前言
我们知道,理想的网页应该在 1 秒内打开,而在页面的整体大小中,图片往往是所占比例最大的一部分,据Akamai统计,图片大小已经占据整个网站63%的体积,成为网站页面中最消耗带宽和影响页面加载速度的部分之一。因此降低网站图片大小成为优化网站性能和节省带宽最有效的办法。网站常用的 PNG、JPEG、GIF 和 SVG 图片一般都有很大的压缩余地,但是图片质量在很大程度上影响着网站的用户体验。幸而,谷歌推出的WebP 图片格式,能够在不影响用户体验的前提下,能减少图片50%大小。
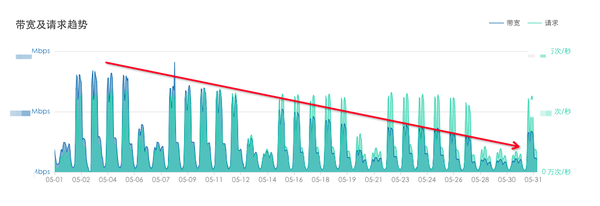
花瓣全站启用图片WebP格式前后带宽对比:

△花瓣网的带宽和请求变化趋势
从5月7日开始,花瓣在使用又拍云CDN并开启WebP自适应功能后,在总体请求几乎没有变化的情况下,整体带宽下降了一半。
花瓣是如何完成整站图片改造的?
WebP图片格式转换和浏览器兼容,无需网站服务器和前端等层面技术上的改动,完全可以通过又拍云CDN服务来完成。
云处理服务:实时完成图片格式转换
针对jpg、png、gif等非WebP格式图片时,需转换为WebP格式,提供给浏览器访问。
又拍云提供了多种作图方式
- 原图访问 ,示例:/a.jpg
- 缩略图版本号,示例:/a.jpg!123
- URL 作图 ,示例:/a.jpg!/format/webp
- 版本号 + URL 作图:/a.jpg!123/format/webp
又拍云图片集群每天处理超9000万次作图请求,且与又拍云的CDN、云存储服务无缝结合。因此使用又拍云CDN服务,就能将原图实时转换为WebP格式。
通过又拍云CDN实现WebP兼容
1. 通过CDN判断浏览器是否支持WebP
Google Chrome 、 Opera 等浏览器以及许多其他工具和软件库都支持 WebP,但是目前并非所有浏览器都支持 WebP。因此需要对浏览器进行识别。又拍云CDN通过HTTP Accept来自动判断浏览器是否支持WebP格式的图片。如果支持,又拍云CDN则将原图实时转为 WebP 格式的图片,并推送给浏览器;如遇到不支持WebP格式的浏览器,则推送原图。
2. 如何实现相同 URL 访问,缓存不同副本图片?
又拍云CDN利用到了缓存里面的 Vary 机制,同一个 URL 根据不同 Header 头的值缓存多份不同的拷贝,同时保持 URL 不变。例如:
请求头字段 Accept: image/webp -> 响应头需要满足 Vary: Accept 以及 Content-Type: image/webp;
请求头字段 Accept-Encoding: gzip -> 响应头需要满足 Vary: Accept-Encoding 以及 Content-Encoding: gzip
很明显,WebP格式是提升用户体验的又一利器,虽然浏览器对WebP的支持仍有需要改进的地方,但完全可以使用又拍云CDN服务,来解决WebP兼容问题和处理批量WebP图片格式转换,高效地减少网站带宽成本。