项目后端觉得autoComplete响应略慢,于是花了两天时间写了这插件,基于jQuery 1.7+,仓库地址 https://github.com/VaJoy/smartComplete ,欢迎各种star。
要注意的是,smartComplete只处理从后端接收到响应数据的情况就生成数据选择列表的情况,数据匹配工作交给后端去做了,没有前端匹配功能。
smartComplete具有 数据缓存 和 检测拼音模式 的功能。前者会将曾经接收到的响应数据缓存起来,后续请求数据会先到缓存中哈希一下,若没取到才发送请求;而后者指的是在chrome下打拼音时,可以忽略打拼音的过程、不把文本框内显示的元音字符作为新增数据发送请求。
因此smartComplete一来可以加快数据获取速度,二来可以有效减少客户端向后端发送的冗余请求数量:

另外smartComplete也具有良好的防抖功能,默认为300ms的延时,可以通过参数修改该值。同时也能保障异步请求下,服务端返回数据顺序的正确性,smartComplete在收到响应数据时会先判断其是否为最新请求对应的响应数据,如果不是,就只将数据存入缓存中但不显示到列表上。

使用方法
引入jQuery和smartcomplete脚本文件后,使用 $("input").smartComplete([OPTION]) 的形式进行绑定即可,可参考github上的示例:
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>demo</title> <style> div{ position: absolute; margin: 110px; background: yellow; } div>input{ outline: none; margin: 50px; padding: 5px 10px; } .abc>li:nth-child(odd){ background: #FFFFBF !important; } .abc>li:hover{ background: #BFFFBF !important; color:#FF8000 !important; font-weight: bold; } </style> <script src="jq.js" type="text/javascript"></script> <script src="smartcomplete.js" type="text/javascript"></script> </head> <body> <input id="a" type="search" autocomplete="off"/> <div> <input type="search" autocomplete="off"/> <input type="search" autocomplete="off"/> </div> <script> $("#a").smartComplete({ url:"result.json", //服务端地址,此处我们使用JSON来模拟数据 ulClass:"abc" }); $("div>input").smartComplete({ url:"result.json", matchPY:!1, //忽略拼音打字过程 actFontColor:"red", callback:function(data){ //回调,参数为选中数据项的对应数据 console.log(data.id,data.text) } }); </script> </body> </html>
响应数据模拟(result.json):
[{"text":"福田体育", "id":"2052"},
{"text":"福田体育公园16L测试组(A3A2A733D1)", "id":"2051"},
{"text":"福田体育公园16L测试组(2EA41D3BB6)", "id":"1873"},
{"text":"福田体育公园16L测试组(A4E9BB30B6)", "id":"1874"},
{"text":"福田体育公园16L测试组(0DC7A7F19A )", "id":"1875"},
{"text":"福田体育公园16L测试组(4DDD4B52A4)", "id":"1876"}]
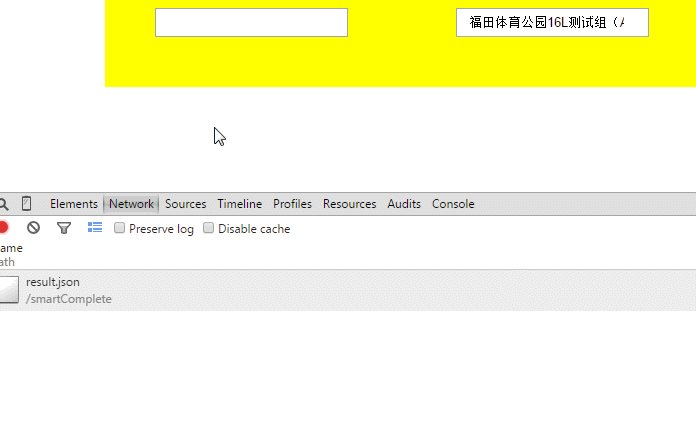
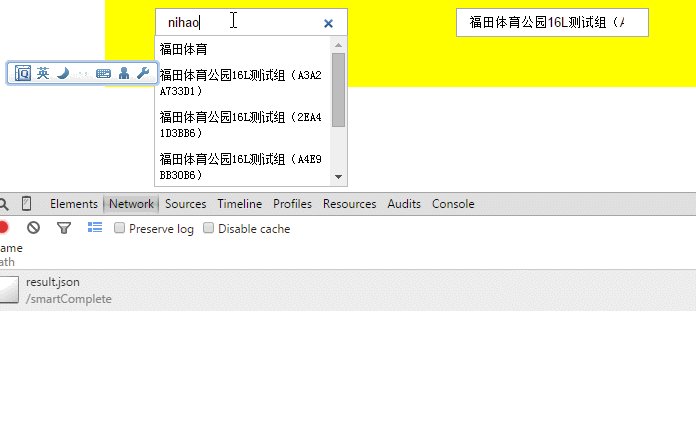
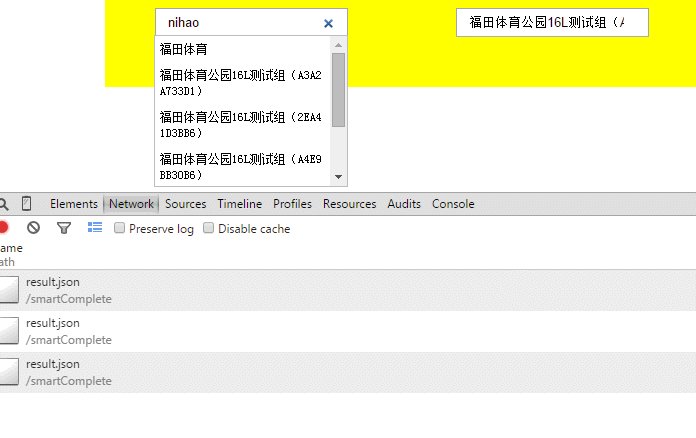
效果如下:

OPTION选项:
url
服务器url路径,用于Ajax请求数据
ulClass
数据列表(ul)的自定义样式,示例:
<style> .abc>li:nth-child(odd){ background: #FFFFBF !important; } .abc>li:hover{ background: #BFFFBF !important; color:#FF8000 !important; font-weight: bold; } </style> <script> $("#a").smartComplete({ url:"result.json", //url of SEVER ulClass:"abc" }); </script>
borderColor
数据列表(ul)的边框颜色,默认为#bbb。
fontColor
数据列表的文本颜色,默认为黑色。
actBgColor
鼠标移动到数据列表项(li)上时,该激活项的背景颜色,默认为#ddd。
actFontColor
鼠标移动到数据列表项(li)上时,该激活项的文本颜色,默认为黑色。
fontSize
数据列表的文本字号大小,默认为12px。
lineHeight
数据列表的文本行高(line-height),默认为16px。
maxHeight
数据列表允许显示的最大高度(max-height),默认为150px。
method Ajax
请求数据时的方法,默认为"post"
matchPY
boolean值,决定是否要匹配拼音模式下的拼写过程(主要用于chrome),默认为true。若不希望匹配设为false即可。
reg
过滤文本框输入内容的正则,默认为/'|(^s+)|(s+$)/g,即trim一下,并且过滤掉拼音模式下的分节符“'”。
defer
延时请求的间隔时间,默认为300ms。
zIndex
数据列表的z-index,默认为9999999。
encode
boolean值,决定是否把请求参数编码(encodeURIComponent)后再发送到服务器,默认为false。
callback
回调函数,当用户选中数据列表中某个选项后触发。该函数有一个参数,为选中数据项的对应数据,示例:
$("input").smartComplete({
url:"result.json",
callback:function(data){
console.log(data.id,data.text)
}
});

smartComplete设计过程遇到的比较坑的地方,还是对拼音模式下打字过程的处理,主要是浏览器之间的行为不兼容:
在Firefox下拼音过程keydown值为0且只触发一次,且监听不到keyup(选中时可监听到)。
在Chrome下拼音过程keydown值为229(即使选中),能监听keyup,但回车时keyup不触发。
在IE下拼音过程keydown值为229(即使选中),能监听keyup(回车也能监听到)。
另外当拼音模式出现云检测的智能联想词汇时,会额外触发一次oninput事件。而且我们还要顾及用户使用拼音模式打英文的情况(比如拼音模式下输入apple并选中它)。
在折腾了半天后使用了如下方案:
在oninput/onpropertychange事件中,若keydown值非229,则直接进入请求预备。若keydown值为229,则延时判断是否有触发keyup,若没有触发keyup表示为chrome下按下回车取词,故进入请求预备;若触发了keyup则判断其keyCode是否有效键值(如按下了数字、shift键等,其中对逗号键还要额外处理),若为有效键值才进入请求预备。其它情况均视为拼音模式下的打字过程,做忽略处理。
希望该插件能对你有所帮助,共勉~
