我本身并不懂哈夫曼树也不知道有什么用,GOOGLE了下,也只是一知半解,只是刚好看到有JAVA实现版,又看了下生成原理,感觉挺有意思,就写了一下
有些地方可以优化,效率不怎么样的,纯好玩,也不保证一定正确,只是测试了现有数据,有答案一样而已
1 //用于测试数据 2 var arr = [1,2,3,4,5,6] 3 4 //哈夫曼树类 5 function Huffman (left,right) { 6 this.left = left; //左子节点 7 this.right = right; //右子节点 8 } 9 10 //节点值 11 Huffman.prototype.val = function() { 12 return (this.left.val ? this.left.val() : this.left) + (this.right.val ? this.right.val() : this.right); 13 }; 14 15 //生成 16 //list:用于生成的值,数组类型 17 Huffman.create = function (list) { 18 while(list.length>1){ 19 list.sort(function(a,b){ 20 a = a.val ? a.val() : a; 21 b = b.val ? b.val() : b; 22 return a-b; 23 }); 24 25 var item = new Huffman(list.shift(),list.shift()); 26 list.push(item); 27 } 28 return list[0] 29 } 30 31 //示例 32 var huff = Huffman.create(arr);
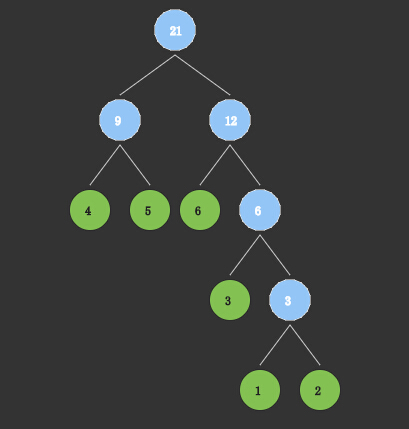
用Canvas画的树,绿色表示原始值