springboot外部配置文件及加载顺序问题
springboot默认访问项目是不需要项目名的,如果想添加项目进行访问,那可以在properties文件中通过server.servlet.context-path=/项目名 配置访问时添加项目路径。
项目外部的配置文件
springboot一般都是使用内部自带的properties文件,但是如果项目打包成了jar包,但是测试发现端口号不对,那我们需要重新修改项目的端口号,然后再打成jar包,是不是很麻烦,可以利用外部配置文件解决这个问题。
-
idea版:主运行类右键选择Edit xxxapplication -> program arguments -> 输入 --spring.config.location=外部配置文件路径
-
命令行:cmd输入java -jar 项目名.jar --spring.config.location=外部配置文件路径
外部配置文件虽然好,但是如果仅仅只要修改一个端口号,而用一个文件里面就一个参数,有点浪费,这种方法适用于修改大量配置时。
所以下面介绍第二种方式,运行时带参数。
运行时带参数
运行时带参数,通常适用于配置改动不多时,比如修改端口号。
命令行:java -jar 项目.jar --server.port=端口号
补充:多个地方配置时,如果冲突,会根据优先级来处理。
优先级加载顺序
命令参数( 运行参数 > 调用外部的配置文件) > 内部文件
热加载
修改配置文件时,不会马上生效,需要重启tomcat,这样如果每次修改一次代码,要生效都要重启tomcat,太麻烦了,而且如果项目比较大,可能启动时间比较耗时,所以接下来使用热加载,修改配置文件后不需要重启tomcat也可以让代码生效。
步骤如下:
- 在pom里面添加依赖:
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-devtools</artifactId>
<optional>true</optional>
</dependency>
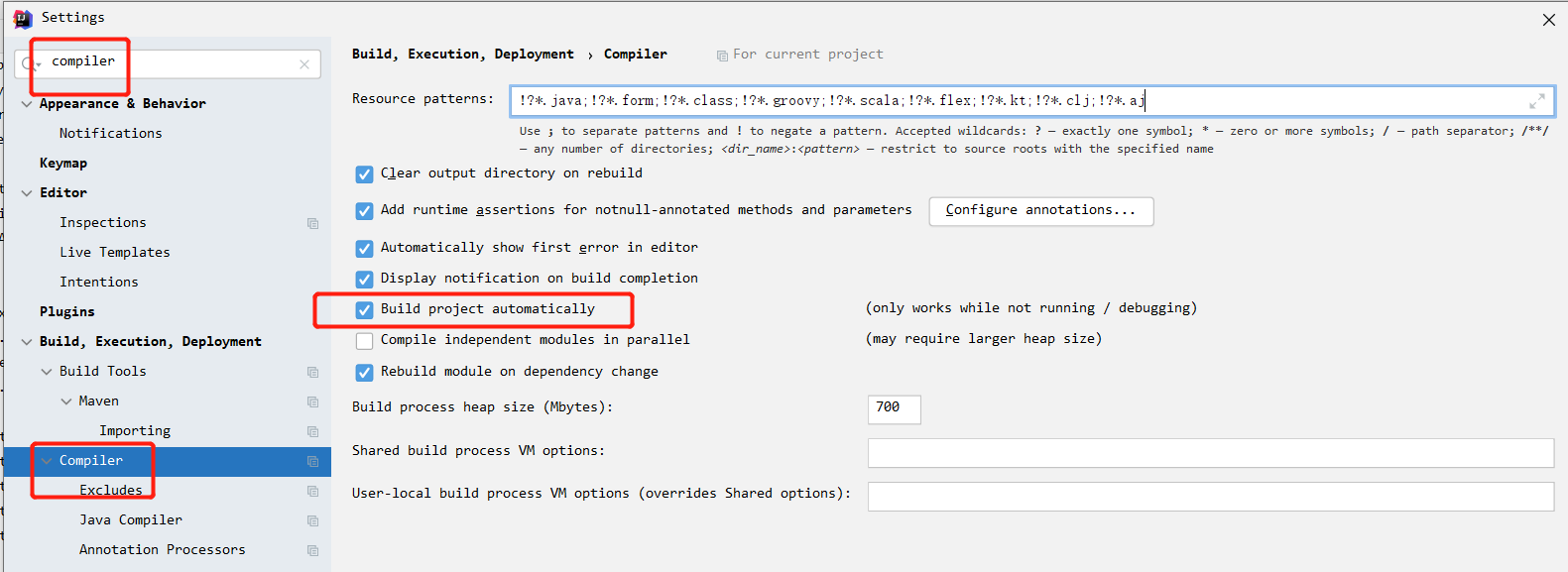
- 修改idea的配置,在setting里面的Compiler的Build project automatically勾上。

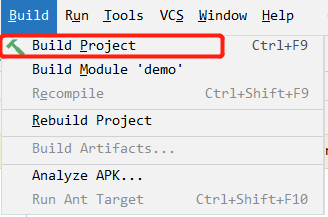
- 最后在主界面中,重新Bulid一下就行,第一个是把project都重新构建,第二个选项是只构建当前module。

- 测试热加载是否生效
- 在yml文件中随便写入一些属性
aliyun:
xxxx: abc
- 然后在controller层注入yml的属性
@Value("${aliyun.xxxx}")
private String aliyun;
- 写一个测试的映射方法
@ResponseBody //该注解只返回数据,不返回视图
@RequestMapping("/aliyun")
public String aliyun(){
return aliyun;
}
- 浏览器测试

访问aliyun默认值是abc,接着修改yml的aliyun:xxxx的值,随便改一个,然后刷新上面的页面,如下图:

到此,热加载配置成功,热加载不必每次改动代码都要重启tomcat,很方便,如果配置不了,把上面的第3步再执行一次。