本系列目录:
学习任何一种开发语言或者编程工具都是从经典的"helloworld"开始,学习Palm WebOS平台的编程也不例外,首先也从helloworld开始。
本文主要介绍:
- 如何创建一个Helloworld程序
- Palm应用开发的中的几个主要文件的介绍
-
使用Eclipse创建第一个Palm webOS 应用Helloworld
打开我上一篇介绍的成功安装了开发Palm WebOS 插件的Eclips开发环境,打开"File->New->Mojo Application" 弹出新建应用程序的对话框"New Mojo Appliction",如下图:

输入项目名称helloworld,
再输入项目的其它相关信息如:
标题(Title):helloworld,
开发者(vendor):xsl,
应用ID(Id):com.xsl.helloworld,
应用版本(version):1.0.0.
然后点击"Finish"完成新建项目。
2.Palm应用中的文档结构以及几个主要文件的介绍
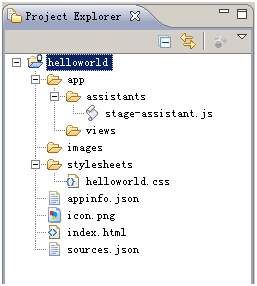
创建完成项目后我们可以看到如下文档结构:

这个结构中有三个文件夹分别是:app,images,stylessheets,这几个文件是创建项目时自动创建的,images文件夹主要存放一些项目中要用到的图片资源,app中有两个文件夹Assistants和views这两个文件中存储的是项目中的主要文件,其中assistants中存放的是Controller,全部是js文件,views文件夹存储的是所有的view文件,全部是html文件,views中的所有文件都受assistants中的controller控制,这里的文件分布正好和MVC模式对应,当然我们还可以在app中创建一个models文件来存储应用中的Model,一般只有应用程序复杂的时候才会创建model,否则model会合并到controller中。这三个文件夹也是Mojo框架的MVC模式的主要体现。Stylesheets文件夹中存放的是项目中要用到的css文件。
除了上面介绍的几个文件夹外,根目录中还有几个重要的文件:appinfo.json,icon.png,index.html,sources.json。icon.png是项目的图标文件,appinfo.json 是项目的配置文件和asp.net 中的web.config相似,不过appinfo.json的信息就简单的多,只有简单的几行信息:
{
"id": "com.xsl.helloworld",
"version": "1.0.0",
"vendor": "xsl",
"type": "web",
"main": "index.html",
"title": "helloworld",
"icon": "icon.png"
}
以上的信息是系创建一个项目时的默认的信息,这里的信息中创建项目时所填写的信息,这些信息都是可以改写的,关于这个配置文件在后面我会用用一篇文章来详细介绍。Sources.json文件是一个资源应用的存储文件,比如说整个项目中的所的js文件都配置在这个文件中,编译后项目运行时会自动的到这个文件中的所有资源文件引用到各个页面中去。这样在每个view中不用在一一引用这些js文件,sources.json中的默认信息:
[
{
"source": "app/assistants/stage-assistant.js"
}
j
如果再创建文件js文件就要手动在这里配置,比如在项目中创建了一个文件AjaxService.js,那么就要在sources.json中配置如下:
[
{
"source": "app/assistants/stage-assistant.js"
},
{
"source": "app/AjaxService.js"
}
]
index.html 文件是项目启动的入口和Windows程序中的program.cs 的作用一样,文件的内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.1//EN"
"http://www.w3.org/TR/xhtml11/DTD/xhtml11.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<title>helloworld</title>
<script src="/usr/palm/frameworks/mojo/mojo.js" type="text/javascript" x-mojo-version="1" />
<link href="stylesheets/helloworld.css" media="screen" rel="stylesheet" type="text/css" />
</head>
<body>
<h2>这是我的第一个webos程序helloword</h2>
<p>
helloword
</p>
</body>
</html>
这是一个标准的html文件,在这个问文件中有两条资源引用语句:
<script src="/usr/palm/frameworks/mojo/mojo.js" type="text/javascript" x-mojo-version="1" />
这条语句引用的是Mojo的框架库
<link href="stylesheets/helloworld.css" media="screen" rel="stylesheet" type="text/css" />
这条语句引用了项目中要用到的css,这些资源文件只需要在这个文件中引用一次就可以了,不用在每个view的html文件中都引用
下面body标签中是主体内容,在这里我们写上:<body>
<h2>这是我的第一个webos程序helloword</h2>
<p>
helloword
</p>
</body>
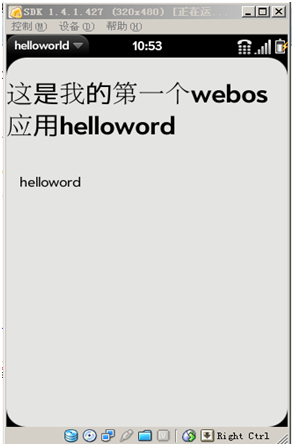
下面打开虚拟机启动模拟器,选择Eclipse工具栏的debug按钮启动,在模拟器中显示如下图:

好了第一palm webos应用就完成了,是不是很简单?下面的文章我将详细的介绍Palm开发的其它方面的知识