-----------------开始---------------------
1. 每个组件都是一个对象;
2.props是对象的一个属性;
3.组件对象可以通过props传递;
----------------代码截图说明------------------------
01. 代码
//组件01 function FancyBorder(props){ console.log(props) return( <div className={'FancyBorder FancyBorder-' + props.color}> {props.children} </div> ) } //组件02 function Dialog(props) { console.log(props) return ( <FancyBorder color="blue"> <h1 className="Dialog-title"> {props.title} </h1> <p className="Dialog-message"> {props.message} </p> </FancyBorder> ); } //组件03 function WelcomDialog(){ return ( <Dialog title="测试" message="我知道结果"/> ) }
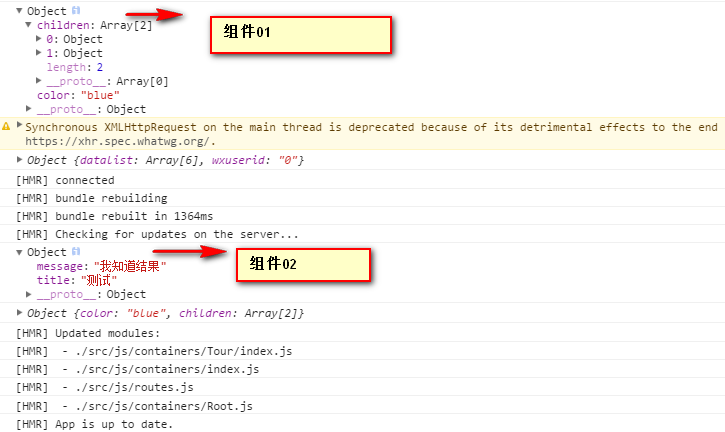
02. 将props打印至控制台

可以看到组件1的props有Children 和 color两个属性,通过在组件上定义获得,组件2 有message 和 title两个属性,
也是在组件上定义获得,这样就比较容易理解了。
---------------到此为止先-------------------
---------------目前个人对react的理解也不是很深,如果本文对您有所帮助,欢迎打赏-----------------