response); return; } SectionDocument sd = ReportCache.GetSectionDocument(id); if (sd == null) { ThrowException(context.Response); return; } string type = context.Request.Params["type"]; if (string.IsNullOrEmpty(type)) { type = "rdf"; } type = type.ToLower(); switch (type) { case "pdf": PdfExport pdfExport = new PdfExport(); string print = context.Request.Params["print"]; if (print == null) { print = "false"; } print = print.ToLower(); if (print != "false") { pdfExport.Options.OnlyForPrint = true; } using (var outStream = new MemoryStream()) { // Put output into the stream pdfExport.Export(sd, outStream); // send the bits context.Response.Clear(); context.Response.ContentType = "application/pdf"; context.Response.AddHeader("content-disposition", "inline; filename=ActiveReports.PDF"); context.Response.BinaryWrite(outStream.ToArray()); } break; case "rdf": default: using (MemoryStream outStream = new MemoryStream()) { // Put output into the stream sd.Save(outStream); // send the bits context.Response.Clear(); context.Response.BinaryWrite(outStream.ToArray()); } break; } } private void ThrowException(HttpResponse response) { response.ContentType = "text/html"; response.Write("The specified report was not found on the server"); response.Flush(); } public bool IsReusable { get { return false; } } }
3、自定义Silverlight报表查看器
- 使用DefaultSLViewerTemplates.xaml
- 自定义“打印”按钮
- 为绑定“打印”按钮命令
然后调用LoadDocument方法加载的报表就能正常的使用PDF打印功能了。
有需要下载ActiveReports测试的,看这里