前因:已有项目缺少测试工具,需引入vue-cli 自带的测试工具:单元测试(karma+mocha),E2E测试(Nightwatch),故而需要进行代码迁移。
思路:不重复的代码文件,直接拷贝到对应的目录下;重复文件(主要是配置文件),对比代码后copy/修改代码。
步骤记录:
一、创建新的vue项目框架
#mkdir code-move
#cd code-move
#vue init webpack webAdmin-web

二、代码迁移
思路在本文开头已经描述,就是增删改的操作。
1、对比项目结构
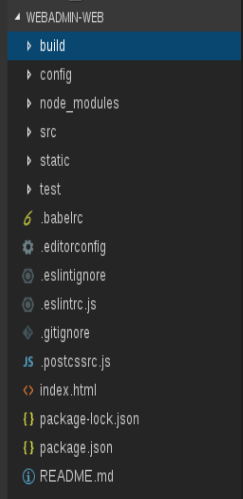
新旧项目目录结构几乎没有变化,结构如下图所示:

接下来只需要对每个文件夹、每个文件进行修改就行了。
2、对比、覆盖、修改
可以利用代码对比工具,有在线对比的,也可以下载软件压缩包安装。
我是利用的VSCode与Git的特性【因为之前不知道有代码对比工具哈哈哈哈】:在VSCode中对远程仓库上已有文件进修改时,VSCode会提示出变动之处(在行标号那里可以看到),蓝色段表示修改,绿色段表示新增,红色的箭头表示此处缺失代码段(即删除)。根据此规则进行了代码的复制粘贴还原:打开两个VSCode窗口,分别打开已有项目、新项目,浏览器打开gitLab中已有项目(这里的代码作为对比源),相同文件:将新项目的代码粘贴到原有项目,对比gitlab中的代码,进行复制修改。
说明:
- 需要对比代码来修改的文件基本上都是配置文件,需要仔细。
- bulid 目录下的文件几乎都是直接覆盖(用原项目代码覆盖新项目),变动不大。
- config 目录下的文件是配置文件,一般也是直接覆盖。
- src 目录下的文件直接覆盖。
- static 目录下的文件直接覆盖。
- test 目录下的文件保留为新项目的代码文件,暂不修改。(因为就是需要add测试工具到原有项目)
- 文件:利用代码对比工具,对比修改。(不确定的配置文件可以先备份,便于之后恢复)。
- 费时最长的的package-lock.json文件,代码总行数太长!!!存储的是依赖包的信息(版本、下载链接、依赖等)。
3、检测迁移成功与否
代码整理完毕后:
- #npm install // 初始化项目(下载依赖包)
- 修改配置文件 (根据项目情况)
① src/main.js:确认是否开启mockjs ;
② config/dev.env.js:配置开发环境
NODE_ENV: '"development"', BASE_API: '"http://后台服务器IP:端口"', WS_BASE_URL: '"ws://前端虚拟机IP:端口"'
- #npm run dev // 运行项目,查看是否报错(报错了,见 修改node sass的错误)
成功登录进入系统后,简单测试一下是否存在因为此次改动而造成的运行错误(各个界面都点一点......)。
4、上传新项目到git(重命名)
确认代码迁移成功后,下一步就可以开始进行新功能(测试环境搭建)的添加了,在此之前,前保存当前状态,将新项目上传到git,便于进行版本控制。
- 在GitLab新建一个仓库
- 将已存在的文件夹上传到这个仓库
-
#cd existing_folder #git init #git remote add origin http://IP/命名空间/webAdmin-web.git #git add . #git commit #git push -u origin master
5、搭建测试环境
愉快的开始进行测试环境的搭建吧哈哈哈哈!