uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。
今天有空就来介绍一下uni-app这个能够跨平台开发,并且一套代码可以适配多端的开发方案。uni-app是dcloud公司推出的,旨在解决现在前端开发的诸多矛盾。比如多端泛滥、其他跨平台体验不佳以及推出力度不够,社区不健全等。
现在的前端工程师,已经今非昔比,会一些css和js已经很难满足现在的市场需求了。数据库、操作系统、微信小程序、app开发以及数据结构和算法都已然成了前端的标配技术,相信身为前端工程师的你已经深有体会。我写这篇博客的初衷就是基于前不久公司接的新项目,公司的需求很简单,就是用当前仅有的人手短时间来编写出同时满足android和微信小程序的代码。时间紧任务重。在经过了一段时间的技术选型之后,定格到了uni-app这个框架,

如果你也遇到了像我一样的需求或者愿意接受一些新的东西可以进一步了解uni-app,接下来我来简要说说uni-app的特点。
1.uni-app的语言特点
uni-app语言结合了vue和微信小程序的语言特点,首先它是使用了vue的框架,在template中更像是微信小程序的语言,如果已经掌握了这两个前端通用技术栈,那么可以很平滑的学习uni-app来开发。
2.uni-app文件内架构变化
先来一张图来看看uni-app文件内架构变化

因为需要多端支持,所以浏览器专用的window、document、navigator、location对象,只有在h5中才有效,app和小程序都不支持。uni-app的生命周期既包含了vue的生命周期也包含小程序的生命周期。
3.跨端兼容与条件编译
由于每个平台有自己的一些特性,因此会存在一些无法跨平台的情况。在C语言中,通过 #ifdef、#ifndef 的方式,为 windows、mac 等不同 os 编译不同的代码。 uni-app 参考这个思路,为 uni-app 提供了条件编译手段,在一个工程里优雅的完成了平台个性化实现。
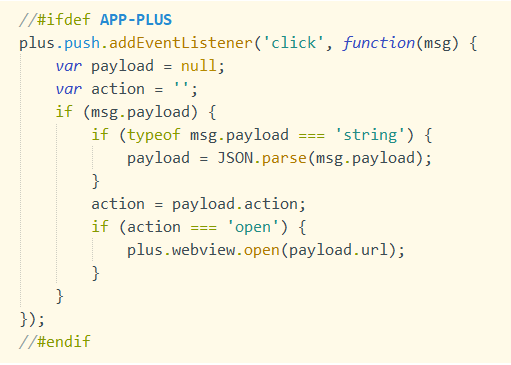
示例,如下代码仅在 5+App 下出现:

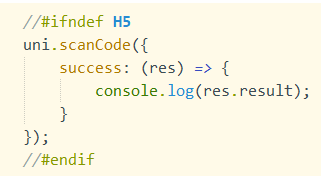
示例,如下代码不会在 H5 平台上出现:

4.支持uni-app的编辑器
HbuilderX几近完美的支持uni-app框架,如果你想使用此框架,那么不妨下载一个HbuilderX
5.uni-app的社区
最后说到uni-app的社区,由于uni-app还比较新,社区还不是特别大,但是社区和插件市场还是比较踊跃的,相信这么好的东西在不久之后用的人会更多!
原创博客:转载请注明vue加载优化策略