什么是Application Cache
HTML5引入了应用程序缓存技术,意味着web应用可进行缓存,并在没有网络的情况下使用,通过创建cache manifest文件,可以轻松的创建离线应用。
Application Cache带来的三个优势是:
① 离线浏览 – 用户可在离线时浏览您的完整网站
② 提升页面载入速度 – 缓存资源为本地资源,因此加载速度较快
③ 降低服务器压力 – 浏览器只会从发生了更改的服务器下载资源
而且主要浏览器皆以支持Application Cache,就算不支持也不会对程序造成什么影响
Nginx manifest配置
离线存储是通过manifest文件来管理的,需要服务器端的支持,不同的服务器开启支持的方式也是不同的。对于Nginx需要修改配置目录下的mime.types文件,添加manifest文件映射:
text/cache-manifest manifest;
重启nginx后,服务器支持manifest。
配置manifest文件
CACHE MANIFEST CACHE: #需要缓存的列表 clock.css clock.js NETWORK: #不需要缓存的 * FALLBACK: #访问缓存失败后,备用访问的资源,第一个是访问源,第二个是替换文件*.html /offline.html index.html a.html
HTML5 Application Cache
使用离线存储,除了上述的配置外,只需要在html tag标签增加<manifest>。
<!DOCTYPE html> <html lang="en" manifest="cache.manifest"> <head> <title>AppCache Test</title> <link rel="stylesheet" href="clock.css"> <script src="clock.js"></script> </head> <body> <p><output id="clock"></output></p> <div id="log"></div> </body> </html>
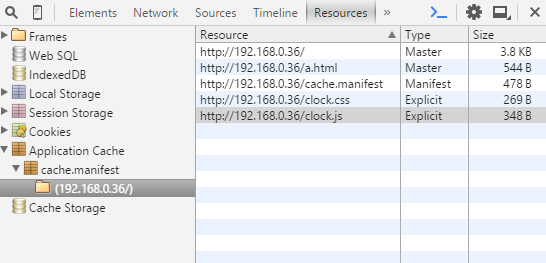
通过chrom 访问站点,即可看到离线缓存后的效果:

通过JS动态控制更新
应用在离线后将保持缓存状态,除非发生以下某种情况:
用户清除了浏览器对您网站的数据存储。
清单文件经过修改。请注意:更新清单中列出的某个文件并不意味着浏览器会重新缓存该资源。清单文件本身必须进行更改。
缓存状态:
window.applicationCache 对象是对浏览器的应用缓存的编程访问方式。其 status 属性可用于查看缓存的当前状态:
var appCache = window.applicationCache; switch (appCache.status) { case appCache.UNCACHED: // UNCACHED == 0 return 'UNCACHED'; break; case appCache.IDLE: // IDLE == 1 return 'IDLE'; break; case appCache.CHECKING: // CHECKING == 2 return 'CHECKING'; break; case appCache.DOWNLOADING: // DOWNLOADING == 3 return 'DOWNLOADING'; break; case appCache.UPDATEREADY: // UPDATEREADY == 4 return 'UPDATEREADY'; break; case appCache.OBSOLETE: // OBSOLETE == 5 return 'OBSOLETE'; break; default: return 'UKNOWN CACHE STATUS'; break; };
要以编程方式更新缓存,请先调用 applicationCache.update()。此操作将尝试更新用户的缓存(前提是已更改清单文件)。最后,当 applicationCache.status 处于 UPDATEREADY 状态时,调用 applicationCache.swapCache() 即可将原缓存换成新缓存。
var appCache = window.applicationCache; appCache.update(); // Attempt to update the user's cache. ... if (appCache.status == window.applicationCache.UPDATEREADY) { appCache.swapCache(); // The fetch was successful, swap in the new cache. }
请注意:以这种方式使用 update() 和 swapCache() 不会向用户提供更新的资源。此流程只是让浏览器检查是否有新的清单、下载指定的更新内容以及重新填充应用缓存。因此,还需要对网页进行两次重新加载才能向 用户提供新的内容,其中第一次是获得新的应用缓存,第二次是刷新网页内容。
好消息是,您可以避免重新加载两次的麻烦。要使用户更新到最新版网站,可设置监听器,以监听网页加载时的 updateready 事件:
//Check if a new cache is available on page load. window.addEventListener('load', function(e) { window.applicationCache.addEventListener('updateready', function(e) { if (window.applicationCache.status == window.applicationCache.UPDATEREADY) { // Browser downloaded a new app cache. // Swap it in and reload the page to get the new hotness. window.applicationCache.swapCache(); if (confirm('A new version of this site is available. Load it?')) { window.location.reload(); } } else { // Manifest didn't changed. Nothing new to server. } }, false); }, false);