最近刚做好一个站,基于rails 3,教程为主,大家捧场看看,谢谢!www.yo945.com
与单片机交互,键盘可能是最直接的工具了。所以我对于键盘检测也是十分期待的。
键盘说开了,其实就是很多的按钮。如果键盘数比较小的话,直接使用IO口连接按钮就可以了,比如我要实现一个功能,按键使数字加1或减1,这样的话,只需要两个按键就可以了。单个键盘的检测并不困难,先把IO口电平置为高电平,然后直接IO连按钮,再把按钮接地,当按下按钮时,检测到IO口电平为低即表示按下了按钮。当然这是理论情况下,实际的情况是,按下按钮后,电平还会上下的跳变几次,所以如果只是单纯的检测电平的变化,是不准确的。所以比较简单的方法是,检测到电平变化后,延时一段时间(比如10ms),再去检测电平,如果电平和先前检测到的一致,说明确实是按下去了。
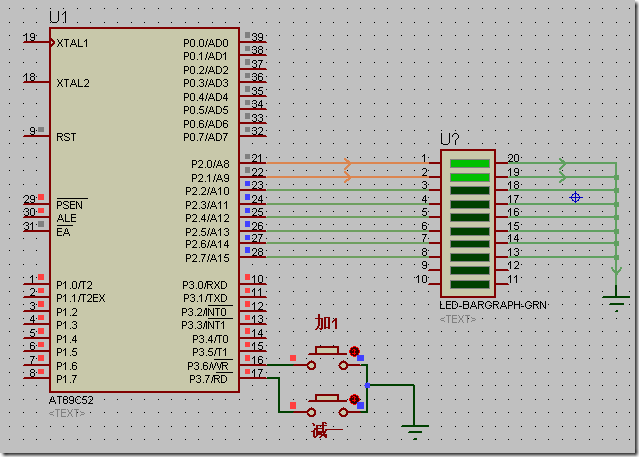
下面是单独按钮的实验,简单起见,直接用LED灯来显示当前值的二进制(不考虑溢出等情况)
------------------------------------------------------------------
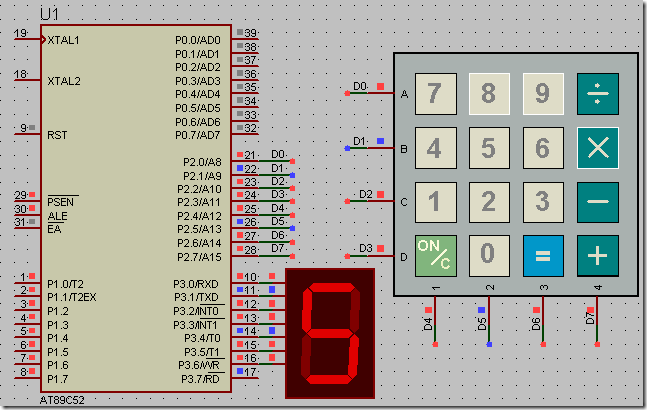
当需要的的按键比较少的时候,可以直接把IO口和按钮直接相连,不过当需要的按钮很多的时候,则不能这样连接了。像一般的电脑键盘100多个按键,难道直接和系统IO相连?这显然是不现实的。矩阵键盘就是一种能够以较少的IO口,检测较多按键的键盘。矩阵键盘的原理就不写了,网上很容易就找到,简单而言,就是检测按下的按键,是第几行,第几列。具体检测的方法也很简单,首先给相连的所有IO口加高电平,然后把某一行的线置低电平,如果有按键按下的话,则对应的列连接的IO口也会变成低电平,这样,行和列就都知道了。原理图如下,按下1-9时在数码管上显示数字,其他按键直接显示“-”号。
检测代码如下:
char check()
{
uchar row=0,col=0;//定义行和列
uchar tmp = 0,tmp2 = 0;
for(row=0;row<4;row++)
{
//P2.0到P2.3表示是第几行,依次置低电位
tmp = (0xFF & (~(1<<row)));//表示第一行是低电平
P2 = tmp;
tmp2 = tmp;//因为要逐个的检测列,tmp的值会改变,所以加了一个tmp2来记录行的值
//P2.4到P2.7表示是第几列,依次检测是否低电平
for(col=0;col<4;col++)
{
tmp = tmp2 & (~(1<<(col+4))); //表示对应的行和列,表示到P2时,应该显示的值
if(P2 == tmp)
{
delay(); //去抖动
if(P2 == tmp) //确认是第几行,第几列了,则返回对应的值
{
if(row==3 && col==1) //0在第四行,第二列
return 0;
if(row<3 && col<3)//表示1到9
return (2-row)*3 + col + 1;
return 10;//表示按的键不在0到9之间
}
}
}
}
return -1;//表示没有按键
}
源代码和仿真下载:点击下载