下面的代码将作为基本演示代码,每次讲解一个新的作用,我们都要将代码恢复成下面这个样子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.container{
background-color: black;
}
.div1{
background-color: aqua;
100px;
height: 100px;
}
.div2{
background-color: red;
100px;
height: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="div1"></div>
<div class="div2"></div>
</div>
</body>
</html>
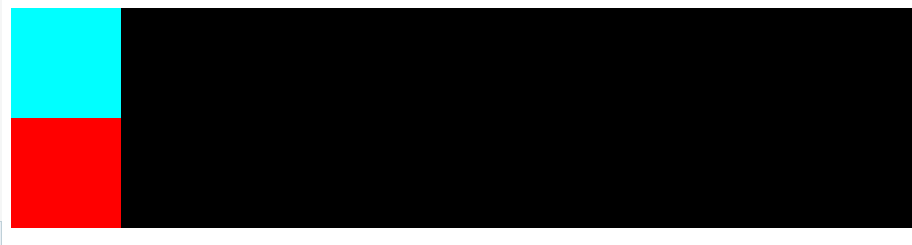
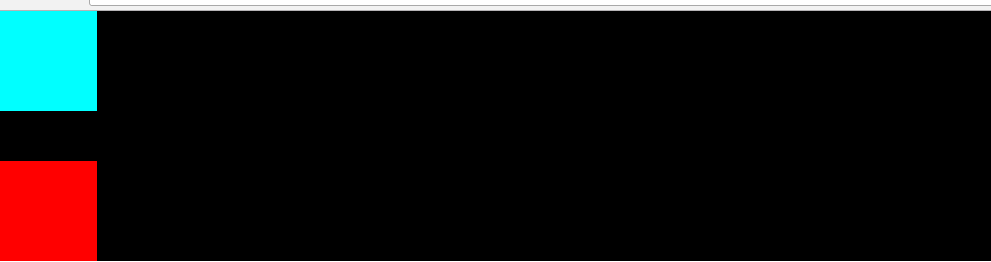
程序运行效果:
1.使用overflow:hidden隐藏溢出
当父div拥有固定的高度时,比如height:500px,我们使用overflow:hidden来隐藏溢出。
当使用div+css布局时,会出现很多的div嵌套——父div内嵌套一个或多个的子div,默认情况下,父div的高度是auto——它可以被子div任意的撑大。然而父div也可以有固定的高度(或宽度),比如height:500px,那么如果子div的高度超过了这个值,在默认情况下,子div会超出父div的束缚,这就是溢出。我们可以通过设置父div的CSS属性——overflow来对子div进行控制。这里使用overflow:hidden来隐藏子元素溢出的部分。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.container{
background-color: black;
height: 150px;
overflow: hidden;
}
.div1{
background-color: aqua;
100px;
height: 100px;
}
.div2{
background-color: red;
100px;
height: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="div1"></div>
<div class="div2"></div>
</div>
</body>
</html>
红色溢出部分被截掉了,高度只展示了一半

2.使用overflow:hidden清除浮动
当父元素的高height:auto时(哪怕不写,默认也为auto),我们使用overflow:hidden清除浮动
当我们为div1和div2加上一个属性:float:left后,我们会发现:背景色为黑色父div消失了,这是因为: 浮动的元素脱离文档元素, 不占据空间。 不浮动的元素会直接无视掉这个元素:父div无视了自己的两个孩子,其高度为0(因为我们没有设置父div的高度),所以父div没有显现。 
想让父div“宽容的”接受自己的两个孩子有两个办法:
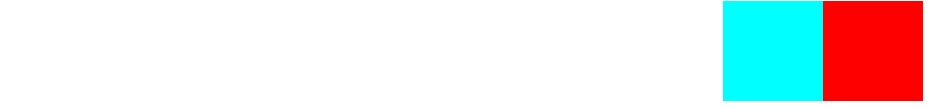
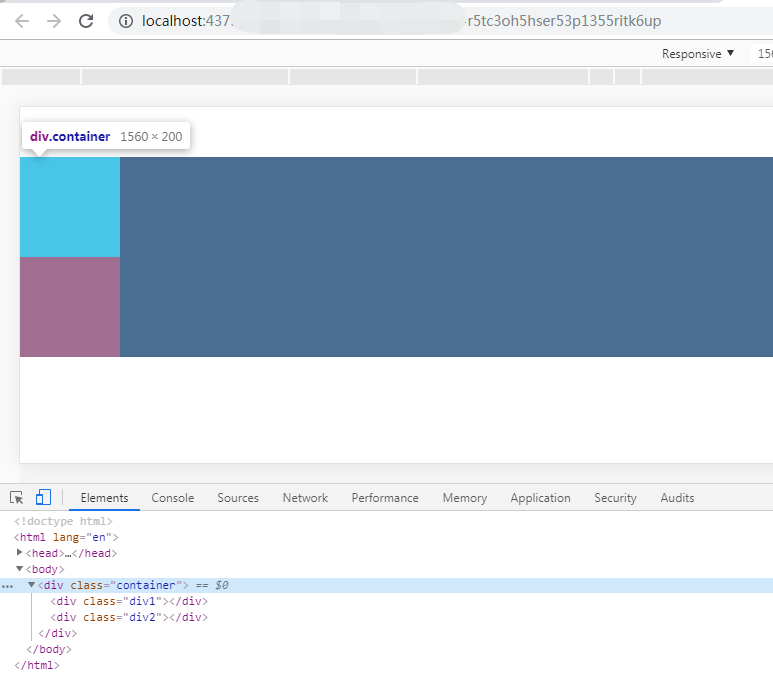
(1)第一个就是让父亲也浮动起来,我们试着给父div添加一个CSS属性:float:right,会发现两个颜色块出现在了屏幕的右边,依然没有父div的身影,然而通过开发人员工具不难看出父div已经包容子div
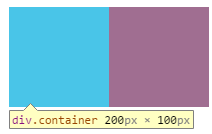
下图可以看出,container是200 X 100
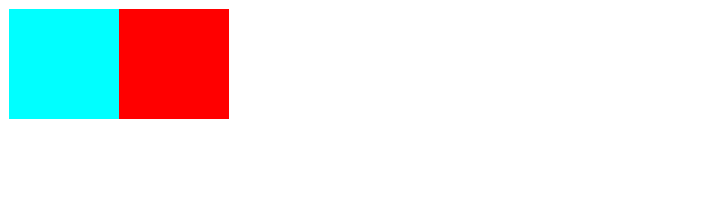
这是因为浮动的div已经失去了其“独霸一行”的能力,我们需要手动为父div设置一个宽度,比如500px,之后可以看到: 
(2)第二种就是为父亲添加overflow:hidden属性用以清除浮动
这里我们可以这样理解:overflow: hidden的含义是超出的部分要裁切隐藏,float的元素虽然不在普通流中,但是他是浮动在普通流之上的,可以把普通流元素+浮动元素想象成一个立方体。如果没有明确设定包含容器高度的情况下,它要计算内容的全部高度才能确定在什么位置hidden,这样浮动元素的高度就要被计算进去。这样包含容器就会被撑开,清除浮动。
.container{
background-color: black;
overflow:hidden;
}
这时的效果如图所示:
总结:
(1)(2)一个使用了都浮动的战略,一个使用了清除浮动的战略使父div宽容的接受了子div,两者的区别在于都浮动需要额外设定父div的宽度,因为浮动起来的div失去了div独占一行的特性,而清除浮动的父div仍然霸道。
3.解除坍塌
可以使用overflow:hidden解除margin坍塌,当然了,坍塌是不分父div的高度是否固定的
首先要知道什么叫做坍塌:
我们为div1添加一个属性:margin-top:50px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.container{
background-color: black;
height: auto;
}
.div1{
background-color: aqua;
100px;
height: 100px;
margin-top: 50px;
}
.div2{
background-color: red;
100px;
height: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="div1"></div>
<div class="div2"></div>
</div>
</body>
</html>
我们想象中效果是这样的: 
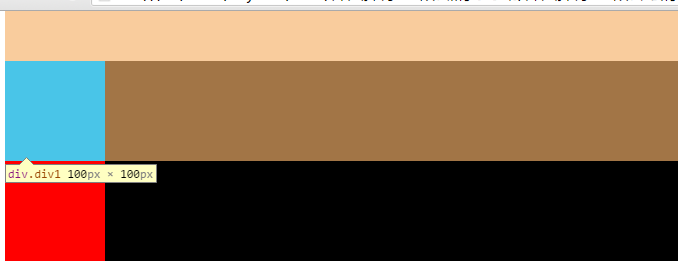
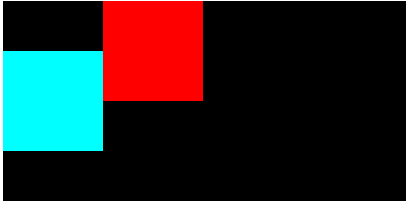
但实际上是这样的(div1和container共享了这个margin-top):

下面是开发人员工具下的效果

可以看出,div1的上端距离浏览器的顶部有50px而不是对它的父div,更可怕的是它甚至向下顶了它的父div,这就是坍塌。这里多说一句:这种坍塌只针对于父亲的第一个儿子,div2设置margin-top:50px则不会有任何不妥。
(1)我们可以为父div添加overflow:hidden解决这个问题:
.container{
background-color: black;
overflow:hidden;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.container{
background-color: black;
height: auto;
overflow:hidden;
}
.div1{
background-color: aqua;
100px;
height: 100px;
margin-top: 50px;
}
.div2{
background-color: red;
100px;
height: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="div1"></div>
<div class="div2"></div>
</div>
</body>
</html>
效果如图所示:
div2设置margin-top:50px
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.container{
background-color: black;
height: auto;
}
.div1{
background-color: aqua;
100px;
height: 100px;
}
.div2{
background-color: red;
100px;
height: 100px;
margin-top: 50px;
}
</style>
</head>
<body>
<div class="container">
<div class="div1"></div>
<div class="div2"></div>
</div>
</body>
</html>

(2)会思考的读者一定会考虑浮动能不能解决坍塌这个烦人的问题,这里为了排除overflow:hidden对未定高度的父div的影响,我们为父div设置一个高度:
.container{
background-color: black;
height: 200px;
}
完整代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.container{
background-color: black;
height: 200px;
}
.div1{
background-color: aqua;
100px;
height: 100px;
float: left
}
.div2{
background-color: red;
100px;
height: 100px;
margin-top: 50px;
float: left
}
</style>
</head>
<body>
<div class="container">
<div class="div1"></div>
<div class="div2"></div>
</div>
</body>
</html>
我们为所有子div添加一个浮动属性(比如float:left),显而易见,只要是浮动的子div就会完全避免坍塌的问题(PS:无论父div是否浮动):

总结
可以使用overflow:hidden来解除坍塌,浮动的div根本不用考虑坍塌。
4.总结
overflow:hidden的用法在溢出和清除浮动上主要针对父div是否有固定的高度加以区分。它还额外肩负了解除坍塌的重任。
参考:https://blog.csdn.net/hukaihe/article/details/51298665,有改动