1、使用组件,主要配置表现形式有二种(是否可以说参数)
- 用逗号分隔的传统参数列表方式:
<script type="text/javascript"> Ext.onRead(function(){ Ext.Msg.alert('提示:','逗号分隔参数列表'); }); </script>
- 用json对象的方式(这个思路值得推荐,就是每次要花费过程解析)
<script type="text/javascript"> Ext.onReady(Function(){ var config ={title :'提示:', msg:'hello usegear,hello json' } Ext.Msg.show(config); }); </script>
ExtJS提供了大量的配置项以满足程序员在实际项目中的各种不同要求
,因此熟悉各种配置项的配置方式以及配置效果是我们快速掌握ExtJS的一个重要捷径。
2、信息提示框组件
Ext.window.MessageBox--是一个工具类,继承Ext.window.Window对象。其实例对象可以通过Ext.MessageBox or Ext.Msg进行访问,其使用效果一样,而后一种调用方式更简短。
- 与Web页面中alert()不同,ExtJS是一个层(div),可以用html格式文本提供显示参数,就是说提示框会栩栩如生丰富多彩的。
- 而标准的alert()是一个标准的弹出窗口,现实的内容是一个纯text文本。
<script typr="text/javascript"> Ext.onReady(function(){ Ext.Msg.alert('提示:','<font coclor=red>支持HTML格式文本</font>'); }); //是否够牛逼,可以增加动态图标噢 </script>
- 注意,Ext.MessageBox是异步的,非阻塞的。
3、Ext.MessageBox.alert(String title,String msg,[Function fn],[Object scope])。看demo
<script type="text/javascript"> Ext.onReady(funcion(){ Ext.MessageBox.alert('提示:','请点击我,确定',callBack); function callBack(id){ alert('回调的结果是'+id); }//注意:用户确认的代码要放在回调函数中,否则。。。哼哼 }); </script>
4、Ext.MessageBox.confirm(String title,String msg,[Function fn],[Object scope])。同上
5、Ext.MessageBox.prompt(String title,String msg,[Function fn],[Object scope],[Boolean/Number multiline])。
6、Ext.MessageBox.wait() 进度条
7、如果前面的提示框还不过瘾,那么用这个大咖 Ext.MessageBox.show()。参数一大推,慢慢查。
8、Ext.window.MessageBox的其他功能
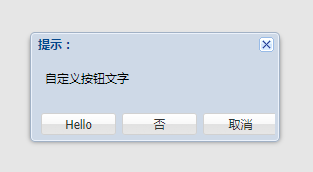
- 改变默认的按钮文字(很有用)
- 动态更新提示框updateText([String text]) -------NB啊
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html;charset=utf-8"> <link rel="stylesheet" type="text/css" href="../../study/EXTJS/ext-4.2.1.883/resources/css/ext-all.css" /> <script type="text/javascript" src="../../study/EXTJS/ext-4.2.1.883/bootstrap.js"></script> <script type="text/javascript" src="../../study/EXTJS/ext-4.2.1.883/locale/ext-lang-zh_CN.js"></script> <script type="text/javascript"> Ext.onReady(function(){ //~ Ext.MessageBox.msgButtons[0].setText('btn1');//已经改了,查看help //~ Ext.MessageBox.msgButtons[1].setText('btn2'); //~ Ext.MessageBox.msgButtons[2].setText('btn3'); //~ Ext.MessageBox.msgButtons[3].setText('btn4'); Ext.MessageBox.buttonText.yes = "Hello";//已经改成这样了 Ext.MessageBox.show({ title : '提示:',msg : '自定义按钮文字',modal:true,buttons : Ext.Msg.YESNOCANCEL}); }); </script> </head> <body> <div id='ProgressBar'></div> </body> </html>