弹出框页面中使用jquery.validate验证控件有几个问题需要解决:
1,弹出框的提交事件完成后如何关闭弹出框页面?
2,提交不成功如何返回当前页?
3,如果知道验证事件成功?
之前笔者都是JS验证控件,放着强大的jquery.validate控件不用,自己写验证,会是让追求程序完美的人心里有种淡淡的忧伤。
不过还好,今天下午笔者花了点时间,已实现这种功能,虽然也不是很完美,但也基本能用了。
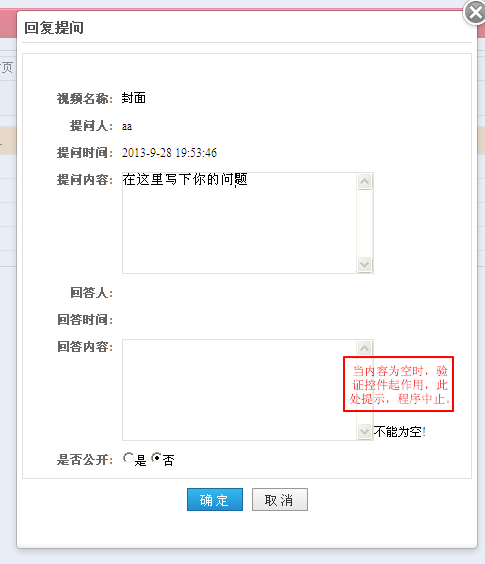
先看下效果,一会再上代码。

当验证通过后,程序后台开始提交,提交成功,当前弹出框关闭。
为此代码如下。
1,打开弹出框。
function AnswerDialog(id) { $.dialog({ '450px', height: '500px', lock: true, title: '回复提问', content: 'url:/VideoManage/QuestionEdit/' + id }); }
2,在弹出框中定义关闭事件。
var api = frameElement.api, W = api.opener; var data = api.data;
3,验证成功开始执行自定义代码。
$(document).ready(function () { $("#formLogin").validate({ event: "keyup", success: function () {ok }, rules: { VideoTitle: { required: true }, Answer: { required: true } }, messages: { VideoTitle: { required: '不能为空!' }, Answer: { required: '不能为空!' } } }); });
4,在ok方法中提交数据库,如果返回结果正确,关闭当前弹出框。
function ok() { var questionId = $('#QuestionId').val(); var answer = $('#Answer').val(); var isPublic = $('input:radio[name="IsPublic"]:checked').val(); $.post("/VideoManage/QuestionEditPost", { questionId: questionId, answer: answer, isPublic: isPublic }, function (txt) { if (txt == "OK") { api.close(); } }, "text"); }
5,如果返回结果不正确,页面不会关闭,这时执行后台传过来的页面提示框,并跳转。
return Content("<script>alert('新增失败,请稍后重试!');window.history.go(-1);</script>", "text/html");
至此,大功搞成,各位园友,有更好办法,欢迎交流。