本文分享嘉宾:毛帅,又拍图片管家资深开发工程师,主要负责又拍图片管家、图管小程序第三方平台、图管小程序等项目的开发、维护及拓新工作。熟悉 JS / C++ 等语言,有丰富的 NodeJS 开发经验,热衷于研究高可用服务架构及底层实现原理。
以下是分享内容:
首先我来介绍一下又拍云和又拍图片管家之间的关系。
- 又拍云是在又拍网多年图片处理的经验之上发展出的一家为客户提供一站式在线业务加速、云存储、云处理等服务的国内知名企业级云服务商。
- 又拍图片管家是延续又拍网的多年图片处理经验,从 2005 年 6 月推出服务以来,以图片存储、外链、展示三大服务内容为主要经营业务专注于图片云计算领域,致力于为用户创造卓越而价格低廉的图片云计算服务。
新“风口”——小程序
拼多多、云集、有赞,以及众多微商、导购群等,已经证明了社交流量是可以有效转化为销量的,而目前微信社交流量在当前国内社交领域拥有绝对占比,同时小程序作为当下时代的热门元素及社交流量转换为产品销量的良好载体,这一切的因素决定了在社交领域,小程序在当下以及未来一段时间内的重要程度。
又拍图片管家主要面对的主要用户群体是一些中小商家、产品经销商等,例如某品牌服饰的代理商,他的一个需求是分派其所持有的不同款式服饰给销售人员,他所需要的就是能够提高工作效率的展示型工具,而不是从“展示到销售到售后”一整套的链路需求;此外还有一些用户是几个人的小团队、小型创业公司、亦或者是用作个人相册等工具使用的个人,对于这一类的用户,他们可能不愿意甚至是承担不起包括:
- 培养团队来做小程序的定制开发;
- 找外包公司花费几千、上万的成本开发一款小程序,以及产品上线后续带来的维护成本。
对于这些用户来说,他们的需求首先是要抢占资源、占得先机,销量是在所有要素中居首位的;其次是成本,他们会将更多的时间和成本投入到运营中,节省产品开发、维护的成本;
降低小程序开发门槛
又拍小程序针对这些“无开发经验”的特殊群体,量身打造了完美符合他们需求的专属小程序,具有以下的优势:
- 无需开发经验;
- 一键式,自动部署、审核、发布;
- 极短时间内即可从 0 到 1 完成服务上线;
- 零运维成本,不再为复杂的参数设置浪费时间,人性化的引导方式和操作模式助力商家快速发展;
- 以高效可靠的又拍云服务为基础,结合多年行业经验,直击要害地解决产品及周边服务的痛点、难点;
- 多模板的提供,为用户提供更多选择。
又拍小程序依托又拍云强大的云服务能力,使得产品在实现和使用过程中更加便捷、稳定和快速。对于又拍图片管家而言,用户遍布全国,甚至是其他国家,那么 CDN 的重要意义不言而喻,它能够确保每一个用户在使用我们产品的时候都能有最好的使用体验,确保小程序资源的加载。
云存储和云处理作用也很重要,比如在不同分辨率的设备下,做不同的适配,这个适配可以在云端就完成,而没有必要放到客户端来实现,就体验而言,放客户端去做图片的适配,会很麻烦而且体验不一定会很好,相反云端处理,由于丰富的 API ,会是一个更好的解决方案。又拍云提供小程序上传 SDK,从数据上传到存储一站式解决方案,帮助微信小程序实现完美瘦身。此外提供图片处理、音视频处理等多样灵活的多终端、多规格内容输出服务,完美解决小程序多终端适配问题。
提升小程序“性能”
1、内存
小程序开发其实是由传统的网页开发慢慢结合传统的应用开发,这里的应用是一个通俗的概念,不止是 Native 的 App,也包括服务端的 Serve 。“前端”与“应用”相结合,在内存方面微信上是有限制的。比如运行在服务端的一个 Serve ,提升性能的方法是多用内存,少进行磁盘 IO ,因为在内存的运行速度肯定比磁盘交互快,但是一个 Serve 的内存是有限的,一旦超出一定大小,服务就可能会出问题、重启,如何去管理?我们可以借鉴常见的一些缓存包括 Redis、Memcached 等服务的处理方式,例如通过一些比较常见的算法,如 LRU、TTL,或一些数据结构,如队列等控制来进行管理。
举个例子,比如我们获取到一些 Model 数据,再次使用的时候没有必要再去服务端请求,可以去内存里查询。如果限制是 5M 内存,当前所有 Model 把内存塞满后,再去服务器请求数据,如何判断是塞进内存还是进行适当的淘汰,才能让小程序保持相当于内存给他加速时候的速度又不会出现 OOM 的问题?这里运用队列的概念,先进、先出来维护,新进来一个 Model ,淘汰掉最旧的一个。体验更好的方法如运用 LRU ,数据分为热数据和冷数据,热数据是可以重复利用的,没有必要每次去请求数据,不常使用的冷数据则没有必要长期占据内存。这些思想可以在小程序在内存管理方面给我们提供一些帮助。
2、环境控制
这里列举三个环境,真机打开调试功能、真机未打开调试功能、客户端上开发者工具,这三个环境是明显不同的。在微信给我们提供的开发者工具上和在真机上做两个小程序也不一样。比如用canvas 作图,在开发者工具里面用 url 链接可以直接实现,但是真机上需要下载临时文件,再传上去,这就是二者的差异。接口差异比如小程序发布之前和发布之后是两种环境,这两种环境在真机上看又是不相同的。
3、静态资源
静态资源包括首屏渲染、小程序代码包的大小等,与图片密不可分,同时图片也是最重要的一环,可能其他代码加起来才几十 KB ,而一张图就几 M,对于这部分内容,可以使用内容加速(CDN)来解决,能用到 CDN 的地方尽量使用 CDN ,而不是把图片放在本地整个打包提交上去。微信小程序文档里提到:微信小程序对图片压缩的质量是最低的,远不及代码、字符串的压缩。负载均衡也是 CDN 的概念,比如一张图片,一个在北京的人和一个在美国的人看这张图片,如果是固定在某一台服务器上,体验是不一样的,除非服务器是放在两个人正中间。通过 CDN 全球的很多服务器,它会找到最优的路径,让人以最快的速度获取到资源,这在客户端图片的性能提升是非常巨大的。
微信上对于小程序违规、审核等问题越抓越紧,而且微信小程序官方也在 API 中提供了图片违规和文字违规的处理,但是是具有限制性的识别接口(图像、文字,每日限制调用次数)。国家对这方面也是抓得越来越紧,违规如果不处理好,后期问题会越来越多。
此外,用户主观想要的,是不是最好的?我们的小程序上线以后,一些商家上传了最高清的图片来给他们的用户查看,但是我们作为服务商需要节省带宽资源,图片质量越高,当访问量上来之后,带宽的消耗就越大,因此我们在图片上传的时候进行压缩、格式选择 ( WebP 格式)、云处理等操作。
WebP 图片格式是谷歌开发的一款旨在加快图片加载速度的图片格式,质量上跟传统的图片没有差别,但是在大小上会小很多,图片压缩体积大约只有 JPG 的 2/3,能节省大量的服务器宽带资源和数据空间;微信小程序官方提供了很多 API 用于图片裁剪、缩放,但是这些 API 使用体验不好,效率很低, 我们的做法是通过又拍云的云处理进行在线处理,API 非常简单。我们不能限制用户上传什么质量的图片,但是我们可以对上传的图片进行更适合我们和满足用户需求的平衡性处理。
4、渲染控制

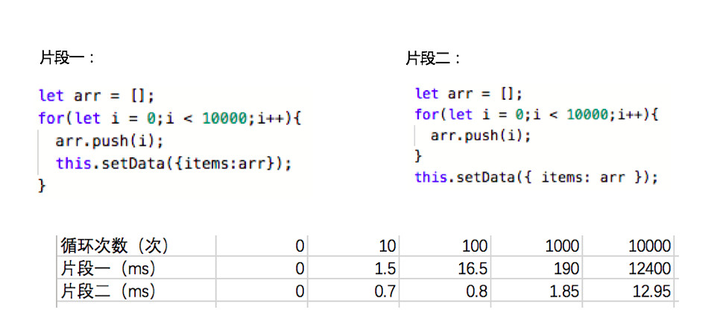
△ setData 渲染方法的代码片段
如上图,是 setData 的渲染方法的简单的两个代码片段,大部分情况我们用到的循环并不是很多,直观的感受也不会特别深。下面的小表格是我做的一组测试数据,当循环只有几十、几百次的时候感受不深,都是一会儿就出来,没达到人眼识别的临界点。这里测试的仅是数字、数组的叠加,而实际情况中,当网络请求数据越来越大的时候,循环次数越容易达到临界点,速度会越来越慢。上图中当循环次数达到 10000 次的时候, 代码片段二只有 13 毫秒,几乎可以忽略,但是代码片段一的已经达到了 12400 毫秒,次数再大可能就会崩溃。造成它的原因是什么呢?
首先需要分析一下什么是数据渲染,对小程序 / native 有一定了解的一定知道 JS Bridge 以及视图层和逻辑层(通俗点讲就是我们经常说的那些数据)。这两个层级其实是相互独立的,作为中转的 JS Bridge,想要把数据渲染到视图层上,必要的工作就是对这些数据多次的序列化 / 反序列化,结合上面两个判断来看:
- 尽量减少数据渲染的次数,除此之外比较常见的还有类似于在每次渲染前进行数据的脏检测;
- 避免单次渲染过多数据 / 数据有过多的层级,为了降低数据序列化与反序列化的工作量。
目的都是为了减少视图层与数据层的交互以减少性能的消耗。
5、生命周期
页面和组件的生命周期函数大家都比较熟悉,常见的如 onLoad 和 onshow ,页面跳转以及返回的时候用什么方法?这里就不做赘述。
6、时下常见功能剖析
接下来介绍下目前比较热门的一些功能是如何实现的。
- 推送
也许你在拼多多的小程序上只点了几下,它就隔三岔五给你推送消息,但是无可否认他们的这种运作模式下,使用量和流量的确上来了。小程序推送有两个前提:获取 formid ID 以及有效期。formid ID 是一个表单在提交的时候所获取的一个单独 ID ,这个 ID 的有效使用次数是一次,有效使用期间是七天,只有拿到这个 ID 才能推送,推送的对象必须是产生这个 ID 的用户。常见的手段就是各种埋点,用户授权进去小程序,在进行各种操作的时候(进列表、进详情、回退等)都进行埋点,一个步骤一个埋点,获取很多 formid ID,当需要推送的时候,一个一个使用 formid ID 。
- 自定义顶部栏
自定义顶部栏的实现难度并不大,使用 "window":{ "navigationStyle": "custom" } 来设置,可类比沉浸式,微信直接将系统顶部栏挖空了让开发者去设置,需要注意一个在 page 之外的高度问题。iPhone X 的兼容是另一个需要注意的问题 ,好在官方提供了很多的方法让我们去获得手机硬件的信息,包括屏幕的宽高、顶部栏的宽高等,所以这方面做兼容也会很轻松。
7、第三方平台注意点
小程序第三方平台是在小程序开发的基础上对用户的小程序进行流程管理的概念,这边列出了几个比较重要的点可能需要大家关注一下。
- 信息的同步
微信上非常多的信息仅推送一次,而且不管成功与否,有时候会因为网络的因素、小程序没有处理好等问题,导致这部分的信息没有同步完全,那么就会带来上游业务某种意义的紊乱。我们当下的解决方案是除了对这部分信息被动的接受以外,还结合了主动查询功能。
- 接口互补
微信的文档写明很多方法可以使用,但是查询以后用不了,后来与他们内部的人员沟通后说这个没有写清楚,是有特定条件的。那么在那些你没法使用的接口,但是里面有你想要的信息,如何去获取呢?其他接口里面可能会有。比如头像、姓名,在我们正常获取小程序的信息这个接口是没法使用的,但是别的接口里面可能会有这部分的信息。
- 版本控制
版本控制并不是去建一个了类似于 Git 的项目,而是在审核、模版、在线版本,版本号之间的协调,如何判断是都需要更新等。
- 第三方平台流程问题
微信提供了主流程“授权→提交审核→发布”,这个流程没有问题,但是其他流程存在问题。

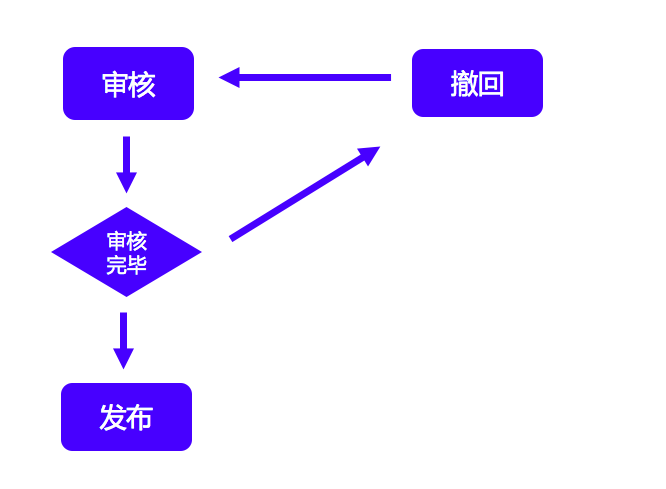
△ 第三方平台流程案例
我当时进行了一个操作:审核、审核完毕、审核撤掉,这个时候小程序的状态应该是待提交审核状态,但是当我去查询的时候,提示已经审核成功,并且不能进行发布,整个流程紊乱了。所以涉及到第三方平台开发,因为它的主流程没有问题,建议尽可能在上游业务维持微信流程的“直线化”,避免撤回的操作。
演讲ppt及视频传送门: