设计准备得差不多了,开始搭建项目。先做前端。
流程一览:
//TODO
// 图
一、准备事项
1. 环境准备:
node.js、npm、git
2. 工具准备:
VSCode、
3. 代码管理版本控制工具:
github
二、搭建vue项目
步骤一览:新建一个远程仓库 --> 克隆到本地仓库 --> 利用 vue-cli 初始化 vue-webpack项目结构 --> 编写demo熟悉页面跳转
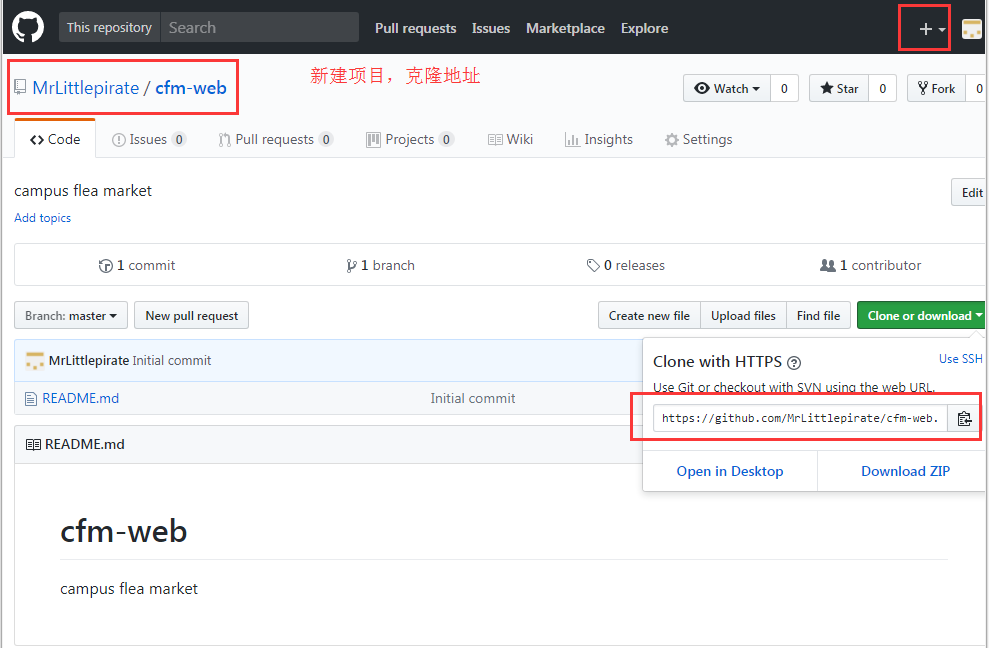
1. 新建一个远程仓库

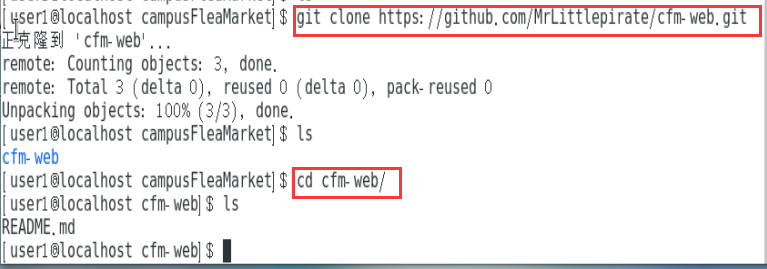
2. 克隆到本地仓库
克隆命令: #git clone 远程仓库地址
克隆到本地时,会自动创建以github项目名(如这里的 "cfm-web" )为目录名的文件夹,所以克隆前不用创建项目名文件夹。

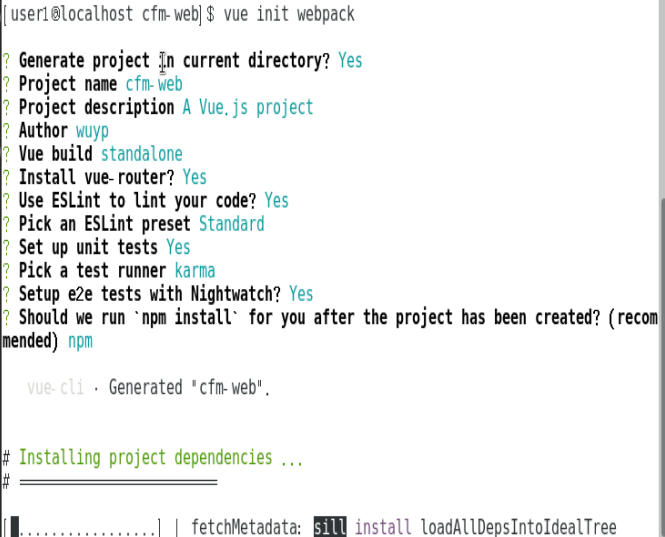
3. 初始化 vue-webpack 项目结构
命令:#vue init webpack
【webpack之后没有加项目名,所以下图第一个问题“Generate project in current directory”是否在当前目录下生成项目,当然选择yes。】

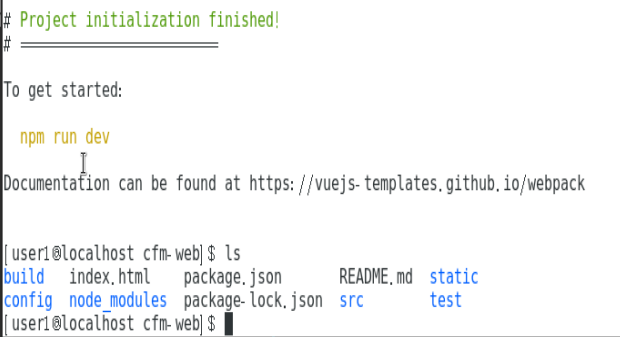
等项目生成完毕,显示如下内容:

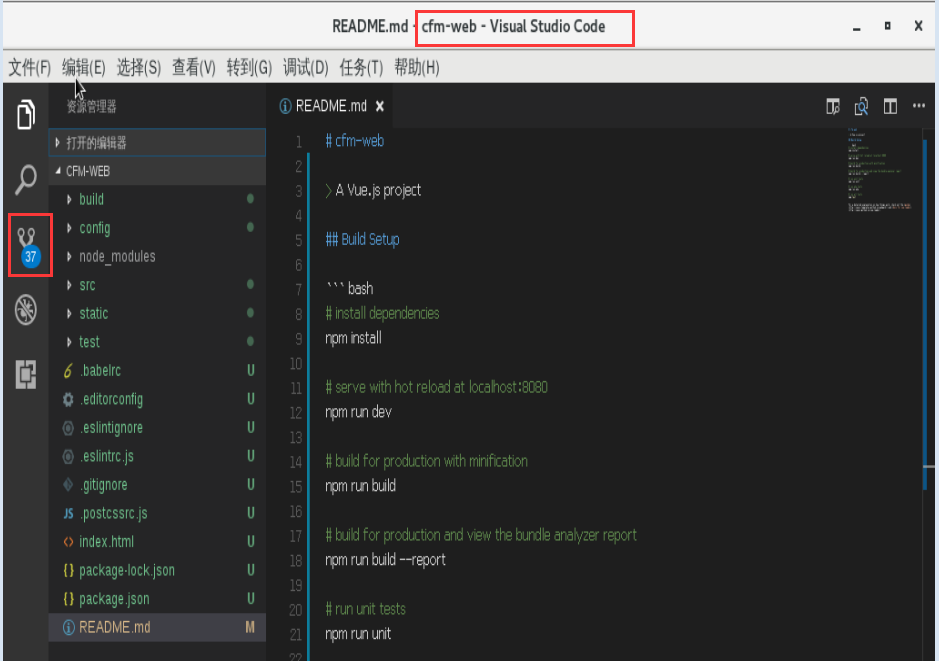
在VSCode中打开项目文件夹,查看目录结构:

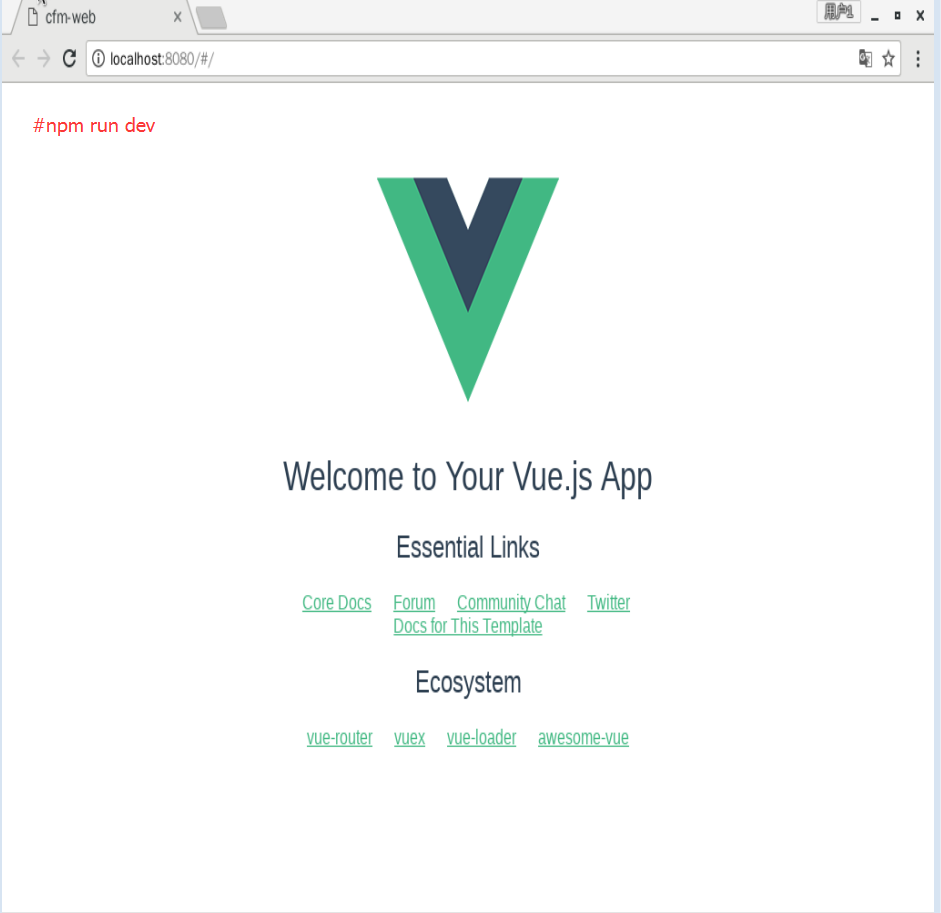
#npm run dev 先跑一次,在浏览器查看:

没有异常,先同步到远程服务器(github):
法①. 用 git 命令操作:
【先配置好信息:用户名、邮箱等,点击查看如何配置】
#git add . // 暂存所有更改 #git commit -m "vue init" // 提交所有暂存的更改,且本次提交的注释信息为“vue init” #git push origin master // 推送到远程主分支
这里缺少了一个步骤,推送到远程仓库之前,一般要先拉取pull最新代码,避免因冲突造成的push失败。
法②. 用VSCode提交
步骤:暂存要提交的文件 --> 拉取 --> 提交所有暂存的文件 --> 推送
就不截图了。
Q: 这里我出现了一个错误,就是本人做的git push操作,但是github上的 commit 记录却显示的是另外一个人(称为A)做的本次提交【那个人我不认识,点击他的昵称还能进入他的github主页】。
猜测是之前配置SSH Keys跟着教程配置错了导致的,结果删除了SSH Key重新提交还是显示的是 A 提交的。纠结了很久,在此项目中配置了邮箱(之前嫌麻烦,只配置了user.name ,没配置user.email),再提交就对了。虽然和 A 断了联系,但是怎么和他建立的联系始终不能知晓。
4. 编写demo,熟悉页面跳转
将就着初始化后的项目结构,在 /src/components/ 新增了 login.vue:
<template>
<div class="loginContainer">
<router-link id="helloworld" to="/hello">HelloWorld</router-link>
<p>{{ msg }}</p>
<button @click="goHelloWorld">你好世界</button>
</div>
</template>
<script>
export default {
name: 'Login',
data () {
return {
msg: '登陆'
}
},
methods: {
goHelloWorld: function () {
this.$router.push({path: '/hello'})
}
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.loginContainer {
padding-top: 1.95rem;
p, span, input{
font-family: Helvetica Neue,Tahoma,Arial;
}
}
</style>
修改了路由配置:
/src/router/index.js:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
import Login from '@/components/login'
/* 使用路由 */
Vue.use(Router)
const routers = [
{
path: '/',
name: 'Login',
component: Login,
children: [
// {
// path: 'hello',
// name: 'HelloWorld',
// component: HelloWorld
// }
]
},
{
path: '/hello',
name: 'HelloWorld',
component: HelloWorld
}
]
/* 定义路由规则 */
export default new Router({
mode: 'history',
scrollBehavior: () => ({y: 0}),
routes: routers
})
修改前的router/index.js 长这样:
import Vue from 'vue'
import Router from 'vue-router'
import HelloWorld from '@/components/HelloWorld'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'HelloWorld',
component: HelloWorld
}
]
})
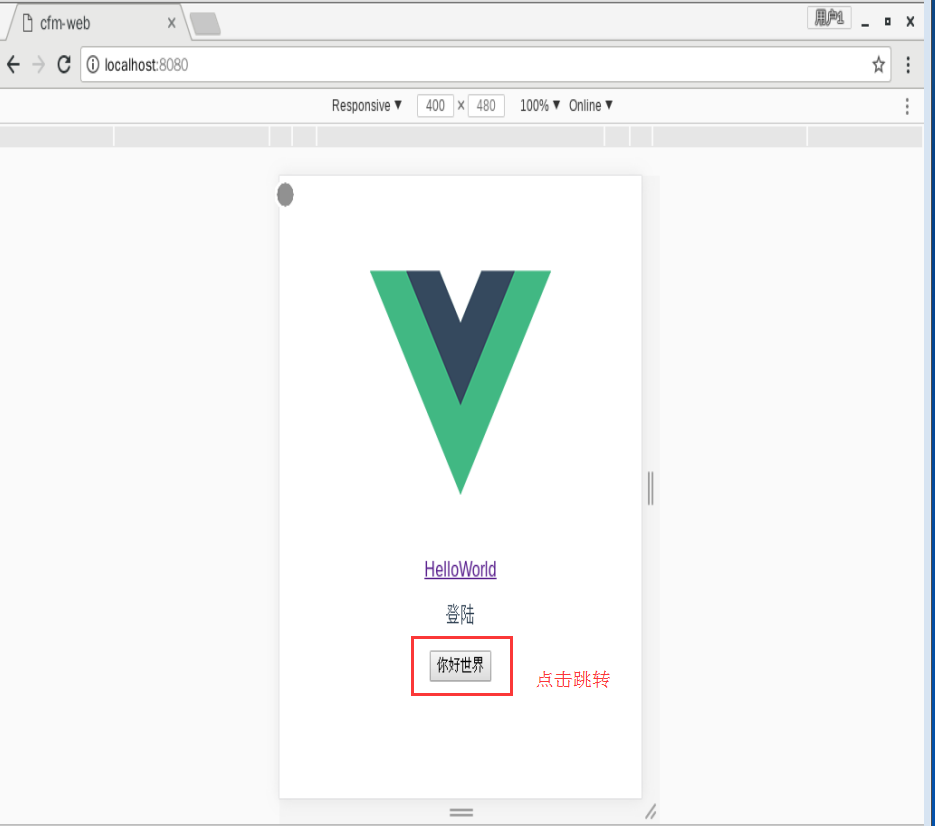
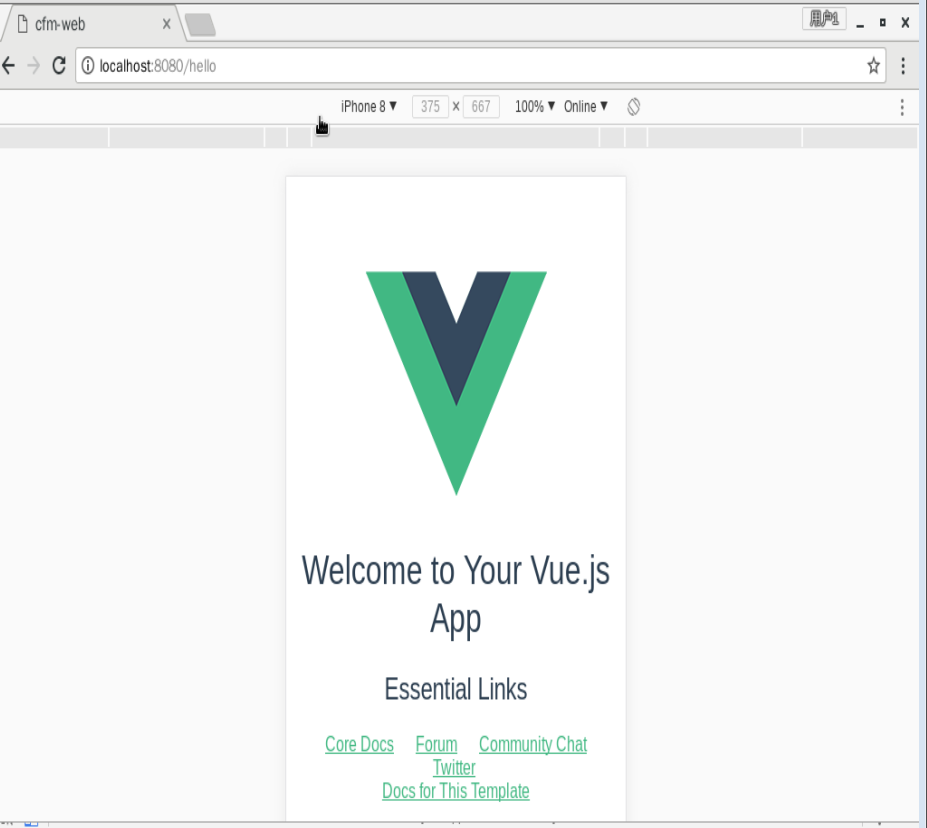
运行:#npm run dev
结果:


//TODO 理解vue-touter,路由配置的本质
其他:
由于正在摸索测试相关,这次项目搭建时把karma框架一起选择了,测试一下:
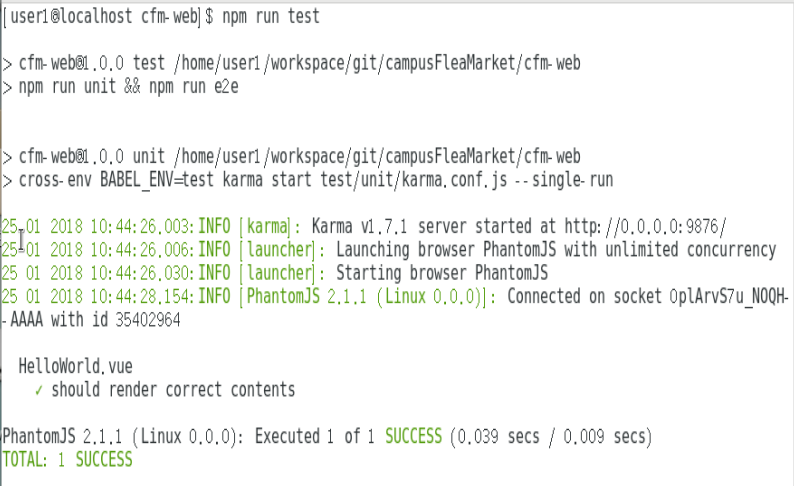
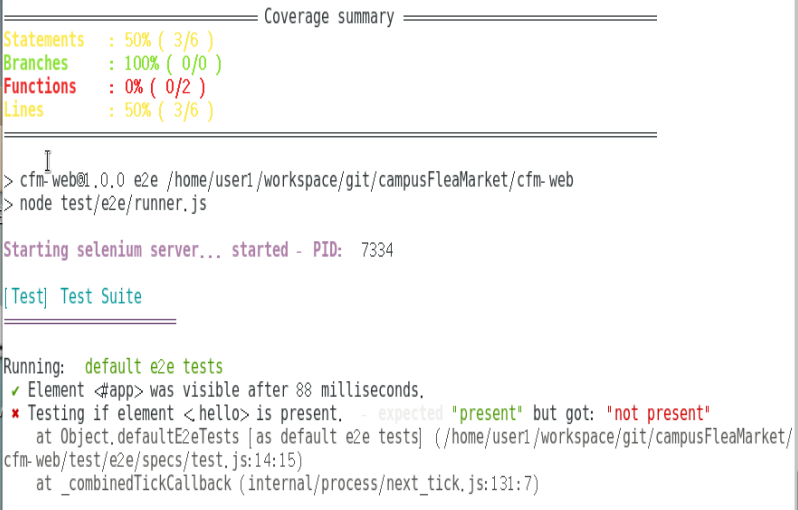
#npm run test // 运行所有测试



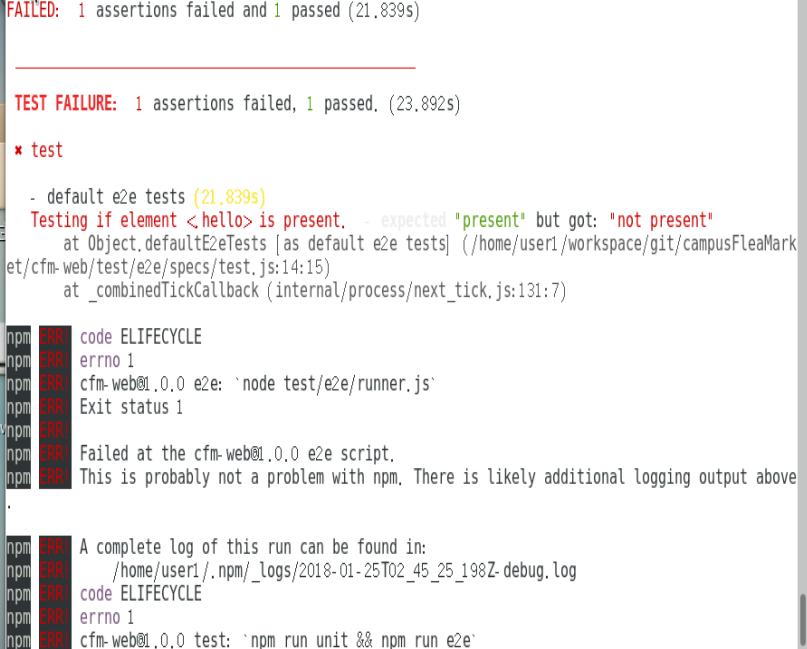
有一个错误:e2e测试时,预期结果是元素 hello 存在,但是发现实际结果却是不存在【Testing if element <.hello> is present. - expected "present" but got: "not present"】 。
错因:之前修改过router配置,导致app.vue的首页不是“HelloWorld.vue”,而是自定义的“login.vue”。所以要测试的话,要对应测试login而非HelloWorld.
未修改前的/test/e2e/specs/test.js:
// For authoring Nightwatch tests, see
// http://nightwatchjs.org/guide#usage
module.exports = {
'default e2e tests': function (browser) {
// automatically uses dev Server port from /config.index.js
// default: http://localhost:8080
// see nightwatch.conf.js
const devServer = browser.globals.devServerURL
browser
.url(devServer)
.waitForElementVisible('#app', 5000)
.assert.elementPresent('.hello')
.assert.containsText('h1', 'Welcome to Your Vue.js App')
.assert.elementCount('img', 1)
.end()
}
}
修改后的/test/e2e/specs/test.js:
// For authoring Nightwatch tests, see
// http://nightwatchjs.org/guide#usage
module.exports = {
'default e2e tests': function (browser) {
// automatically uses dev Server port from /config.index.js
// default: http://localhost:8080
// see nightwatch.conf.js
const devServer = browser.globals.devServerURL
browser
.url(devServer)
.waitForElementVisible('#app', 5000) // 在App.vue中id为“app”的块显示5秒后
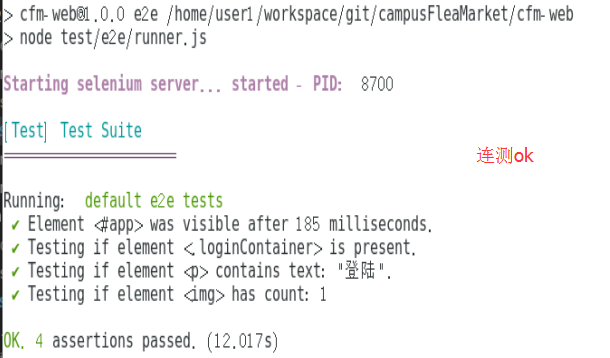
.assert.elementPresent('.loginContainer') // 断言class为‘loginContainer’的元素存在
.assert.containsText('p', '登陆') // 断言loginContainer内包含以p为标签的文本内容“登陆”
.assert.elementCount('img', 1) // 断言当前界面的img元素数量为1
.end() // 结束,关闭浏览器
}
}
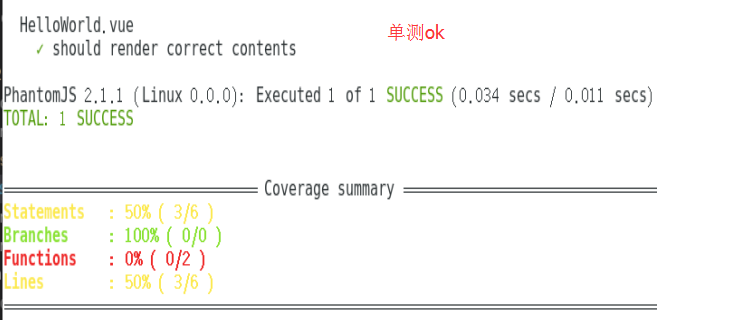
再次运行:

三、引入其他框架/工具
// TODO
1、引入element-ui
//TODO 介绍element-ui
命令行安装ElementUI
#cnpm install element-ui@next -S
在 main.js 引入并注册
import Element from 'element-ui' import 'element-ui/lib/theme-default/index.css' Vue.use(Element)
读取CSS 字体
#cnpm install style-loader --save-dev #cnpm install css-loader --save-dev #cnpm install file-loader --save-dev
添加 webpack.base.conf.js配置
{
test: /.css$/,
loader: 'style-loader!css-loader',
include: [
/src/
]
}
完整的webpack.base.conf.js:
'use strict'
const path = require('path')
const utils = require('./utils')
const config = require('../config')
const vueLoaderConfig = require('./vue-loader.conf')
function resolve (dir) {
return path.join(__dirname, '..', dir)
}
const createLintingRule = () => ({
test: /.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter'),
emitWarning: !config.dev.showEslintErrorsInOverlay
}
})
module.exports = {
context: path.resolve(__dirname, '../'),
entry: {
app: './src/main.js'
},
output: {
path: config.build.assetsRoot,
filename: '[name].js',
publicPath: process.env.NODE_ENV === 'production'
? config.build.assetsPublicPath
: config.dev.assetsPublicPath
},
resolve: {
extensions: ['.js', '.vue', '.json'],
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
}
},
module: {
rules: [
...(config.dev.useEslint ? [createLintingRule()] : []),
{
test: /.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /.js$/,
loader: 'babel-loader',
include: [resolve('src'), resolve('test'), resolve('node_modules/webpack-dev-server/client')]
},
{
test: /.(png|jpe?g|gif|svg)(?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('img/[name].[hash:7].[ext]')
}
},
{
test: /.(mp4|webm|ogg|mp3|wav|flac|aac)(?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('media/[name].[hash:7].[ext]')
}
},
{
test: /.(woff2?|eot|ttf|otf)(?.*)?$/,
loader: 'url-loader',
options: {
limit: 10000,
name: utils.assetsPath('fonts/[name].[hash:7].[ext]')
}
},
{
test: /.css$/,
loader: 'style-loader!css-loader',
include: [
/src/
]
}
]
},
node: {
// prevent webpack from injecting useless setImmediate polyfill because Vue
// source contains it (although only uses it if it's native).
setImmediate: false,
// prevent webpack from injecting mocks to Node native modules
// that does not make sense for the client
dgram: 'empty',
fs: 'empty',
net: 'empty',
tls: 'empty',
child_process: 'empty'
}
}
使用Element-UI语法: 将login.vue 的button修改为el-button
运行试试:#npm run dev
报错:ERROR:Cannot find module "element-ui/lib/theme-default/index.css
错因:在【node_modules\_element-uilib】目录下并没有 “theme-default“这个目录,而是“theme-chalk”目录。
修改main.js:
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
再次运行#npm run dev:
资料:
1、Vue 爬坑之路(三)—— 使用 vue-router 跳转页面
4、