测试接口,postman和jmeter是用得最频繁的工具。
下面主要介绍postman测试http协议接口的用法,包含get,post(form-data,json,上传文件,cookie)。
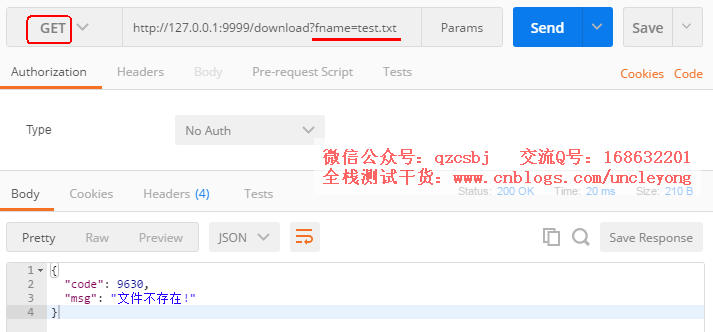
postman--get请求
参数拼接在url后面

下面分别表示http响应状态码、请求耗时,响应大小,而上面的code=9630是程序内部定义的状态码

右上角code


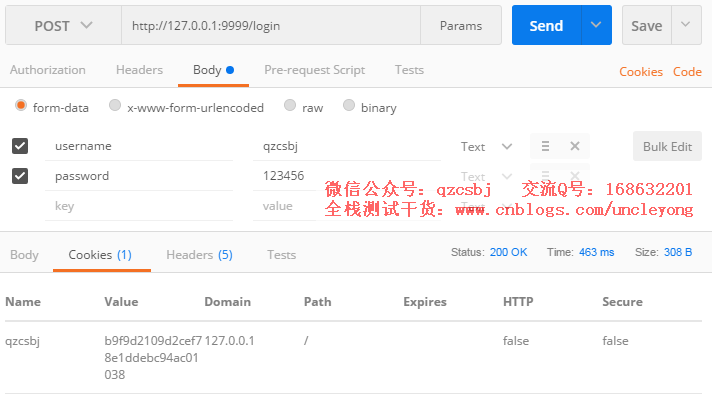
postman--post请求:form-data

cookies,response.set_cookie(username,token)

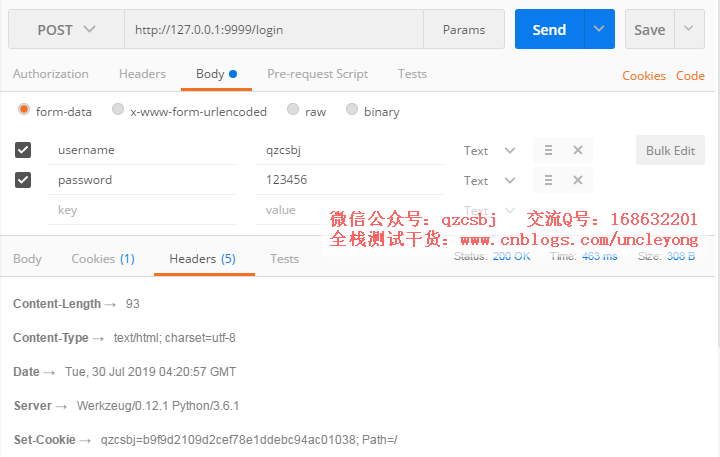
headers

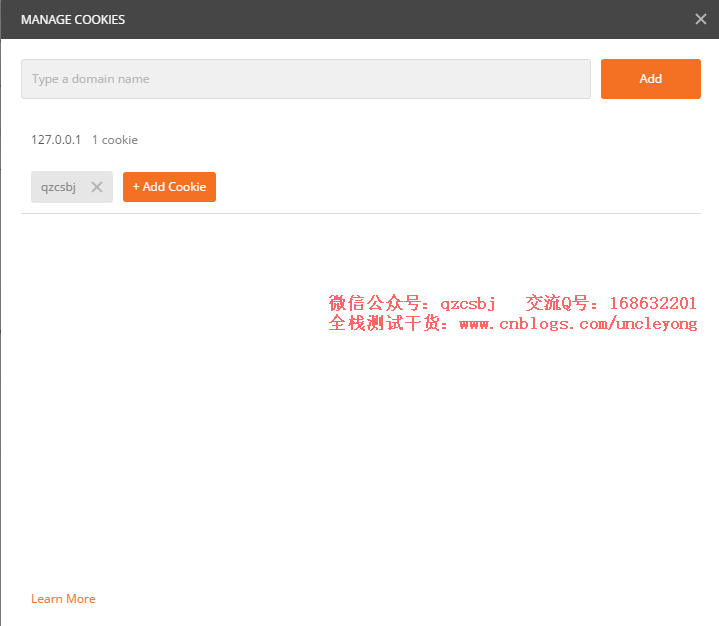
右上角cookies

可以删除cookie

右上角code

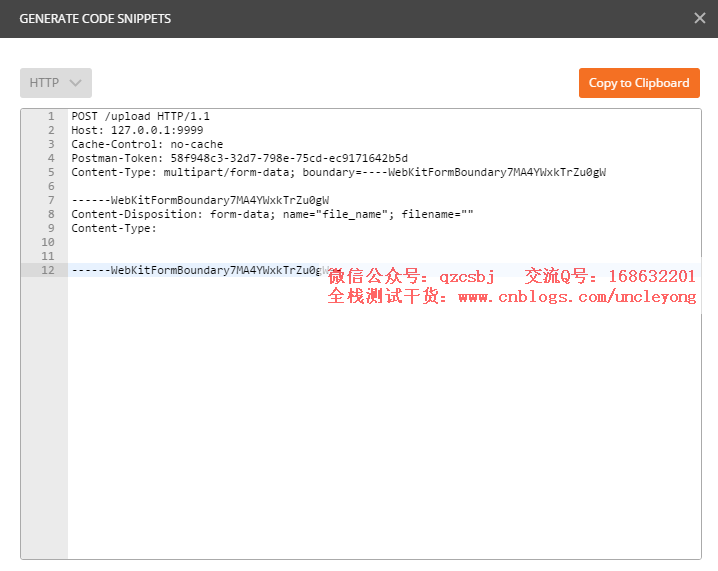
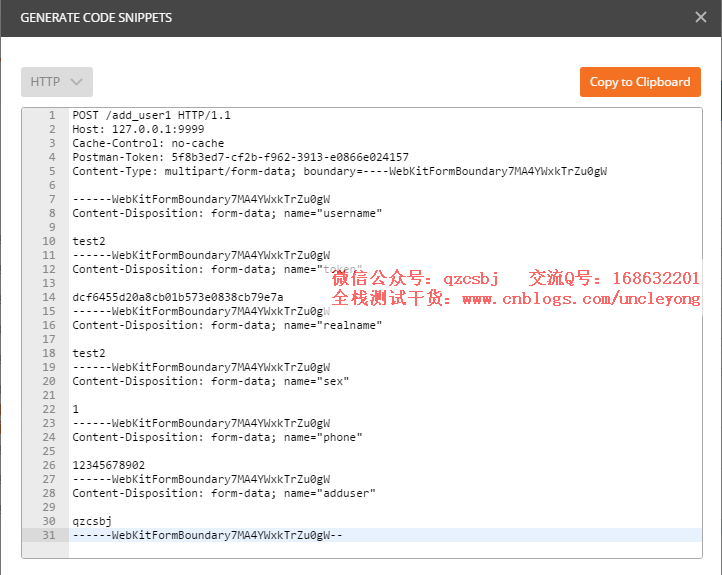
请求体里不同的input之间用一段叫boundary的字符串分割,每个input都有了自己一个小header,其后空行接着是数据

post请求--postman:x-www-form-urlencoded

自动添加上了请求头

cookies

headers

右上角code

将input的name、value用‘=’连接,不同的input之间用‘&’连接

postman:上传文件

右上角code


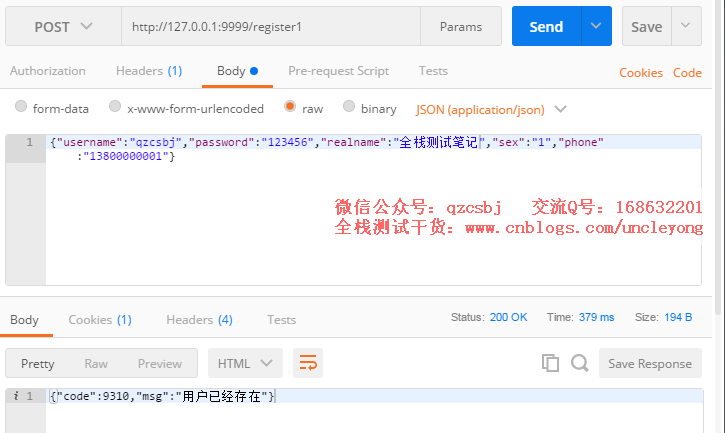
postman:发json

自动加入了请求头信息

右上角code


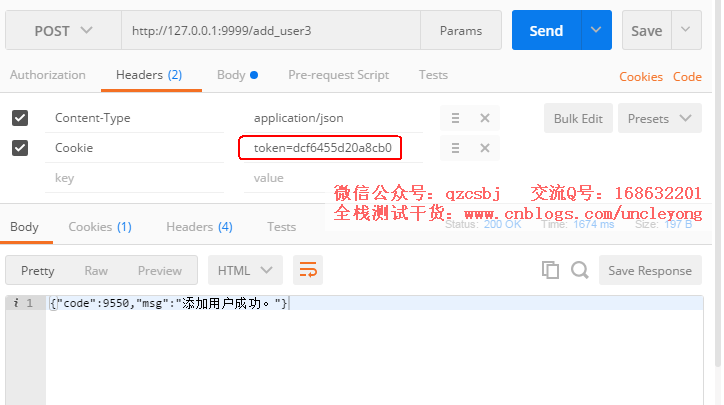
postman:cookie中传token
token是登录返回的,add_user3这个功能必须先要登录
特别说明:实际测试过程中,如果token失效时间很长,可以像下面获取到token后写死;但是,最好是通过关联,动态获取
postman动态获取参考:https://www.cnblogs.com/uncleyong/p/10991383.html
此篇重点不是关联,所以token写死
请求头信息

请求

右上角code

可以看到,token在cookie中

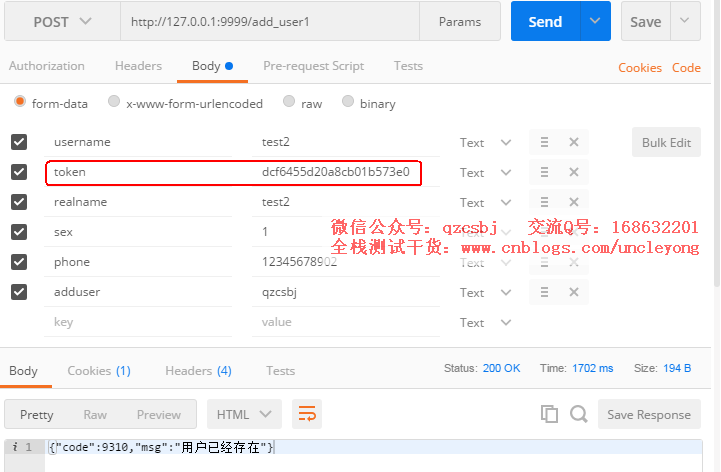
postman:form-data,body中传token

右上角code

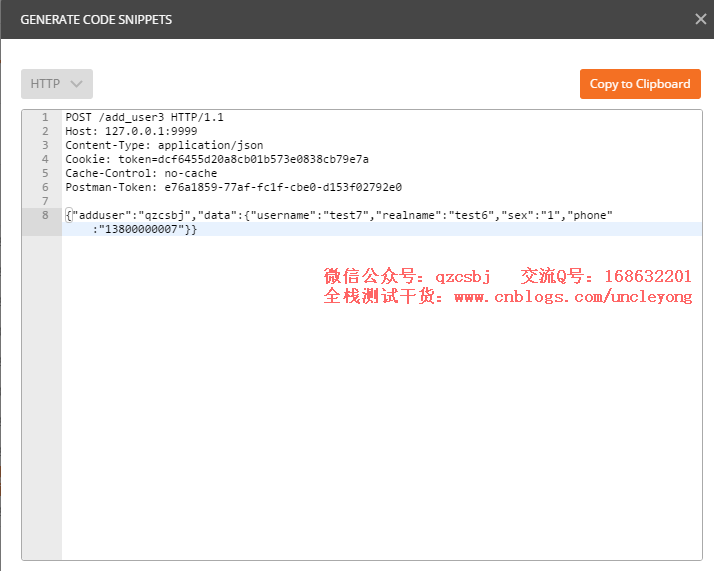
请求内容

postman:json,body中传token

自动加上了请求头信息

右上角code


至此,postman测试http协议接口的主要使用方法介绍完了。
postman更多功能,参考:https://www.cnblogs.com/UncleYong/p/10991383.html
另外,
postman中 form-data、x-www-form-urlencoded、raw、binary的区别:https://blog.csdn.net/xybelieve1990/article/details/81111786
post使用form-data和x-www-form-urlencoded的本质区别:https://blog.csdn.net/u013827143/article/details/86222486