HTML5初探
传说中的HTML标准已经超过10年没有更新了,如今HTML5席卷全球,那么到底什么是HTML5呢?都在讲HTML5是web的新一代标准,它有着很多之前浏览器没有的新特性,可以说HTML5的到来给web前端带来了福音,具体带来了什么接下来我会一一道来。呃,在我们探讨HTML5的新特性之前,先来看HTML5究竟离我们还有多远?

HTML5新特性
- 新的Doctype
够简洁吧,反正以前的XHTML的声明我是没有记住的,HTML5这个够简洁吧!<!DOCTYPE html>
- Figure元素
<figure> <img src="Path" alt="About" /> <figcaption> This is an image of something interesting. </figcaption> </figure>用<figure>和<figcaption>来语义化地表示带标题的图片
- 去掉link和script标签里面的type属性
- 加不加引号
HTML5没有严格的要求属性必须加引号,闭合不闭合,但是建议加上引号和闭合标签 - 新的标签


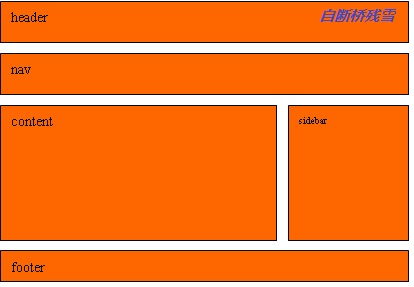
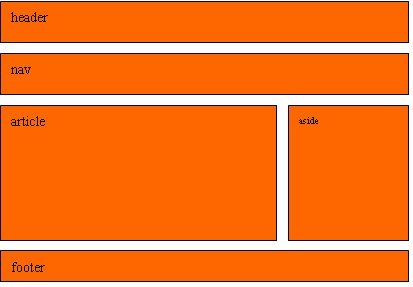
在HTML5中,可以通过更有语义的标签进行布局。 - 更清晰的标记
- 更符合语意的标记
- 增强了标记的互用性
- 提高了搜索引擎的效率
- <canvas>元素使图像脚本更灵活
通常我们发布的图表都是通过使用图片编辑器来完成,一旦数据有了改变,你只能再次处理新的图片。在<canvas>元素的协助下,一旦数据有所改变,你可以通过各种脚本来修改饼状统计图(和其他图表)的数据。(这句真心没用过,貌似挺刁的) - 预加载视频(reload)
你可以决定是否需要在页面加载的时候去预加载视频 - 正则表达式
<input id="”username”" type="”text”" name="”username”" /> 10″ pattern=”[A-Za-z]{4,10}” autofocus required>
可以直接在标记中使用正则表达式
- 支持本地存储,可以作为cookie的替代特性
- 新的表单控制元素,日历,日期,时间,url,搜索等
- 浏览器的支持

HTML5目前不是一个官方发布的标准,没有那个浏览器目前完全支持HTML5
小结
HTML5的还有很多令人心动的特性和新功能,小弟目前整理到这了,大家以后在使用的过程中慢慢发现吧!!!
如果你觉得此文对你有所帮助,不妨点击一下右下角的推荐咯,成长ing