先说
webpack里面有这么一招:使用require.context()方法来自动导入模块
官方文档有点深奥,老衲百度下拿了一段来直接使用,但是想看下它是如何运行的
本篇这里不会有太深入的研究,只是用一种解读方式更有助于理解它的原理
老衲使用的是随便vue项目的vuex改造来做例子
我们这里只研究require.context()怎么回事,不是讲解vuex怎么改造。
开始
先建这么个目录结构,里面2个模块:

模块里随便导出点东西,我们就用简单的对象:

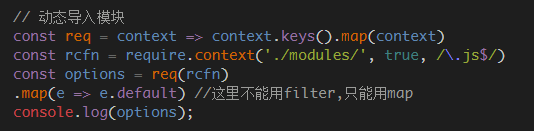
在store.js中,然后我们抄了段代码是这样子的:

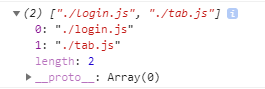
当然是先看输出结果,是这样子的:

这样,就成功读取了我们2个文件内导出的模块对象
研究
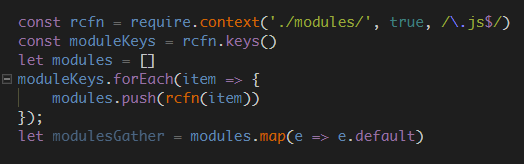
上面的代码可能有点玄乎,我们来改造下,拆解成最土的代码以便理解,比如这样子:

require.context()运行后,返回的是一个函数,把rcfn打印出来:

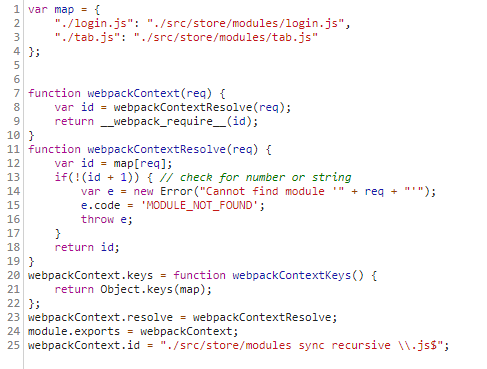
可以点击它(使用chrome),进入这个函数内部,看到这么些东西:

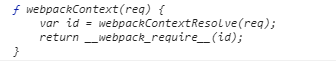
下面的模块向外暴露出webpackContext方法
这个方法有一个参数,返回了使用__webpack_require__方法加载的模块
并且webpackContext还有一个keys属性,是一个方法,返回了上面map对象的key
也就是我们上面例子调用时,modules目录下面的文件+路径名
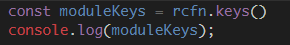
所以很清楚了,代码中我们使用const moduleKeys = rcfn.keys(),来得到文件名数组:


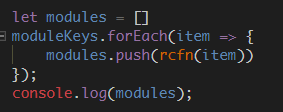
新建一个空数组,遍历上面那个得到的文件名+路径数组,带入最开始require.context()返回的方法rcfn

上面提到,这个返回的方法,其实内部就是返回引用__webpack_require__来加载模块

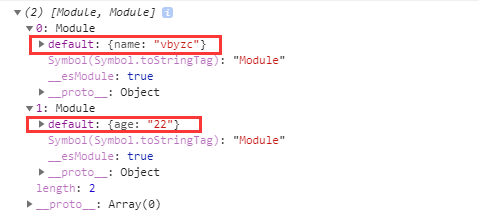
这样,我们得到了modules数组,里面就是2个元素,每个元素里面有我们导出的默认模块
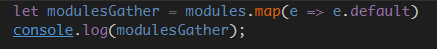
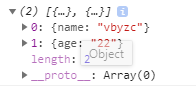
使用map过滤一下:


解散
总结 require.context() 用法就是 遍历目录下的文件名,再用文件名来加载文件中的模块。