前言
本项目是公司之前一个app项目,一个餐厅自己的订餐app,已经下线了,
老衲是闲时用来练手,最早是html+jq版本,准备放在公从号里的,后来先是用vue实现了它,最近研究下小程序,当然也是好的练手demo
vue有一个项目视频教程叫实战饿了么,它里面有讲到菜单联动的,换在小程序里面,思路也一样,只不过细节不一样
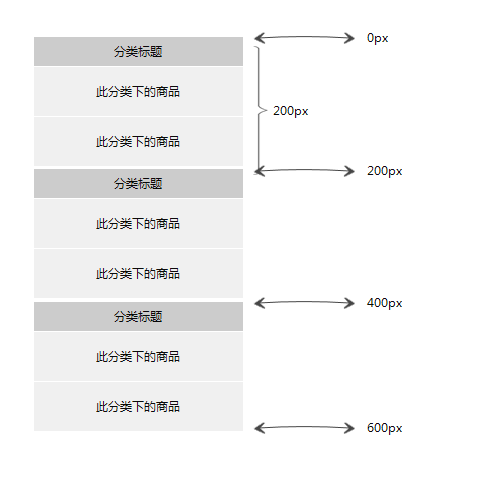
先上效果图:

这里有2个功能点:
- 点击左侧分类标签的时候,右边滚动到相应的锚点(html中,确实可以用锚点,而当时就是这么做的)
- 右边滚动的时候,以顶部为点,滚动到哪个分类,左边激活(高亮效果)对应的标签
基本思路
点左侧右边滚动到相应的位置
由于微信没有锚点这东西,右边商品列表使用的是scroll-view原生组件,只能设置它的scroll-top(滚动位置,和html一样意思)
所以你可能已经想到办法了,左边有几个分类标签,右侧就有几个产品块,例子中有3个分类,每个分类都有一个标题和若干个商品容器,我们把各分类商品的区间高度位置(标题高度 +商品容器高度*商品数量),放进一个数组,数组当然从0开始,因为初始滚动位置是0
当你点击左侧标签的时候,得到索引值,根据索引值,带进区间高度的数组,取得值,就是商品列表的scroll-top

右侧滚动时,左侧激活相应标签
滚动时,得到即时的scroll-top,带进区间高度数组,计算下在哪个位置,反回相应的索引值,用来判断左侧菜单标签是第几个需要高亮
根据上面的草图,假设我们三个分类,每个分类2个产品,得到的高度数组就是[0,200,400,600]
假设我们滚动的时候,滚动到298像素的位置,根据比对高度数组,超过200,不超过400,应该返回数组的索引:1
1就是第二个位置,也就是我们左侧菜单应该激活高亮的第2个标签
相关代码
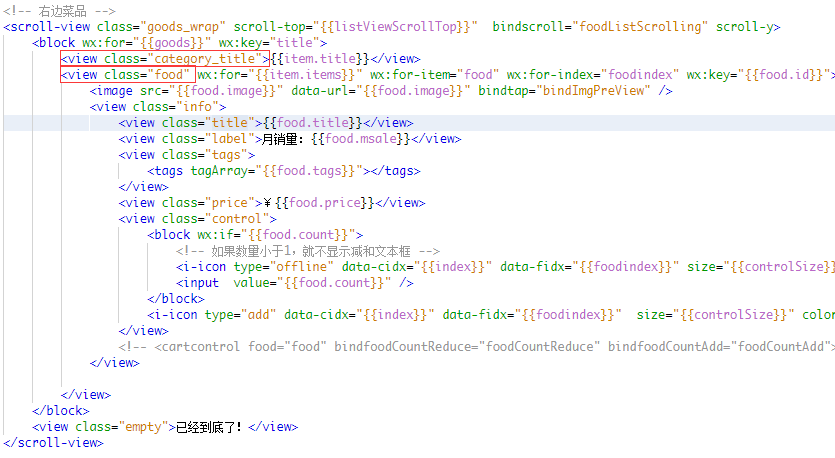
根据上面的草图的结果,本例中分类和商品容器为同级,且每个分类的商品容器为独立容器,不再统一包裹在一个容器中

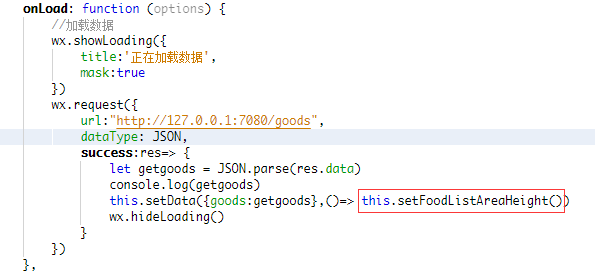
我们在onLoad事件中,加载商品数据,把商品数据赋值到data中的goods
注意此处:需要在在setData的回调中,调用计算商品区间高度的方法,因为setData之后,渲染视频是异步的,所以必须在setData回调中调用

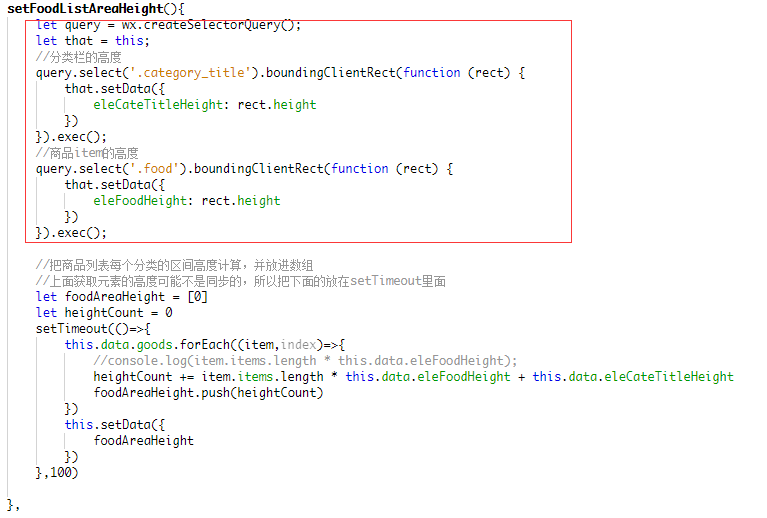
下面是获取商品各分类区间高度的方法,至于获取视图容器的代码直接搬来,不用解释

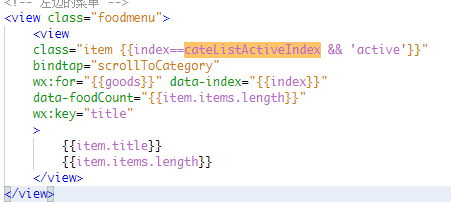
下面是左侧菜单的视图代码,根据计算出来的索引值,来实现高亮哪一个标签
绑定一个点击事件

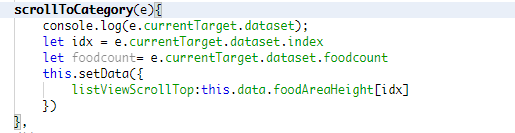
下面是点击左侧菜单标签的时候,根据当点前击的标签的索引值,带到区间高度数组,赋值到data中的listViewScrollTop值,并且在滚动容器中scroll-top参数,绑定到这个值,就会滚动到对应的高度


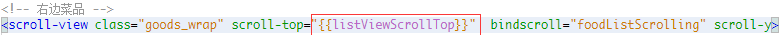
给商品滚动容器绑定一个滚动事件, 滚动的时候,可得到当前滚动高度,比较当前高度在已计算出来的区间高度数组中,是属于哪个区间,返回对应索引值,赋值到data中的cateListActiveIndex

用于左侧计算应该高亮哪个标签

总结:思路上面已说明,贴代码是例常
付上项目地址,有需要的自己拉:https://gitee.com/vbyzc/mz-wxmp
模拟数据是本地模拟,项目目录下的mock目录就是,看这里:为小程序开发创建本地mock数据服务器