讲真,自我感觉,我的水平真的是渣的一匹,好多东西都只停留在知道和会用的阶段,也想去研究原理和底层的实现,可是一看到代码就懵逼了,然后就看不下去了,
说自己不着急都是骗人的,我自己都不信,前两天买了本《Android 群英传》,江湖上都说这是一本初级过渡到中级不错的进阶书,所以准备看一下,才看了两天,今天
看到了view的测量及绘制,还有自定义view(还没看完),学到什么就写篇博客吧,算是对自己所学的一个总结和记录吧,也可以督促自己,如果有讲的不对的地方或者
有歧义的地方,欢迎大家吐槽批评我!
转载请注明出处:Android view的测量及绘制
正文开始(手动鼓掌)
view的测量:
首先需要知道的是view的三种测量模式:
1、EXACTLY:精确值模式,当我们对view的layout_width和layout_height属性指定具体的数值的时候,比如layout_width=“100dp”或者指定为match_parent时,系统
进行测量的时候,使用的是这种模式。
2、AT_MOST:最大值模式,当我们对view的layout_width和layout_height属性指定为wrap_content时,即view随着内容的大小变化而变化,或viewgroup随着view的
大小变化而变化,这个时候系统进行测量的时候,使用的是这种模式。
3、UNSPECIFIED:这个属性下不用指定其大小,一般在自定义view时才会使用(这种模式不是很理解,求指教)
在对view进行测量的时候,需要重写onMeasure()方法,view默认的onMeasure()方法只支持EXACTLY模式,即指定具体的数值,所以在自定义view的时候必须重写
onMeasure(),这里留一个疑问:什么时候才会调用Measure方法进行测量?
@Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { super.onMeasure(widthMeasureSpec, heightMeasureSpec); }
重写后点super.onMeasure(widthMeasureSpec, heightMeasureSpec);进去看一下源码,发现系统最终会调用这个方法:
setMeasuredDimension(int widthMeasureSpec,int heightMeasureSpec);
这个方法的作用是将我们对view设置的宽和高设置进去,所以我们最终重写的onMeasure()方法就是这个样子的,方法内的两个入参widthMeasureSpec和heightMeasureSpec
就是我们在xml里引用这个view时设置的width和height,后面我们需要根据这两个值进行判断,判断系统要根据什么测量模式进行测量。
@Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { setMeasuredDimension(measureWidth(widthMeasureSpec),measureHeight(heightMeasureSpec)); }
前文一直在说系统的测量模式,那么我们要怎么样才能获取到系统的测量模式呢?获取测量模式后还需要获取具体的测量大小
int specMode = MeasureSpec.getMode(widthMeasureSpec); int specSize = MeasureSpec.getSize(widthMeasureSpec);
单独对measureWidth(widthMeasureSpec)讲解一下,因为height和width是一样的。
private int measureWidth(int widthMeasureSpec) { int widthResult = 0; int specMode = MeasureSpec.getMode(widthMeasureSpec); int specSize = MeasureSpec.getSize(widthMeasureSpec); if (specMode == MeasureSpec.EXACTLY){ widthResult = specSize; }else { widthResult = 400; if (specMode == MeasureSpec.AT_MOST){ widthResult = Math.min(widthResult,specSize); } } return widthResult; }
这部分的理解要联系到前面说的3种测量模式,如果是在EXACTLY if (specMode == MeasureSpec.EXACTLY) 这种模式下,我们已经在xml里面设置好了具体的数值,所以最后返回的值就是specSize
如果是AT_MOST和UNSPECIFIED这两种测量模式下,我们就需要给view一个默认的大小,因为如果没有给默认的大小的话,系统不知道view的大小,所以view或默认充满父布局。这里默认的大小是400,
大家会发现else里面还有一个if,对AT_MOST这种模式又进行了判断,这是因为在这种模式下,view不需要默认的大小,view的是根据内容的大小变换而变化的。
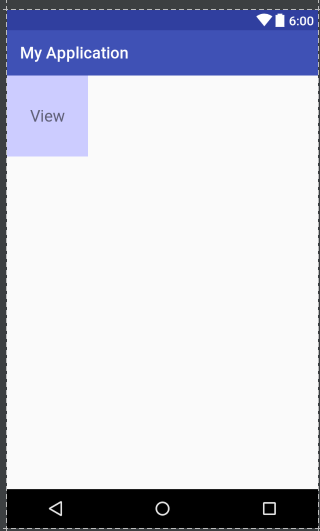
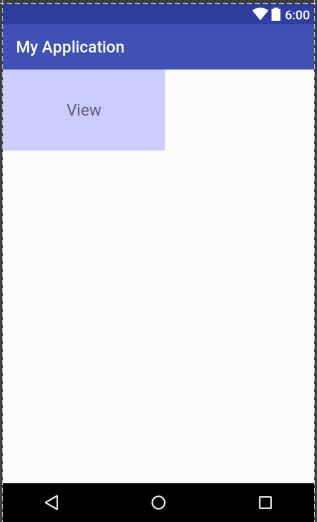
最后就是xml里面进行引用和效果展示了:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.funny.myapplication.MainActivity"> <com.funny.myapplication.StudyView android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="View" android:textSize="20sp" android:background="#ccf" android:gravity="center"/> </RelativeLayout>
(1)android:layout_width="wrap_content"

(2)android:layout_width="match_parent"

(3)android:layout_width="400px"

view的绘制:
对view进行绘制需要重写onDraw()方法,onDraw()方法中会有一个canvas,可以把这个参数理解成画板,我们最终会借用这个画板进行绘制。
有了画板,要想绘画的话当然还需要一支画笔paint。
@Override protected void onDraw(Canvas canvas) { Paint paint1 = new Paint(); paint1.setColor(getResources().getColor(R.color.colorAccent)); paint1.setStyle(Paint.Style.FILL); Paint paint2 = new Paint(); paint2.setColor(getResources().getColor(R.color.colorPrimary)); paint2.setStyle(Paint.Style.FILL); //开始绘制 canvas.drawOval(0,0,getMeasuredWidth(),getMeasuredHeight(),paint1); canvas.drawOval(0,0,getMeasuredWidth()-10,getMeasuredHeight()-10,paint2);
//平移30个像素 canvas.translate(30,0 ); super.onDraw(canvas); canvas.restore(); }
接下讲解一下这段代码的功能,首先实例了两只画笔,并且对画笔设置了颜色和风格,接下来开始绘制,这里我们画的是两个相互嵌套的椭圆,
canvas.drawOval(0,0,getMeasuredWidth(),getMeasuredHeight(),paint1);这个方法需要5个入参,分别是view相对于父布局的左、上、右、下的坐标,最后一个是进行绘制的画笔。
系统给我们提供的drawXXX方法有很多:
canvas绘制的常用方法有:
drawColor() 填充颜色
drawLine() 绘制线
drawLines() 绘制线条
drawOval() 绘制圆
drawPath() 绘制路径
drawPicture() 绘制图片
drawPoint() 绘制点
drawPoints() 绘制点
drawRGB() 填充颜色
drawRect() 绘制矩形
drawText() 绘制文本
drawTextOnPath() 在路径上绘制文本
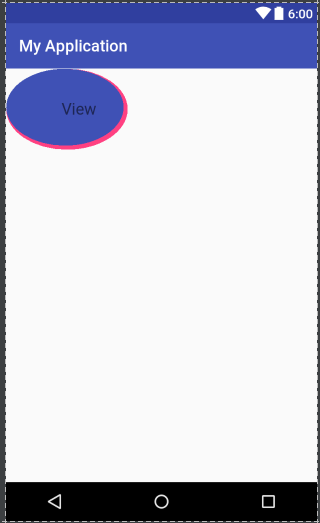
效果展示:

viewGroup的测量:
我们知道viewGroup管理子view,那么viewGroup的大小,除设置指定大小外,是根据子view来决定的,viewGroup在测量时会遍历所有的子view,调用
子view的Measure方法来获得每一个子view的测量结果,这样文章开始留下的疑问就解决了,意不意外~关于viewGroup的绘制,一般情况下如果不是指定
了viewGroup的背景颜色,viewGroup的onDraw()方法不会被调用,但是viewGroup会使用dispatchDraw()方法来绘制其子view,过程同样是遍历所有的子view
,并调用子view的绘制方法来完成绘制。
以上就是我对view的测量及绘制的全部理解,可能在很多人看来还是处于初级阶段,没有怎么涉及到源码,但是还是希望能帮助到一些人吧,对我自己也是一点点进步嘛,如果大家有什么
好的理解,欢迎留言哈~~~酱!拜啦!