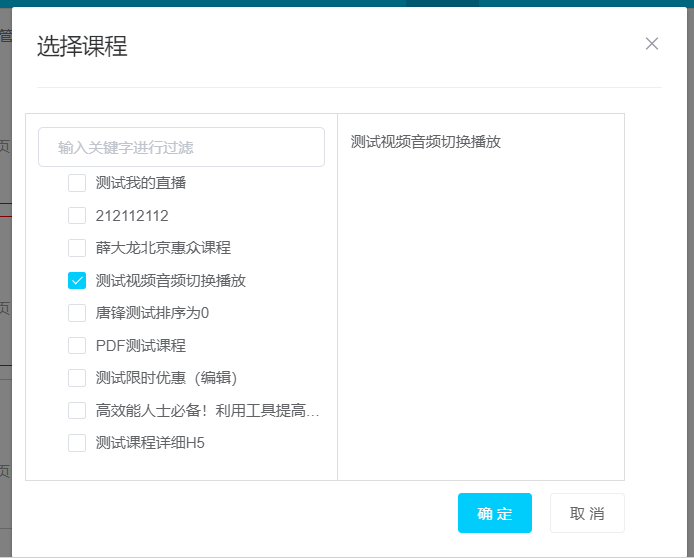
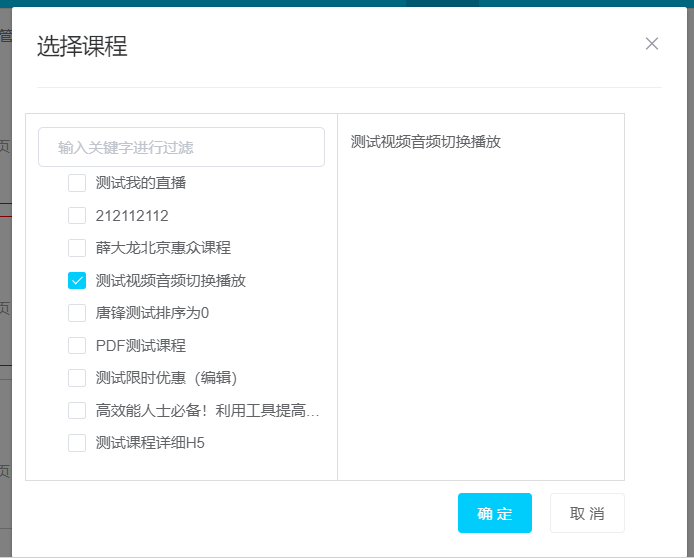
1. Element-UI 的 el-tree 组件当设置了 show-checkbox 属性以后,默认是只能多选的,如果我们想要将其改选为单选,就要进行一些特殊的处理,首先看效果图。

2. 组件代码(只列出el-tree组件相关的代码)
...
<el-tree
class="filter-tree"
:data="temp3Msg.currentCourseList"
:props="defaultProps"
default-expand-all
node-key="id"
:filter-node-method="filterNode"
show-checkbox
ref="tree3"
@check-change="handleCheckChange"
>
</el-tree>
...
3. 处理 handleCheckChange 事件
handleCheckChange (data, checked, indeterminate) {
/* 主要通过checked进行判断 */
if (checked) {
let arr = [data.id];
this.$refs.tree3.setCheckedKeys(arr);
/* 右侧列表相关的代码 */
/* this.temp3Msg.currentSelectCourseList = []; */
/* this.temp3Msg.currentSelectCourseList.push(data); */
}
},