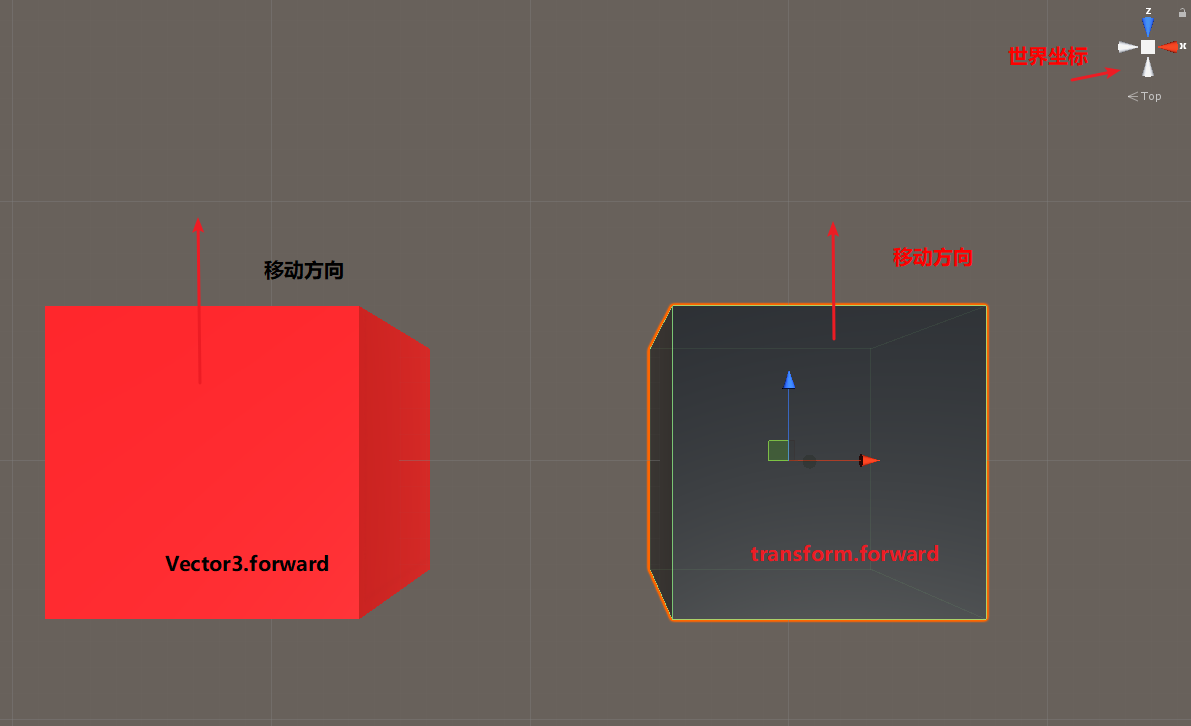
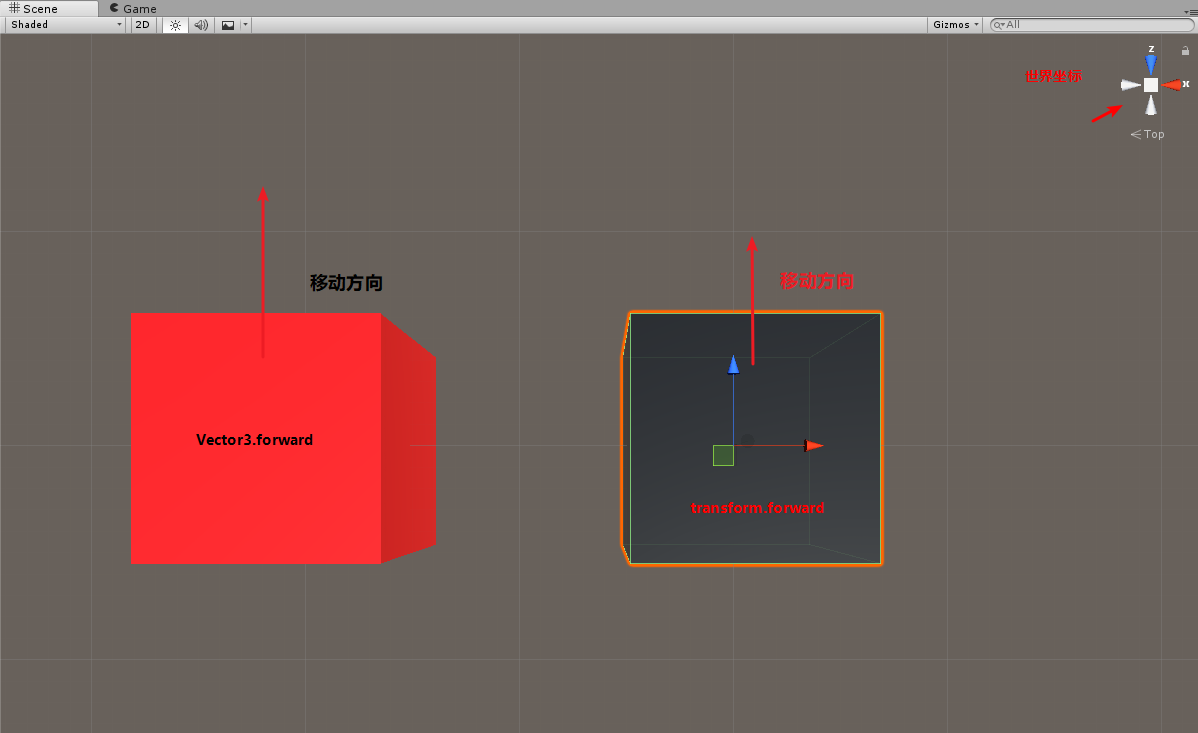
在Unity中有两个forward,一个是Transform.forward一个是Vector3.forward。
对于Vector3来说,它只是缩写。没有其它任何含义。
- Vector3.forward ,(0,0,1)的缩写。//在transform.Translate()中使用时,如果不表明坐标系,则为物体的局部坐标,即物体自身的正前方。
- Vector3.right, (1,0,0)的缩写。
- Vector3.up , (0,1,0)的缩写。
对于Transform.forward来说,它代表当前物体的物体坐标系的z轴在世界坐标系上的指向。(世界坐标系中的蓝色轴)。
如果使用Transform.Translate。需要注意Vector3和Transform是不同的。
他们之间的区别主要体现在在不同坐标系时的反映上。
1.Spcae.World
transform.Translate(Vector3.forward * Time.deltaTime, Space.World);
transform.Translate(transform.forward * Time.deltaTime, Space.World);
当局部坐标=世界坐标时。

当局部坐标!=世界坐标时。(旋转30度)

2.Spcae.Self
transform.Translate(Vector3.forward * Time.deltaTime, Space.Self);
transform.Translate(transform.forward * Time.deltaTime, Space.Self);
当局部坐标=世界坐标时。

当局部坐标!=世界坐标时。(旋转30度)

所以你会发现,当使用transform.Translate时参数是Space.Self。Transform.forward的移动方向会很奇怪。。
原因是transform.Translate参数Space.Self需要一个局部坐标系的方向向量,但是transform.forward是世界坐标的方向向量。
所以除非必要,否则别用这句代码:
transform.Translate(transform.forward * Time.deltaTime, Space.Self);
这会让你物体的前进方向变的混乱。
应该用:
transform.Translate(transform.forward * Time.deltaTime, Space.World);//或者 transform.Translate(Vector3.forward * Time.deltaTime, Space.Self);
小问题:为什么旋转30°时,transform.Translate(transform.forward * Time.deltaTime, Space.Self);,这句代码会让物体往60°的方向移动呢?
首先transform.forward是自动对物体旋转值算出前进方向向量的变量。同时 transform.forward是当前物体的物体坐标系的z轴在世界坐标系上的指向。系统根据物理本身的局部坐标系计算出z轴在世界坐标系上的旋转值是30°,但是你使用transform.Translate并且设置了Space.Self按照局部坐标移动,那么,transform.forward这个30°的世界坐标的旋转又要根据物体的局部坐标系转化成局部坐标,那么两次30°+30°就是最后我们所看到物体往世界坐标的60°旋转方向移动。
3.总结
vector3.forward的值永远等于(0,0,1)。
transform.forward的值则等于当前物体的自身坐标系z轴在世界坐标上指向,因此不一定等于(0,0,1),但是其magnitude长度是1。
这也就是为什么,transform.forward 转换为self自身坐标系时会有这种结果。
在world世界坐标系——space.world上的情况则完全相反。
因此,想要让物体向前移动,在transform.translate()上和直接修改transform.position上,差别是挺大的。transform.position 本身就是世界坐标。
常用的移动方法总结下来有以下几种:
1、
//等于是在世界坐标的z轴前进。 transform.position += vector3.forward
2、
//等于是物体自身坐标系的z轴前进。 transform.position += transform.forward
3、
//等于是物体自身坐标系的z轴前进。效果等同于2。 transform.Translate(vector3.forward * Time.deltaTime,Space.Self) ;
4、
//上面出现的奇葩结果就是这个用法引起的,建议不是特殊需要别用这个用法。
transform.Translate(transform.forward * Time.deltaTime,Space.Self)
5、
//等于是在世界坐标的z轴前进。效果等同于1。 transform.Translate(vector3.forward * Time.deltaTime,Space.World)
6、
//等于是让物体沿着“物体自身坐标z轴在世界坐标上的方向”前进(等于是物体自身坐标系的z轴前进)。效果等同于2。 transform.Translate(transform.forward * Time.deltaTime,Space.World)