本文是《快速创建网站》系列的第8篇,如果你还没有看过之前的内容,建议你点击以下目录中的章节先阅读其他内容再回到本文。
访问本系列目录,请点击:http://devopshub.cn/tag/wordpress-on-azure/
1. 网站管理平台WordPress和云计算平台Azure简介 (6分钟视频 )
2.1 在Azure上创建网站及网站运行机制 (13分钟视频)
2.2 域名绑定操作和Azure负载均衡机制 (12分钟视频)
2.3 WordPress 初始化和网站管理功能 (11分钟视频)
3.1 WordPress 数据导入 (12分钟视频)
3.2 WordPress 多站点支持和Azure在线代码编辑器 (14分钟视频)
3.3 WordPress 多语言支持 Multisite Language Switcher (15分钟视频)
3.4 WordPress 主题安装和配置,美化你的网站 (15分钟视频)
4.1 为啥造软件不同于造汽车,为啥是软件就一定会有Bug - 构建开发运维一体化(DevOps)(11分钟视频)
4.2 完结篇 – 应用运营vs.发射卫星,遥测(Telemetry) 技术 (13分钟视频)
上一节(3.3)中我们完成了WordPress的多语言配置,让我们可以为同一篇文章提供多种不同语言的版本。在这一节(3.4),我们将对站点进行美化,让我们的站点不仅仅在功能上高大上,看上去也要高大上。
请配合视频阅读本文
WordPress 外观(主题)插件安装
外观(主题)是WordPress上用来对页面布局进行美化和调整的方式,这个功能通过插件方式提供,由全世界的开发人员提供,可以很方便的加载到你自己的站点上,快速完成网站的改版。
WordPress官网主题库:https://wordpress.org/themes/
而且,不仅仅WordPress官网提供各种主题插件,还有很多第三方的网站也提供免费或商用的WordPress主题,这里列出一些供大家参考
– ThemeForest.net: 当前有超过18,000个各类模版和主题可以选择
– New WordPress Themes: https://newwpthemes.com/
– 其他第三方WordPress主题制作公司:http://thereisathemeforthat.com/the-list-of-wordpress-theme-designers-developers-and-companies/
有这么多的主题资源意味着你可以根据自己的喜好和针对用户的类型,更加自由的选择页面的展现方式。我们都知道在网站制作过程中有大量的精力需要花在外观的制作和设计上,使用WordPress你可以大大解决这方面的成本,而且有更大的自由度。
响应式布局 Responsive Design
说到网页的外观设计就不得不提到响应式布局(Responsive Design),这种布局方式的好处是可以适应不同的屏幕尺寸和设备类型。这些年手持设备的流行使得用户在大多数的时间是使用手机/Pad一类的设备来访问你的网站的,如果让我们的网站在不同的设备上都已最佳的方式显示就是响应式布局要解决的问题。
知乎上的这段解释很有意思:
很久很久很久以前,每个人都只有一件衣服( Website ),不管你有钱没钱大家每天都只穿这一件。
后来有人发明了舞会(移动互联网),大家都争先恐后地想要参加,于是一个做「开发」的裁缝忽悠人们说进舞会最好订做一件专门的礼服( Mobile Site ),大家想想也对,上班和出去哈皮都穿同一件衣服多无聊啊,舞会就要有舞会的样子。于是乎只要有点闲钱的人都做了礼服,他和原来那件叫做 Website 的衣服是完全不一样的,面子不一样,里子也不一样。
后来舞会的种类越来越多了,很多人被迫做了好多好多件礼服,于是又有一个叫做「前端」的裁缝站出来说你们每年要新做那么多衣服,多费钱啊,而且一出门钥匙啊皮夹子啊名片都要在不同衣服里换来换去多麻烦。你看,我们新发明了一个手艺叫做「Responsive Design」,只要把你原来那件衣服稍微那么一改,以后去哪个舞会都可以只穿这一件衣服,衣服的里子永远都差不多,但面子可以按照要求自适应不同的舞会。
于是所有人都开始换上这种响应式的衣服了。。。
以下是通过Azure的Application Insight分析功能数据统计
浏览器
操作系统
屏幕分辨率
从以上的数据可以看出,移动设备占有相当的比例。当然,因为博主的站点主要针对开发人员,而内容又和工作相关,所以pc端在里面占有相当大的比例。如果你的目标用户是普通用户,那么移动端的比例已定会更高。
另外,我们可以看到各种不同分辨率的设备对网站都有访问,如何保证你的站点可以在不同的分辨率上都有最佳表现时考验你的网页设计师和前端开发人员 的一个重要标准。而对使用WordPress的网站来说,你只要确保使用了响应式布局的主题一切就都Ok了。
PC/Pad 端全屏效果
手机竖屏效果
希望了解更多关于响应式布局的同学可以参考以下文��
http://baike.baidu.com/view/8539585.htm
http://www.zhihu.com/question/20976405
http://www.w3cschool.cc/bootstrap/bootstrap-v2-responsive-design.html
添加插件的方法(WordPress多站点模式)
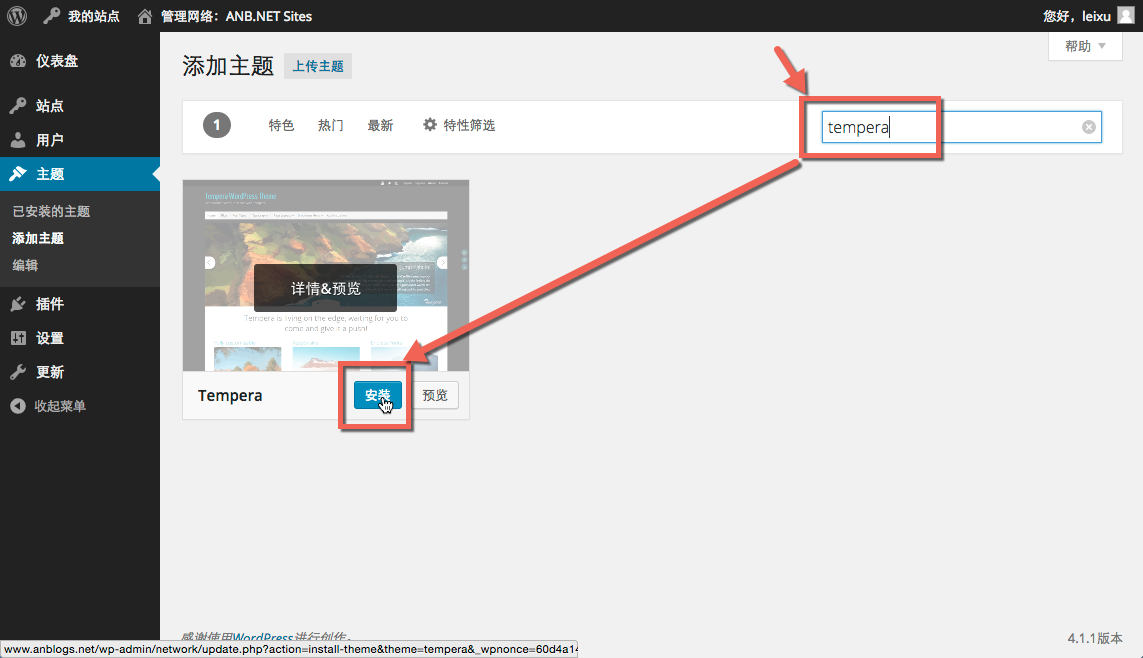
多站点模式的WordPress主题,需要通过Network Admin的管理控制台来完成。在Network Admin控制台的菜单中找到 主题 | 添加主题 菜单,点击进入

在 添加主题 页面上,点击 特性筛选,确保你选中 响应式布局 选项,然后就可以找到所有满足响应式布局的页面主题了。

安装主题的方式非常简单,和之前演示过的插件安装一样,安装完成之后需要在整个网络启用,以保证多站点模式下的所有子站点都可以使用新安装的主题。
博主的站点当前使用的是叫做Tempera的主题,你可以根据自己的喜好使用自己喜欢的主题。

WordPress外观小工具使用
网站后台所提供的功能需要提供给前台的用户使用就需要使用页面元素来提供这些功能,这就是外观小工具的作用。如下图,通过小工具,我们可以讲多语言切换工具显示在文章的右侧供用户切换语言使用。

WordPress备份
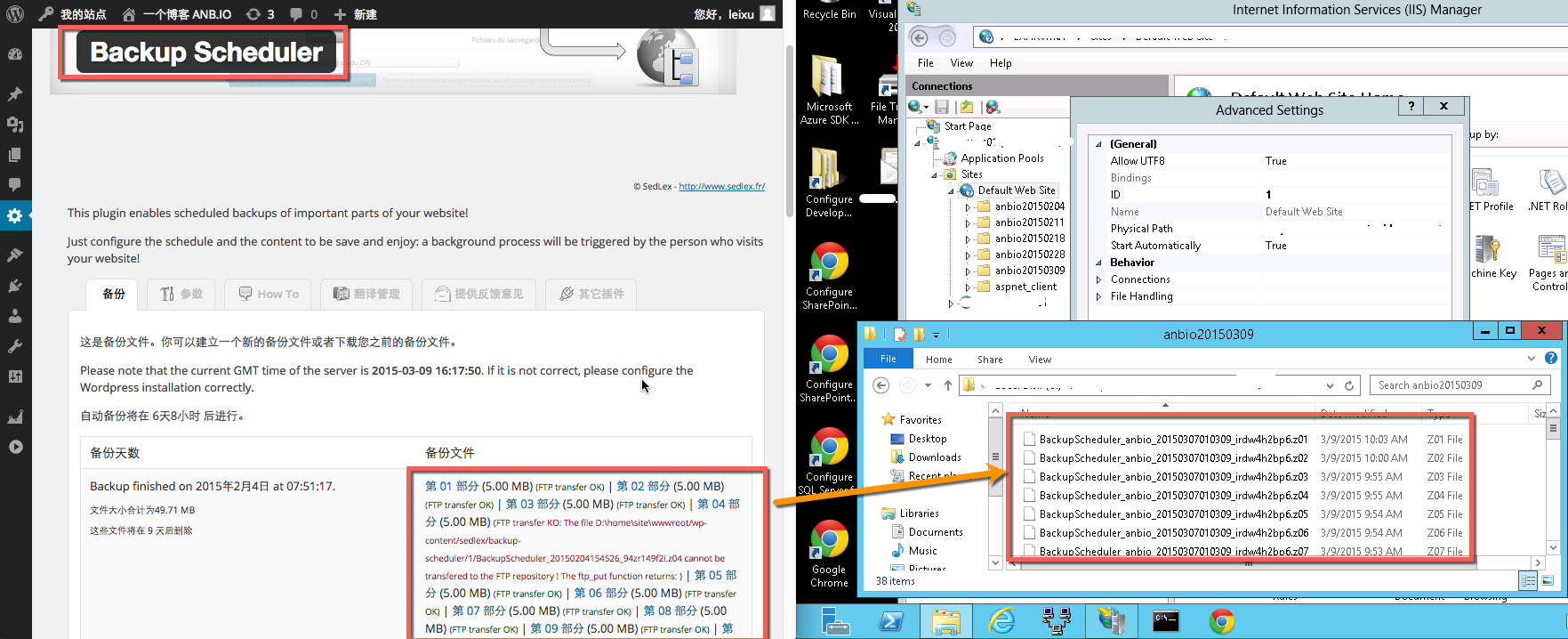
之前在介绍Azure网站机制的时候我曾经介绍过,Azure会给每个放置在Azure上的网站进行3份备份,那为啥我们仍然需要备份呢?首先,备份就是以防不测的,就算Azure提供了这样的保障,就算东西找不回来你可以告微软,但是数据丢了就是丢了,没有办法。所以,我们永远需要做好数据备份。而且这里的备份一定要是离线备份(Offsite Backup)。
所谓的离线备份,就是在生产系统以外进行的备份,而且这一备份最好与生产系统处于不同的地理位置,确保就算遇到火山碰发,地震,洪水等不可抗力仍然可以保证数据安装。对博主这样的网站好像没啥必要哈,但是好习惯是需要保持的么。
在“一个博客”中,我使用的是WordPress的Backup Scheduler这个插件完成的备份,并且配置了自动ftp上传到另外一台云虚拟机中。

第三部分结束语
到这里,《快速创建网站》系列的第三部分就结束了。大家现在所看到的这个博客站点就是按照以上的步骤创建出来的,整个过程中我没有使用任何的专业开发工具,所有的操作都通过浏览器完成。而且,我们的网站简单易用,功能丰富而且性能,扩展性都极强。希望这些内容可以帮到你。
在第四部分中,我将对之前介绍过的Visual Studio Online进行进一步的介绍。如果你的开发人员,而且正好使用php/mysql进行开发,那么这段视频应该可以帮到你。我将使用Visual Studio Online所提供的在线开发平台,在线IDE和Azure所提供的集成能力构建一个开发运维一体化的环境。开发运维一体化(DevOps)是近几年软件开发行业非常火热的话题,这里我不想过多的介绍概念,而希望通过这个简单的网站实例让大家对DevOps的基本概念有一定的了解。当然,DevOps是我的老本行ALM里面 的重要内容,我后面会有更加详细专业的文章来介绍更多的细节。