背景: 在查询数据记录的一个页面上使用bootstar 框架的分页插件作为显示数据表格的工具.
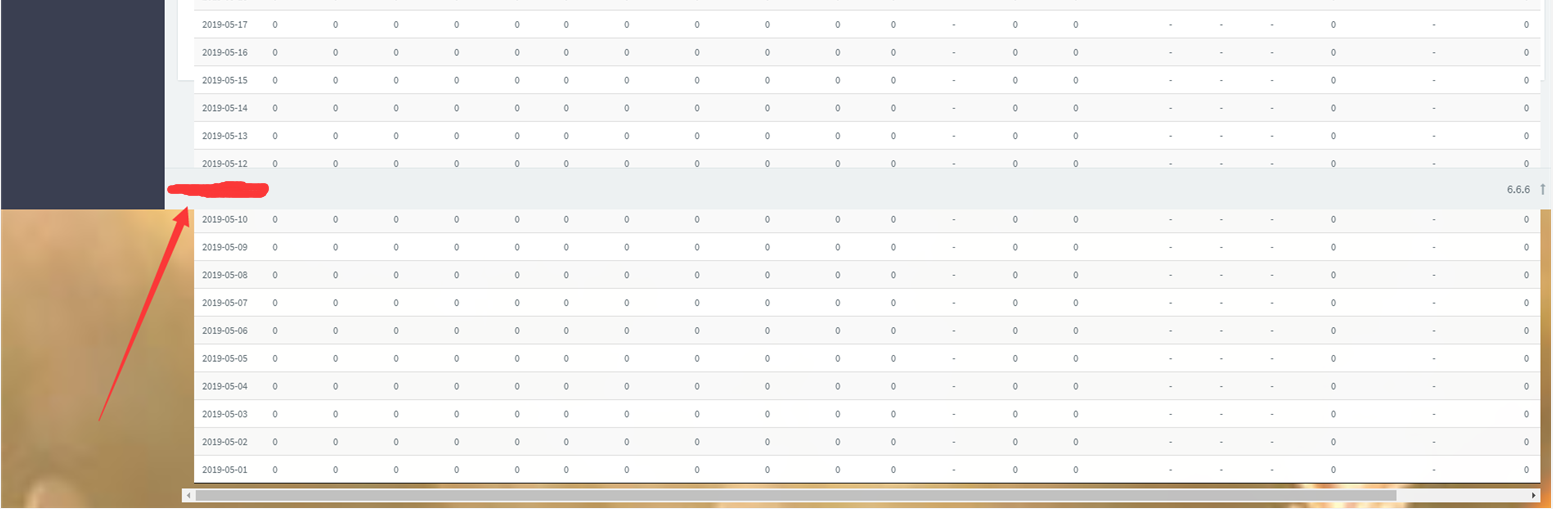
问题: 当查询的范围在一个较短的时间内时, 子元素是乖乖的呆在父元素内部的, 但是一但将查询的时间范围扩大, 装着数据表格的DIV 盒子就会溢出 父元素盒子

这就很尴尬了
思路一: 对元素的控制还不够精确
但是经过排查, 盒子的控制范围是正确的, 不存在错误, 而且该元素的父级盒子并不是动态拼接生成的, 所以这个猜想是错误的.
思路二: 分页插件控制出错
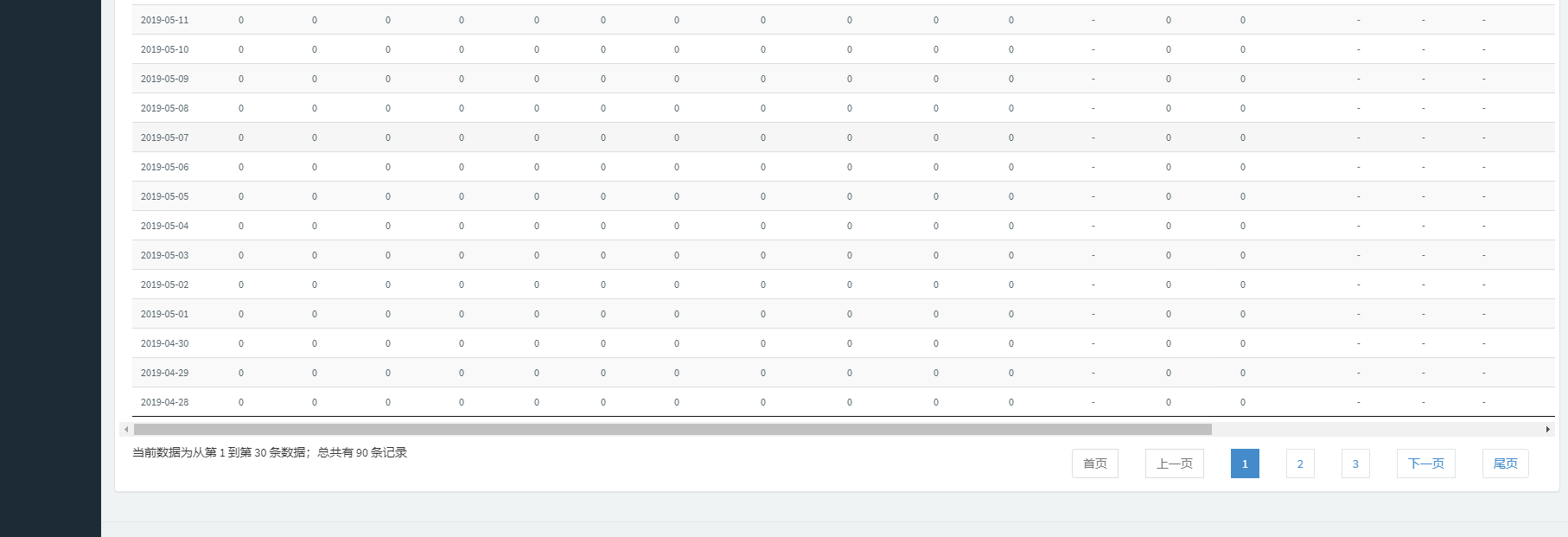
但是在修改时间范围后, 数据表格虽然超出了父盒子的范围, 但是对于操出每页规定的页数的数据还是会自动分页的, 对页面的切换是正常的, 所以这个猜想是错误的.
思路三: 忽然就想到一点, 会不会是子元素增长了, 而父元素没有跟上脚步呢?
这个问题就很好解决了, 在控制子元素的上一层DIV处添加一条css样式属性就行了
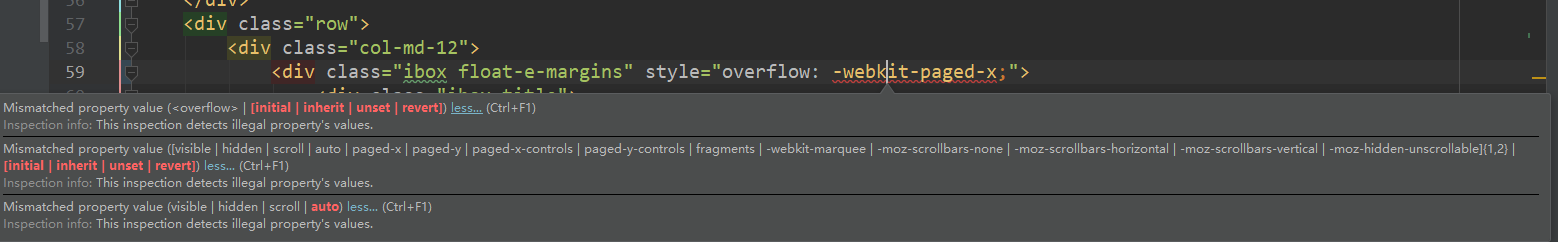
overflow: -webkit-paged-x;
但是这会有一个遗留问题

这就很尴尬了,,,这个坑先放着,等哪天有想法了再来处理吧.反正这个报错对页面的正常显示是没有问题的

嘤嘤嘤