刚刚接触uwp 网上查阅资料 都说uwp跟wpf一脉相承 但是使用dx控件却大不相同
主要是拉一个控件无从下手
在uwp windows10 应用中使用dcvexpress中的柱状图 饼状图 及沙漏图
在winform和wpf程序中使用dx控件都会出现一个三角符号 可以用dx程序编辑报表
在uwp程序中只能自己编辑xaml页
在网上找了半天也找不到关于dx在uwp中使用的资料
最终终于在dx官网上找到关于win10的应用程序
不过dx上的讨论的好像全是老外 吧啦吧啦的全是英语
就算全是老外 代码还是要继续敲不是
uwp程序用的人本来就少 更别说在uwp程序中使用dx的了
以下例子来自dx官网 但是百度搜索不到 (如果能搜到 那一定是我没开会员)
uwp使用dx能搜到的唯一例子
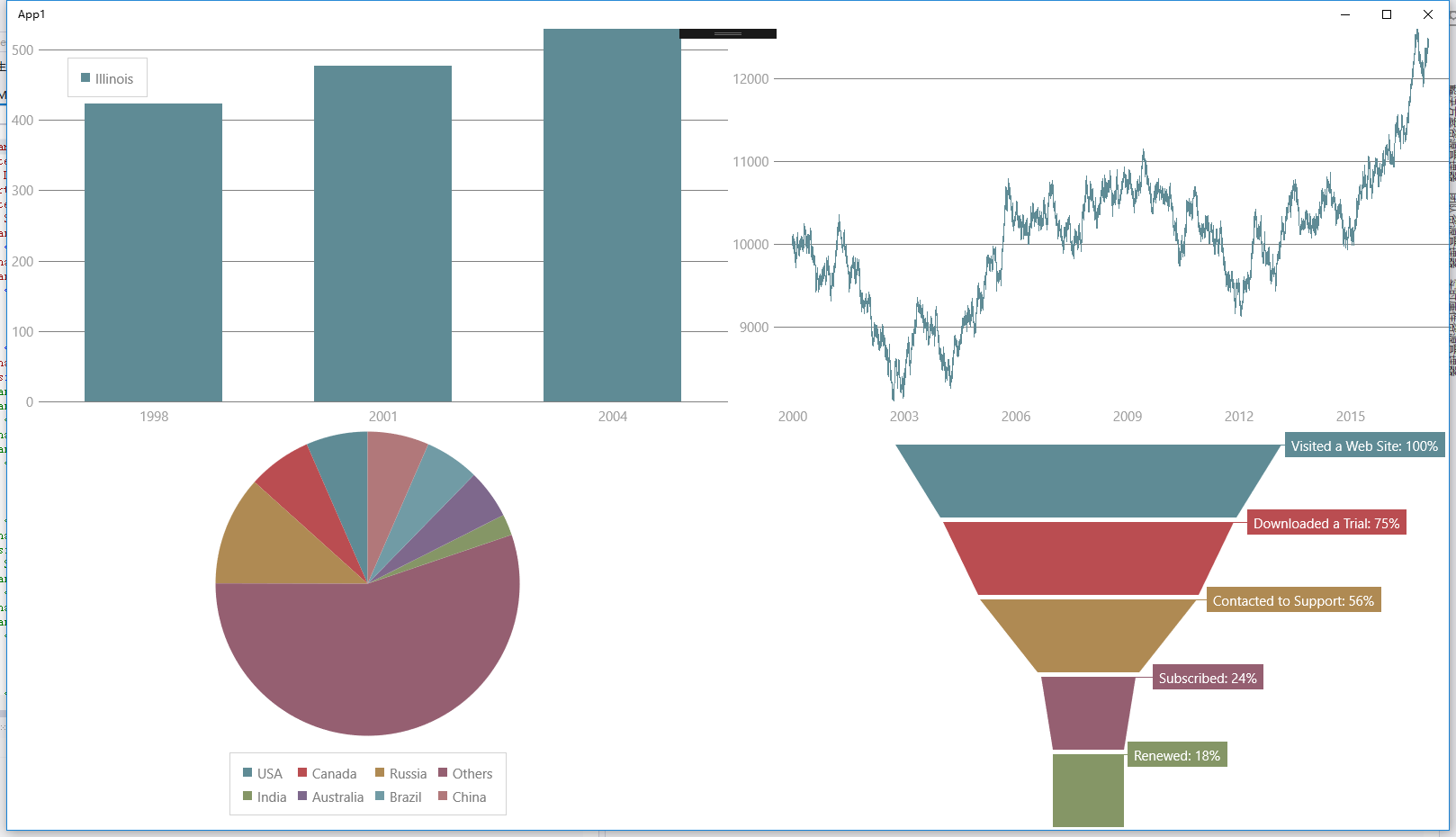
柱状图

<Charts:CartesianChart > <Charts:CartesianChart.Legend> <Charts:Legend HorizontalPosition="Left" VerticalPosition="Top"/> </Charts:CartesianChart.Legend> <Charts:CartesianChart.Series> <Charts:Series DisplayName="Illinois"> <Charts:Series.View> <Charts:StackedBarSeriesView /> </Charts:Series.View> <Charts:Series.Data> <Charts:DataPointCollection ArgumentScaleType="Qualitative"> <Charts:DataPoint Argument="1998" Value="423"/> <Charts:DataPoint Argument="2001" Value="476"/> <Charts:DataPoint Argument="2004" Value="528"/> </Charts:DataPointCollection> </Charts:Series.Data> </Charts:Series> </Charts:CartesianChart.Series> </Charts:CartesianChart>
饼状图

<Charts:PieChart Grid.Row="1" ToolTipEnabled="True"> <Charts:PieChart.Series> <Charts:Series> <Charts:Series.View> <Charts:PieSeriesView LegendPointPattern="{}{A}"/> </Charts:Series.View> <Charts:DataPointCollection> <Charts:DataPoint Argument="USA" Value="9.63142" /> <Charts:DataPoint Argument="Canada" Value="9.98467" /> <Charts:DataPoint Argument="Russia" Value="17.0752" /> <Charts:DataPoint Argument="Others" Value="81.2" /> <Charts:DataPoint Argument="India" Value="3.28759" /> <Charts:DataPoint Argument="Australia" Value="7.68685" /> <Charts:DataPoint Argument="Brazil" Value="8.511965" /> <Charts:DataPoint Argument="China" Value="9.59696" /> </Charts:DataPointCollection> </Charts:Series> </Charts:PieChart.Series> <Charts:PieChart.Legend> <Charts:Legend MaximumRowsOrColumns="4"/> </Charts:PieChart.Legend> </Charts:PieChart>
漏斗图

<Charts:FunnelChart ToolTipEnabled="True" Grid.Column="1" Grid.Row="1"> <Charts:FunnelChart.Legend> <Charts:Legend Orientation="Vertical" HorizontalPosition="Right" VerticalPosition="Bottom"/> </Charts:FunnelChart.Legend> <Charts:Series> <Charts:Series.View> <Charts:FunnelSeriesView PointDistance="5" ShowLabels="True"> <Charts:FunnelSeriesView.LabelOptions> <Charts:SeriesLabelOptions Pattern="{}{A}: {VP:p0}" Charts:FunnelSeriesView.LabelPosition="Right"/> </Charts:FunnelSeriesView.LabelOptions> </Charts:FunnelSeriesView> </Charts:Series.View> <Charts:DataPointCollection> <Charts:DataPoint Argument="Visited a Web Site" Value="9152" /> <Charts:DataPoint Argument="Downloaded a Trial" Value="6870" /> <Charts:DataPoint Argument="Contacted to Support" Value="5121" /> <Charts:DataPoint Argument="Subscribed" Value="2224" /> <Charts:DataPoint Argument="Renewed" Value="1670" /> </Charts:DataPointCollection> </Charts:Series> </Charts:FunnelChart>

dx官网上关于windows 10 应用程序的一共有4个其中包括上面三个 和一个数据绑定
数据绑定的图标类似股票的k线图 不看也罢
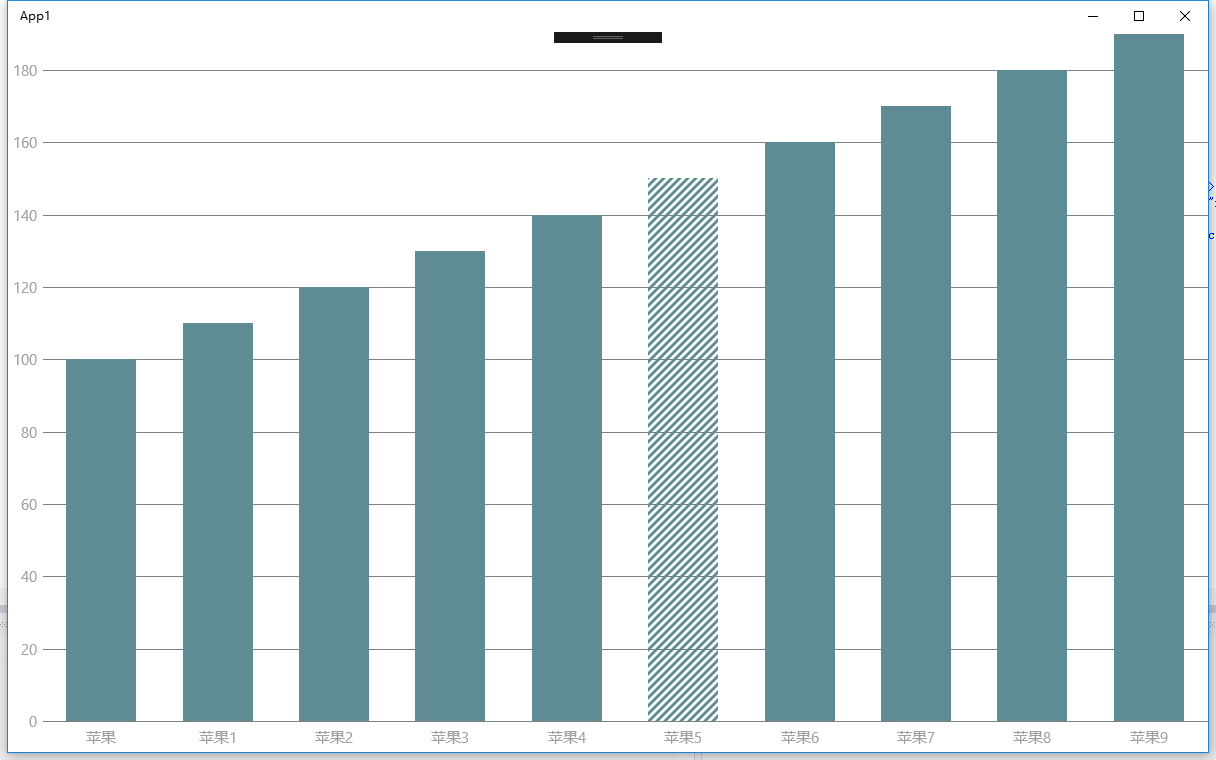
自己简单的写了一下柱状图的数据绑定
跟上面的柱状图的区别就是Charts:Series.Data的区别
绑定数据库简单尝试了一下 也没有成功
不能建linq 也不能使用ado.net 使用数据库的还没研究明白 所以就建立了一些简单的数据

<Charts:CartesianChart> <Charts:CartesianChart.Series> <Charts:Series> <Charts:Series.View> <Charts:StackedBarSeriesView/> </Charts:Series.View> <Charts:Series.Data> <Charts:DataSourceAdapter DataSource="{Binding ItemsSource}"> <Charts:DataMember DataMemberType="Argument" ColumnName="name" ScaleType="Auto"/> <Charts:DataMember DataMemberType="Value" ColumnName="pic" ScaleType="Auto"/> </Charts:DataSourceAdapter> </Charts:Series.Data> </Charts:Series> </Charts:CartesianChart.Series> </Charts:CartesianChart>
public class fruit { IEnumerable itemsSource; //Random random = new Random(100); public IEnumerable ItemsSource { get { return itemsSource ?? (itemsSource = CreateItemsSource()); } } private IEnumerable CreateItemsSource() { var points = new List<fruits>(); points.Add(new fruits() { name = "苹果", pic = 100 }); for (int i = 1; i < 10; i++) { points.Add(new fruits() { name = "苹果"+i, pic = 100+i*10 }); } return points; } } public class fruits { public string name { get; set; } public int pic { get; set; } }
其实也没什么难度 就是刚接触无从下手

最后 :
最厉害的都在这
